[Release] Full Screen Project Centering Rules, Read-Only Mode, and More!
Hello friends of Balsamiq!
We never get tired of making our product better so that you can be even more awesome using it. 🙂
Let's see what's in today's release.
Full Screen Project Centering Rules!
This is one of those rare features that's harder to explain than to use.
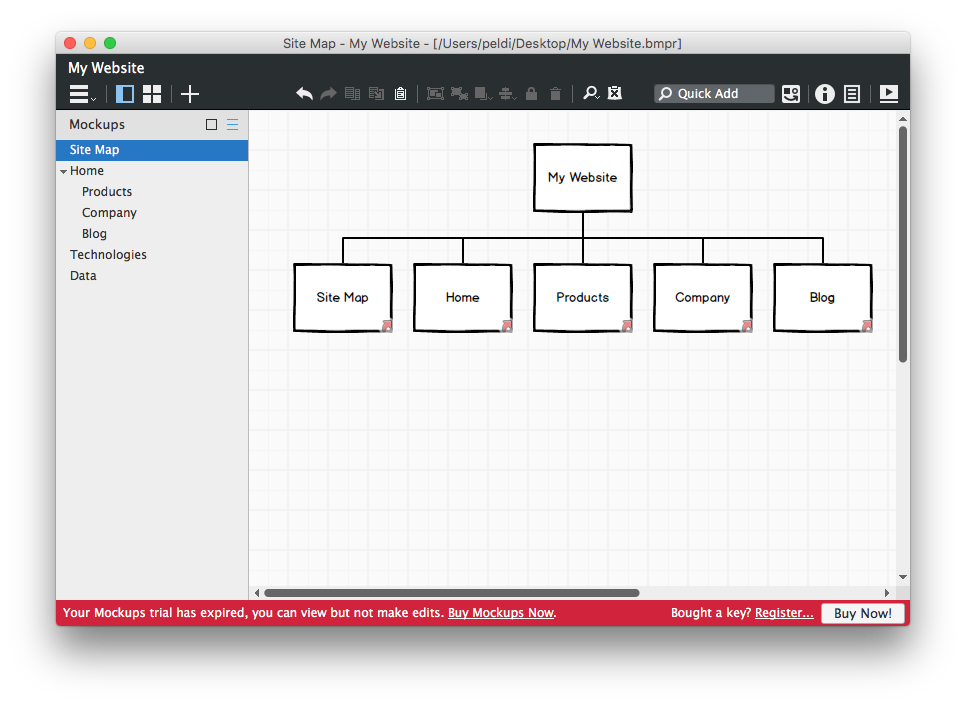
Here's the problem: when presenting your project in Full Screen Presentation mode, you might notice that most of your mockups end up in the top or top-left corner of the screen. This is because one of your mockups (perhaps a site map or another mockup that's not properly part of the prototype) is "too tall" or too wide, pushing everything else to the edge of your screen.
The solution: we now give you a quick way to figure out which mockup is "the offender" and to remove it from the centering calculation.
Let me show you real quick:
We are excited about this feature, it should take care of a bunch of separate requests: here's one from Sven, Jess_Readhead and Patty_Crain, one from lawrie, one from radiator, plus others from Aurora K., Abhishek R., Seth G. Mobile Tech Info, and more.
New "Read-Only" Mode
There are times where it's better to just let a user view a project without letting them make edits.
For instance:
- In a web-based version of Mockups, when the Internet connection goes down and the editor works on reconnecting.
- When opening a BMPR file with an expired trial license in Mockups 3 for Desktop.
Before today's release, we let users make changes in these occasions, but those changes were not being saved. As you can imagine, this led to some confusion and lost work.
Starting today, when one of the occasions above happens, the app will go in "read-only mode", meaning that you'll be able to see everything and even copy text from each control, but you won't be able to make changes to the project.

This will also be useful in the future when we add richer collaboration capabilities to the app: you'll be able to invite collaborators but only give them viewing rights instead of editing rights. Fancy!
Other Improvements and Bug Fixes
- We changed the keyboard shortcut for switching from Label to Text and from Text Input to Text Area from CTRL+ENTER to ALT+ENTER.Thanks kemch and hshubin for the smart request.
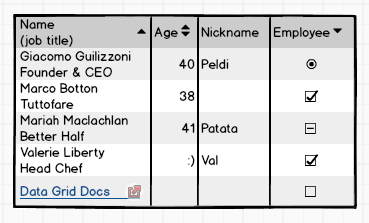
- We added a link to the Data Grid Formatting Documentation directly in the default text of the Data Grid. Handy!

- We made it easier to select objects near the top-left of the canvas.
- We capture CTRL+T to transform in web-based versions as well.
- You can now transform a Text Input into a ComboBox control. Thanks EdRyan for the request!
- You can now transform a Tag Cloud into a Text control. Tomas_Kapler for the request!
- Fixed how the ComboBox resizes when it has multiple lines of text, it's closed and autosized.
- Fixed a regression: the alignment button had disappeared from the App Bar!
- We improved the margins of the Arrow control. No more clipping! Thanks sgiroux as always!
- Fixed a regression around exporting and cropping. Thanks so much Andi for reporting it!
- We improved how we decide to show the "would you like to replace this asset" dialog when copying from one BMPR and pasting to another. Thanks David Y. for the report!
- Fixed an issue with importing from JSON not working if the user was in the Assets view.
- Fixed an issue with Zoom All to Fit not working in some cases. Thanks russ for the report!
- Fixed an issue when dragging and dropping resulting in the wrong mockup being selected. Thanks aledis, Jerome R. and Aras_Kannu for the report!
- Fixed an issue with undoing and redoing resizing of groups not working predictably in some cases.
- We now prevent transforming a control type when overriding a symbol, to avoid bugs like the one diederick found.
- We added the iPad control to the "Big" tag in the UI Library.
- We fixed an issue in which the wrong symbol would get selected in the symbol library in some cases. Thanks Jerome R. for the report!
- We fixed an issue with spurious "this file is locked" errors showing up when working on files saved in network drives. Huge thanks to Steve C. for all the help debugging this annoying behavior.
- Fixed a run-time-exception when reconnecting (in our browser-based versions).
- We updated our app's code-signing certificate.
How do I update?
If you're using the Web Demo, Mockups for Google Drive or Mockups 3 for JIRA Cloud, you're already updated.
For other versions, simply install from our download page on top of your current installation. You won't have to re-register.
As always, if you hit any snags with the new build let us know immediately and we'll fix it right up! 🙂
For posterity, today's release is build 3.3.9 (if you are wondering about the skip in minor version since our 3.3.5 announcement, it's because builds 3.3.7 and 3.3.8 were released silently to fix a few little bugs, only in our web-based versions).
What else is going on?
- We released the German translation of UX Apprentice!
- We published A New Year's Toast to Some Awesome Non Profits about the non-profits we donated to in 2015.
- We published our yearly epic Looking Back at 2015 post...check it out!
Onward!


