The Process Behind Designing Complex Dashboards
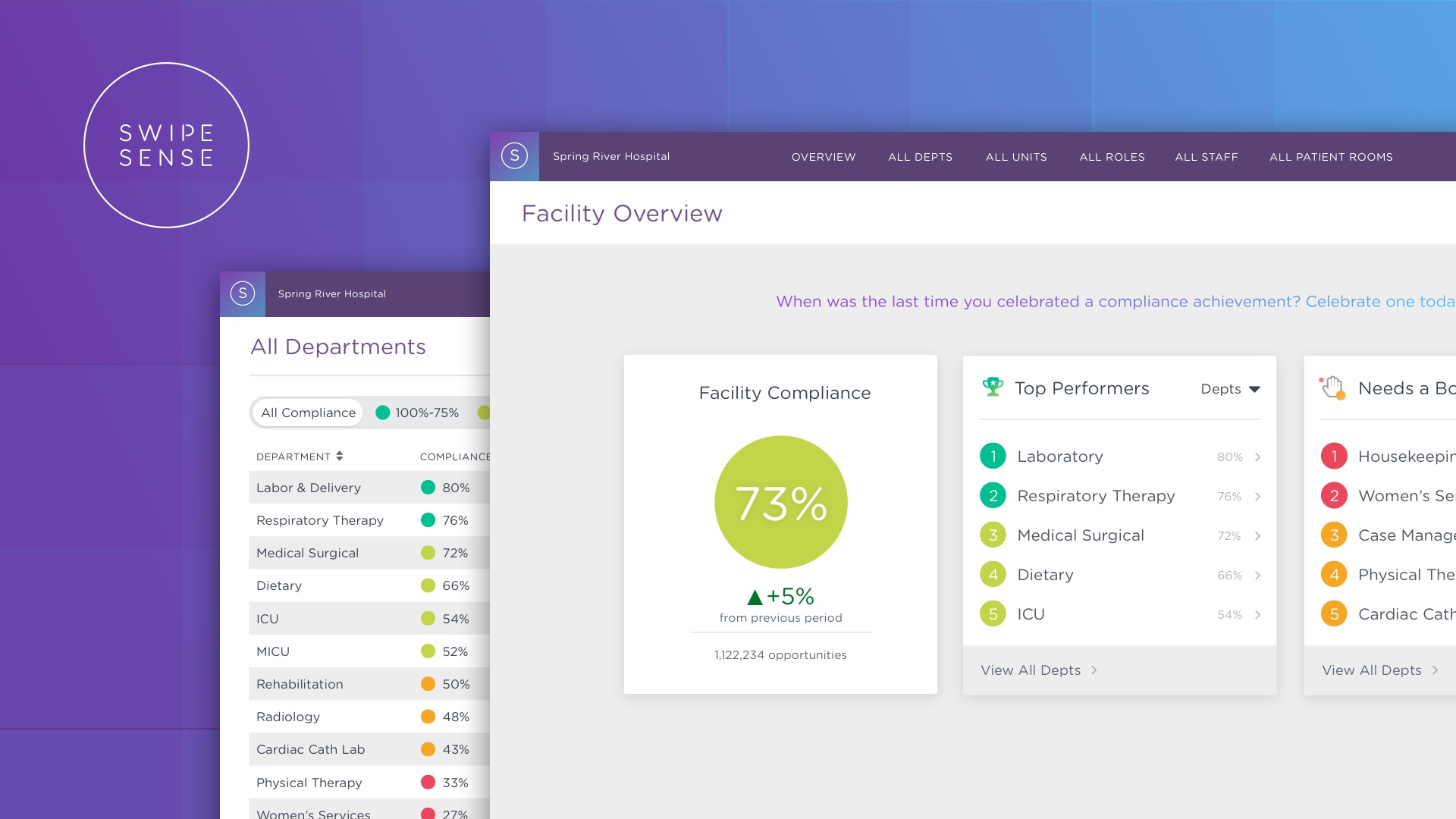
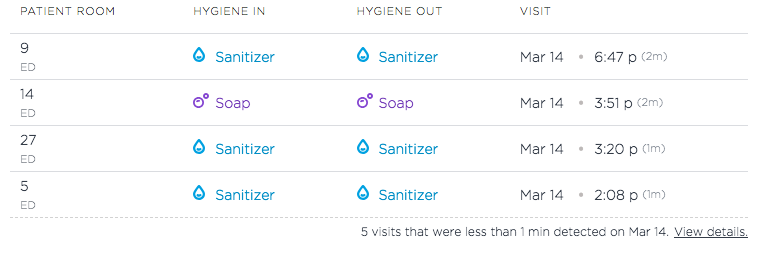
Camay Ho is the Senior Product Designer at SwipeSense, a health-tech IoT company that uses technology to enhance the care of patients at the hospitals they serve. Their Hand Hygiene system was designed to give hospital staff insight into how often they were washing their hands, before and after meeting with each patient, which is one of the most critical patient safety measures in healthcare.
Camay was tasked with updating the design for the entire dashboard, to make it easy to use and simple to understand.
"With our products, we’re aiming to improve the lives of patients in hospital settings through a variety of technology products. I am currently involved in all phases of the product design and development, from research through development."

Camay’s product design process
“It typically starts with research from our product team. They are always looking for spaces where we can add value for our customers with the technology we’ve developed.”
For a new project, we start with that space and start to explore ideas. We have a brainstorming session that includes stakeholders, product managers, designers and developers. I think this is where designers can lend their strengths the most. Helping people get their ideas out of their head and into something tangible. We do this by asking questions, facilitating sketching sessions, among other things, and making these ideas visual so everyone can react to them.
Once we have a few concepts we want to move forward with we create low-fidelity wireframes and bring them to our users, or potential users, to get their reaction. We do this early in the process to make sure we're creating something of value for them.
If we’re on the right track we then start to wireframe out more of the experience.
My wireframing process has continued to evolve. I always start off in low-fidelity using Post-It notes or paper prototypes. We may even do this with the client. Either on-site or through video conferencing.
After we agree on a direction through our sketches, I move to creating simple black-and-white digital wireframes. We may use color, but only to help users understand the intent of our designs. We try to keep out any visual distractions at this stage. We want people focused on the content. Is this the right type of content? I want to make sure that the information I am showing is actually going to prompt some kind of action that will lead them to their goal.


Once I figure out the right data and content through my wireframes, I move to high-fidelity designs and animated interactions. After I have designed a few pages or specific interactions, I'll start testing my UI with users, again. This is important, especially when working on data visualizations. I like to isolate certain actions in the UI and test them. I essentially create little quizzes and ask users to answer the questions with my design. This way I can make sure my designs are working. If not, is it a design issue? Data or the content? Are the interactions not clear? That is pretty much it. We continue through this process as we design every screen or page until we have designed everything.

We’ve been looking for ways to speed up our product development and started using a hypothesis-driven design process.
From talking with our users, we heard (friction point). Maybe (proposed solution) would help solve the problem?
We then create simple wireframes and show users. It’s all about getting ideas in front of users to validate that our assumptions were either true or false. Both results are valuable to us. It’s similar to creating feature improvements to a product. We hear user pain points through various feedback channels and typically already have solutions in mind to fix them. This process is great when you are working on and focusing on one project over a long period of time.
Well that is it! I hope you all enjoyed learning from another talented product creator in our field. Please reach out to us if you have any questions and as always, Happy Designing.
