Jane Portman Cooks Up UI Breakfast
 Jane Portman is the creator and author of UI Breakfast, a practical resource full of UX design and business lessons based on her extensive experience with both. It also contains an amazing column called UI Practicum where she tackles common UI problems in a useful and digestible way.
Jane Portman is the creator and author of UI Breakfast, a practical resource full of UX design and business lessons based on her extensive experience with both. It also contains an amazing column called UI Practicum where she tackles common UI problems in a useful and digestible way.
We're big fans of UI Breakfast at Balsamiq because of the clarity of Jane's writing and her love of wireframes. Jane describes her rationale for choosing wireframes over interactive prototypes in this Q&A post about translating an idea into an actual product.
As a developer, you’ll have a natural urge to skip wireframes and jump right into code (I used to be the same way as a designer, doing high-fidelity mockups right away). But wireframes create that 10,000 ft view to objectively revise your functionality.
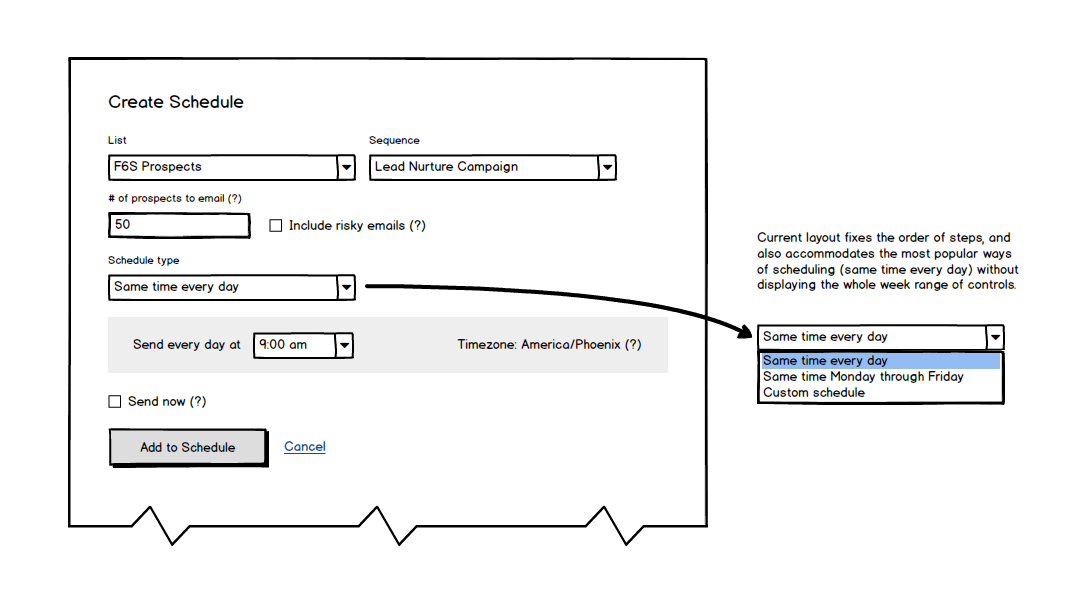
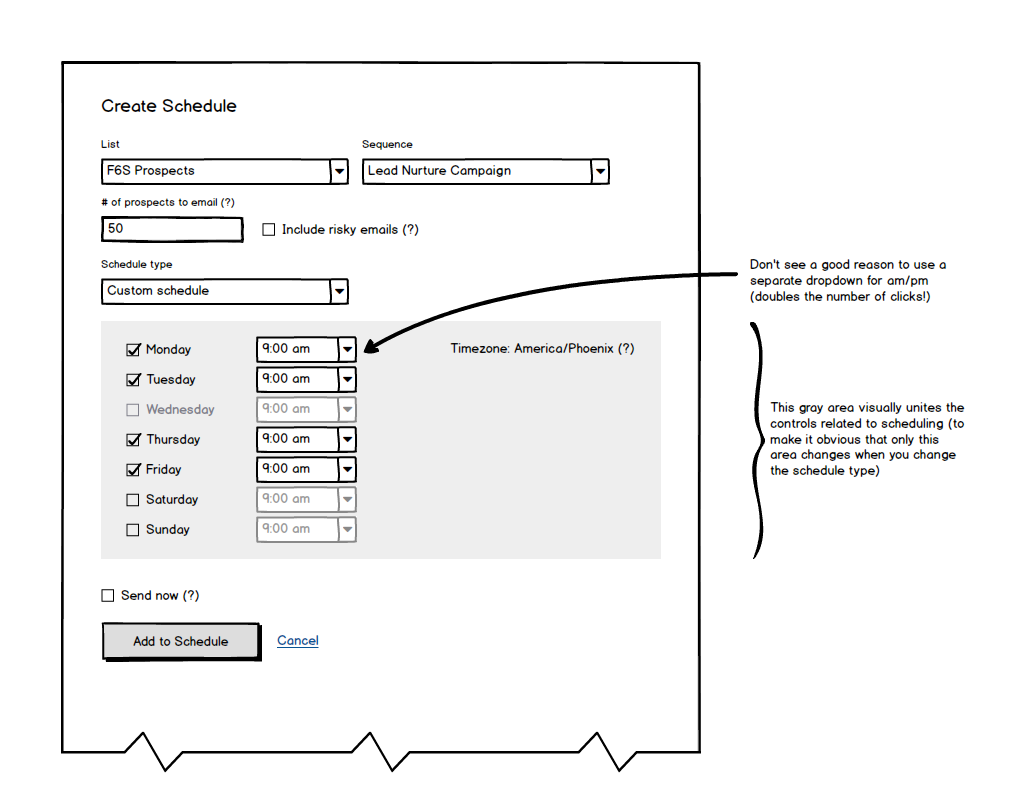
This wireframe from one of her blog posts demonstrates her expert use of wireframes to convey all the right information.

It's a perfect balance of generic and specific. The use of breaklines and annotations conveys to the viewer what they do (and don't) need to know about in order to build it, without relying on color or interactivity.
Lots more goodies from Jane in our interview below.
Q&A with Jane Portman
What industry do you work in, and what is your title or job description?
I’m a UI/UX consultant who helps SaaS founders build focused, profitable products. My role is to identify critical design flaws in web applications — causing unreasonable churn or high support volumes — and help fix them. Previously a creative director at a large agency, I also enjoy doing visual design, but lately I’ve chosen to focus on most strategic, "expensive" problems in the UX domain.
What kinds of things are you excited about in your industry?
The state of things in the SaaS world is very exciting! As opposed to its early days, now everyone understands the value of well-designed, quality software — both the users (as a business tool) and the founders (as a source of income). The users have also matured enough to learn the basic UX patterns, which designers can now safely rely on.
It’s also amazing that flat design and minimalism are now a big trend. Ten years ago it was nearly impossible to sign off such designs with clients. Today, everybody is hyped about keeping things clean and simple — which I love!
What suggestions do you have for someone looking to succeed in your role or industry?
The key is to approach design problems from the business standpoint. In addition to polishing your key UI/UX skills, you also need to teach yourself essentials from other relevant areas: entrepreneurship, product management, copywriting, and marketing. People ask me about that all the time, so I put together a special content guide which includes free (or very affordable) resources on each of these topics.
It’s also a great strategy to work on your own products: you’ll be able to polish all of the above skills in practice, diversify your income streams, and understand how exactly your clients feel while running their business. My own biggest success so far is my third book, The UI Audit (help yourself to a sample chapter here).
What are some common “rookie mistakes” that you see in UI design?
Overuse of dashboards is the curse of modern web apps! They make an app seem cool, while being not necessary in most cases (unless you run a mission-critical service). Users want to dive into their work instead of observing bells and whistles. Imagine if Gmail showed you a fancy dashboard instead of your inbox?
For startups with limited resources, what’s the best return on investment in terms of improving UX?
For a bootstrapped startup, the best roadmap is the following:
- Learn about some best UI/UX practices yourself: spend a week or two reading topical UX blogs and books. Product strategy is a big topic here, too.
- Do plenty of user research on your own.
- Inspect Behance and Dribbble to get an eyeful of modern visual trends.
- Get a theme or a template. For that, hire a good designer who’ll help you pick a decent one and customize it for your needs.
- If you’re willing to invest a bit more, ask a good UX consultant for recommendations.
- Learn to handle everyday UX issues yourself by doing more self-study. UX Stack Exchange is a good free resource where you can ask for help.
- If you have a whole team of developers but can’t afford in-house designers, it helps to train the developers on UI/UX essentials. That’s been my own hot topic lately, as I launched a dedicated training program for teams.
Why and how do you use Balsamiq Mockups?
Balsamiq is my primary tool for wireframing! I use it for wireframing sessions with clients, and also in educational blog posts. UI Practicum is my weekly article series where I solve challenging UX problems in web applications. Illustrations for these articles are made entirely with Balsamiq Mockups, like this article on scheduling.

I don’t rely on the interactive part too much, but I love the ability to create detailed, style-agnostic layouts. And I also dig the cute look of arrows and explanations!
Do you have any feature ideas or suggestions for how we can improve our product?
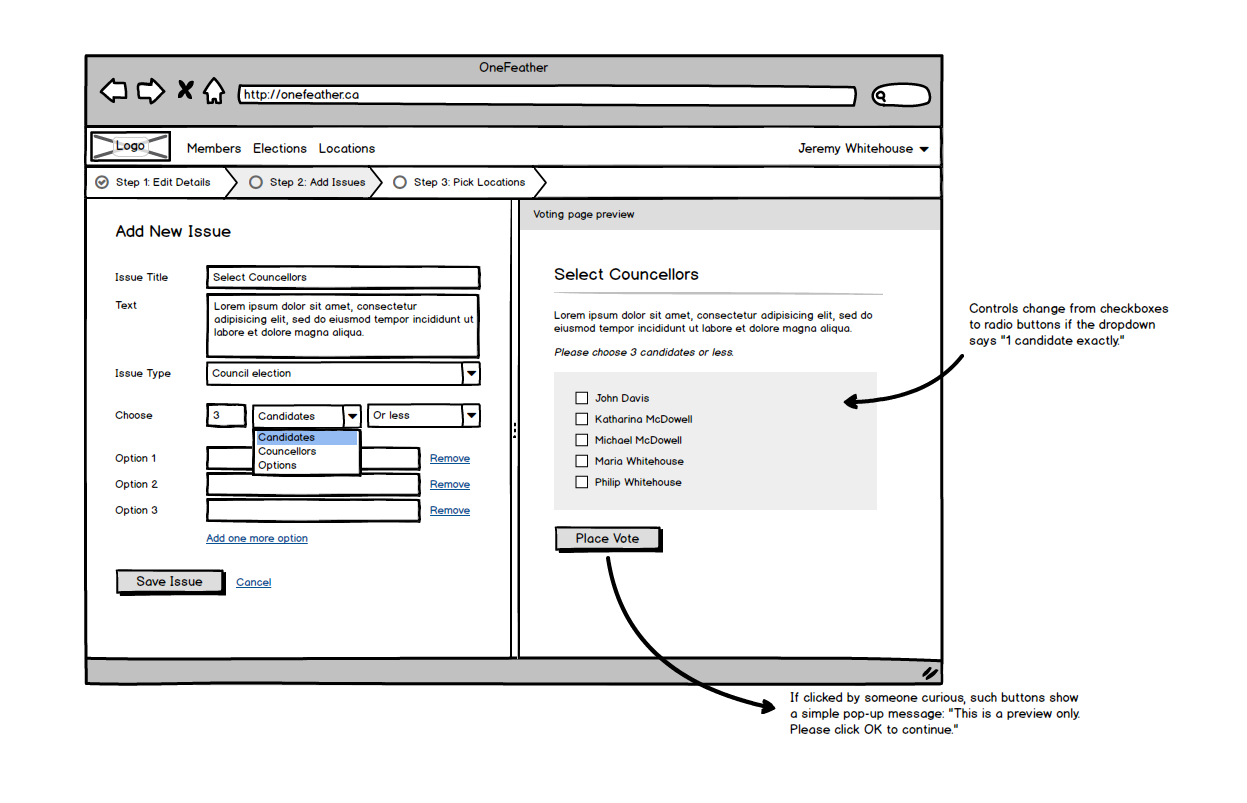
Don’t have any critical ones. But I’ve been working on a wizard lately, and had to hack it together with great difficulty (see the wireframe below). It would be awesome if such component was pre-baked in Balsamiq.

Who do you look up to (or follow on social media) for inspiration?
My feed includes Paul Jarvis, Shawn Blanc, Joanna Wiebe, Brian Casel, Amy Hoy, Seth Godin, and a handful of “girly” lifestyle blogs about psychology, fashion, makeup, and interior design.
Among fellow UI/UX writers I can highly recommend Sarah Doody and Samuel Hulick.
How do you see UX changing? Do the principles stay the same while visual trends change, or are there fundamental aspects that evolve as well?
Global principles stay the same, but the library of common patterns evolves. Users learn fresh patterns as new software products appear in the mass market. The whole UX industry is maturing, while still being a hot subject.
Exciting times!
For more, head on over to UI Breakfast. Thanks, Jane, for all you do to help rid the world of bad software. You're a champion!
Do you have a story to share about the awesome things you do with Balsamiq? Send an email to champions@balsamiq.com with your stories or blog posts!


