Making the Most Out of Balsamiq Cloud’s Collaboration Features
The Critical Phase That Makes All the Difference
Every organization works a little bit differently. But whatever your process might be, there is a phase that, if done well, makes the difference between a design that’s just okay and one that is truly great, perfect for solving the problem at hand.
This is the feedback and iteration phase: it starts when you finish your first draft of wireframes, and ends when the wireframes are considered final, and implementation can begin. This phase might take one day, or a month – usually, it’s somewhere in between.
The goal of this process is to make sure that you’ve considered every requirement in your design, by eliciting and integrating feedback from every possible stakeholder.
To keep the process as efficient as possible, a good approach is to involve more and more stakeholders gradually, widening the circle each time as the design matures. You start with including 2 people, then 5, then 9, and finally 20. We could call it the 2-5-9-20 process!
Let me explain.
Start With a Peer
No matter how proud you are of the beautiful wireframes you just designed, the fact of the matter is that at this stage they should be considered rough. Very rough. A draft. They’re just wireframes after all, designed to be iterated upon. So let's start the process of making them actually good, by getting feedback and integrating it over and over.
I suggest you start by showing them to a single person, who you consider a peer. This could be another product designer in your organization, or your Product Manager, or even a friend outside of your company (assuming your company is ok with it). It has to be someone who knows a lot about usability and product design, and enough about your product to understand what the wireframes are about. Someone whose opinion you respect, and who is able to give you honest, constructive feedback, and fairly quickly.
Often you’ll provide this ‘initial feedback’ service to each other.
Because they’re so savvy, I think this is one rare occasion in which “just sending the design over the wall” is appropriate.
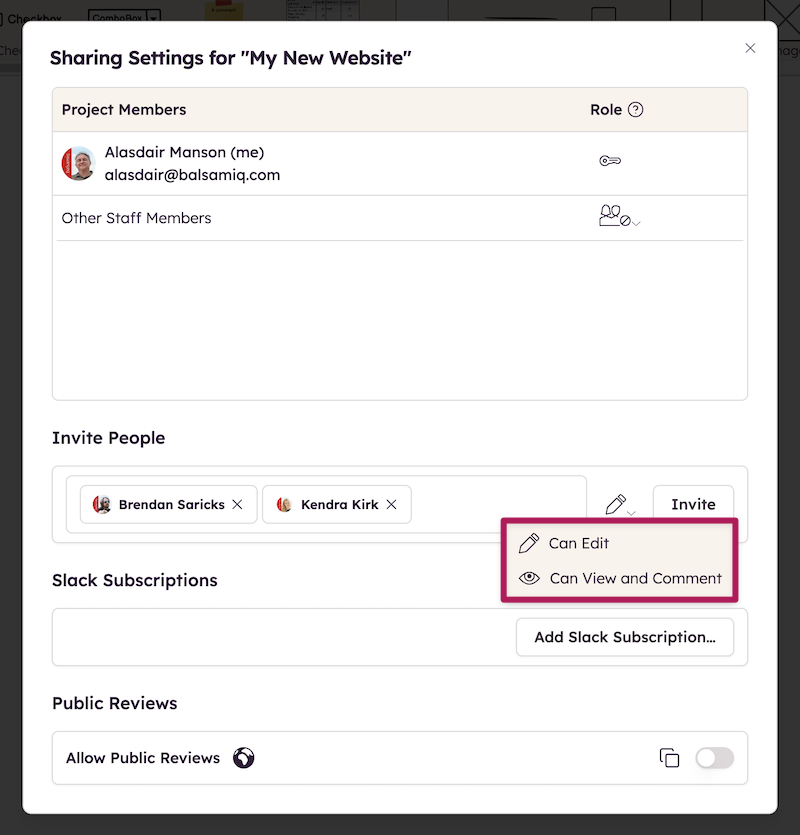
In Balsamiq Cloud, you can make them a Project Member, and give them "View and Comment" permissions. If you want them to do more and maybe propose an alternate, you can give them Edit permissions.

Then copy your project’s URL (from the Sharing settings dialog above, or from your browser’s URL bar) and send it to them – via Slack, email, etc. – saying something like:
Hi Mike. I just drafted a set of wireframes for revamping the site’s home page. Could you please give them an initial look for obvious things that could be improved? Here’s the link: https://balsamiq.cloud/s###/p###/ - I need to start circulating this to the core team in a week or so. Thanks so much!
That’s it. This is a quick, very efficient step (it only involves 2 people), and can make a big difference. Often you’ll just get a few small comments and address them quickly, but because your peer is savvy about product design, they might propose a whole other way to solve the problem. One that is much better and that for some reason you didn’t think about using in this case.
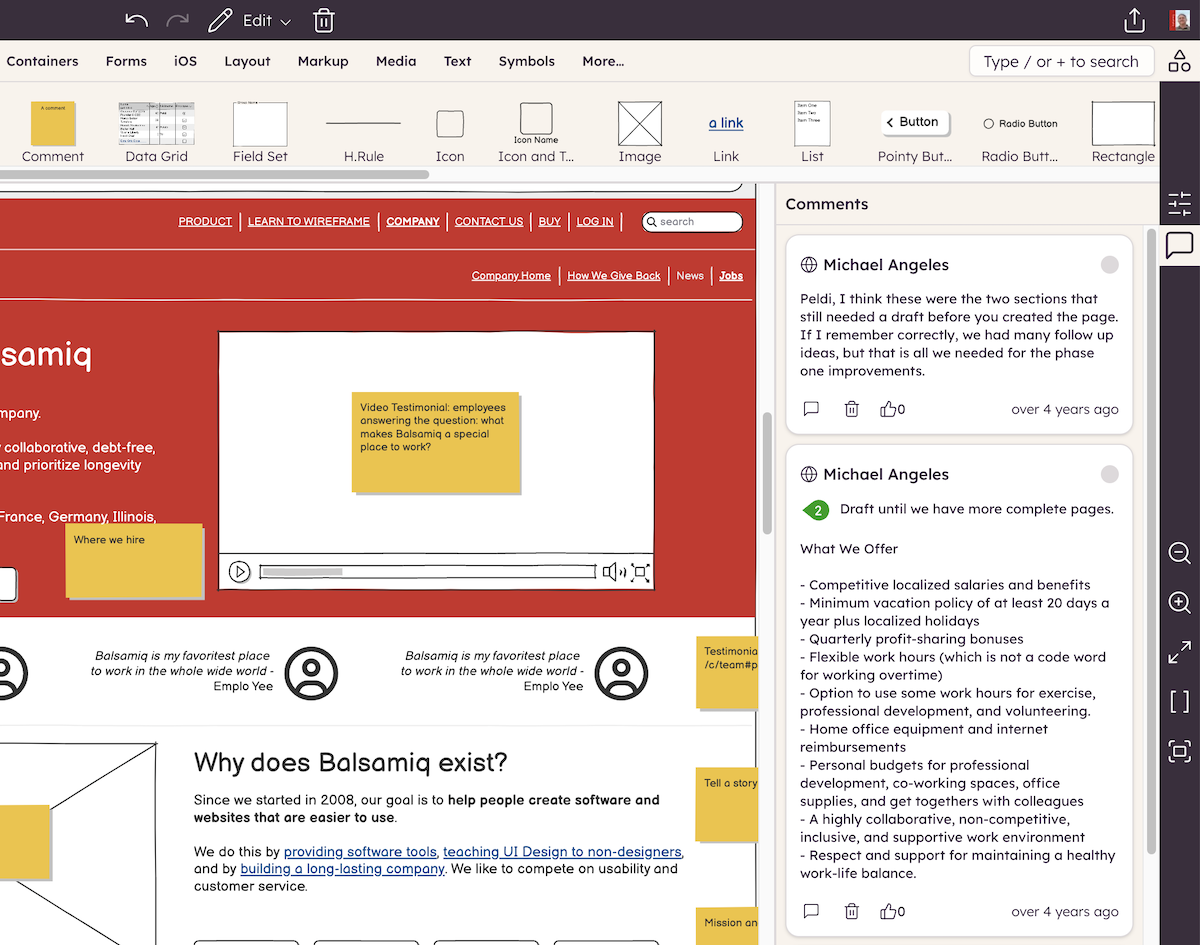
In these cases, you might want to schedule a co-designing session with your peer: you both open the same Cloud project, and use Balsamiq Cloud’s real-time collaboration features to riff on the wireframes together. You’ll be able to see what the other person is doing – what wireframe they’re editing, and what they have selected – and comment in real time, all inside Balsamiq Cloud.

Having this initial 2-person phase allows you to ‘start over’ if you need to, while maintaining your reputation with the core team intact!
Once you integrate your peer’s feedback, it’s time for the next phase.
Kick It Off With the Core Team
Things start to get real here. It’s time to present your wireframes to the main stakeholders of your project:
- Product Management - they usually drive the project, and know what the customers and business requirements are
- Support - they’re the voice of the customer
- Development - they know what’s easy and what’s hard to implement
- Quality Assurance - they can spot potential security issues, and generally have a good sense of the implications of a new design
Depending on the size of your company, one person might wear multiple of these hats, or they might be a Lead representing a whole team, but generally this phase involves 5 people (including you as the Product Designer).
The goal of this phase is to get the first official round of feedback on your designs.
Sending a link is not appropriate in this phase. This is the time to tell a story. What you want is to go through the wireframes one by one, in the right order, zooming in where needed, explaining both the high level concepts, and the details when they’re needed – but not too many details, or it will get boring!
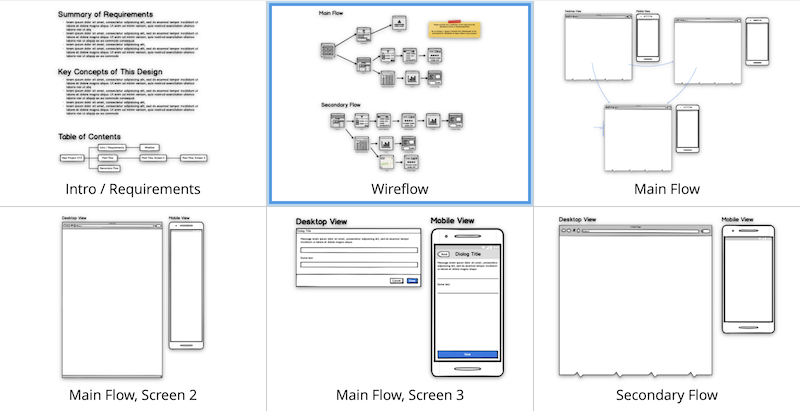
We created a template that shows what to include in your presentation. You can download it by searching for "New Feature" in Quick Add.

To tell this story, you have two main options: do it synchronously, or asynchronously.
“In Person” (Synchronous) Reviews
The first option means scheduling a kick-off meeting with the core team to go over the wireframes.
Important tip: if one of the core team members is not available for a meeting, DO NOT have the meeting! Instead, wait until everyone’s available. Trust me. If you don’t, you’ll inevitably have to have another kick-off meeting, which is costly and frustrating.
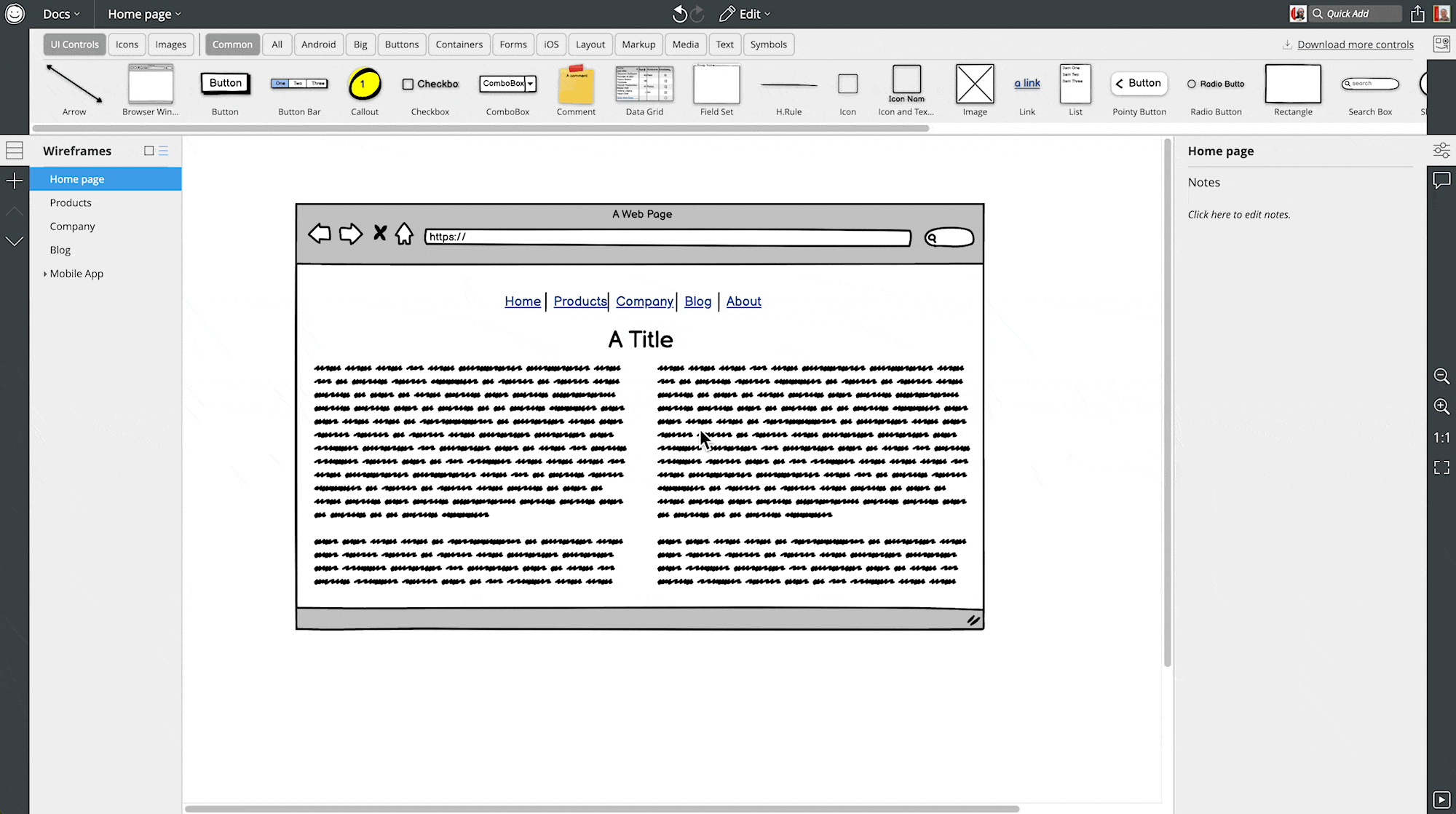
During the call, you usually share your screen and either flip through the wireframes in the navigator, or, if you linked your screens together, you can go full-screen and click through your rough low-fidelity prototype.
I recommend doing it in the navigator, so you can take notes in the wireframe notes, or add Sticky Note controls to the wireframe themselves, or add comments with callouts.

A neat trick before you start presenting is to double click on the 1:1 or zoom to fit icon – whichever works best for your case. This will zoom ALL wireframes at once, pan every screen to the top-left, and remove all selections, which could be distracting during your presentation.
![]()
I recommend recording this meeting, so you can go back to it and go over your notes. This allows you to not get too distracted by taking notes during the meeting, too.
Asynchronous Reviews
A more modern, remote-friendly way to do this phase is to do it asynchronously. This involves recording a video of you going through the wireframes just like you would in a kick-off meeting, talking over them and telling the story of this new design.
There are a lot of tools out there to record a screencast - we usually record them locally, edit them with Screenflow, and upload them as private videos on youtube. But you could also use Loom or something like it.
Doing it this way has several benefits:
- it’s more efficient - you don’t have to find a shared time for the stakeholders to meet
- you can be more polished - you can edit your video after recording it, for maximum clarity
- people can skip around the video, re-watching parts that they didn’t understand fully the first time
- people can watch this at 2x speed if they want (I personally do for most videos these days)
I would make sure the video stays under 10 minutes in length, or it might be too much to digest all at once.
Once you have your video, you can share it with the core team over Slack, email, etc, with a message similar to this:
Hi team! The design for XYZ is ready for a first round of feedback. Here’s a video of me walking through it: https://youtube.com/### - I’ve added you all to the Balsamiq Cloud project at https://balsamiq.cloud/s###/p###/ - please add your questions or comments there directly. I’d like to complete this first round by EOD next Friday. Thanks so much!
You can then work on other things while feedback comes in. You might need to prod one or two people, just make sure you hear back from everyone.
In this phase, make sure to reply to questions as quickly as possible, and be available for real-time discussions on specific details that might not be clear. You should also feel free to iterate and make edits to your wireframes along the way – you don’t need to wait for everyone’s feedback first. The goal is to get the core team aligned on a design, so you can show it to more people in the next phases.
One thing you should do is to set the right expectations: even if the core team is now happy with the design, they should know that it shouldn’t be considered final yet – some edits (sometimes big ones!) might come out of the next rounds of feedback.
When everyone on the core team has signed off on the design, it’s time to spread the circle some more.
Circulate Your Wireframes With the Broader Team
Now’s the time to involve the broader team: documentation, localization, legal, sales, the CEO/VP…and any other important internal stakeholder. Usually this is another 4 or 5 people in addition to the core team, bringing the total of this phase to 9 people.
What you could do here is to record a new video, and send it to the group for feedback in your usual ways. If your organization uses Trello, you could link the project to a card as described here.
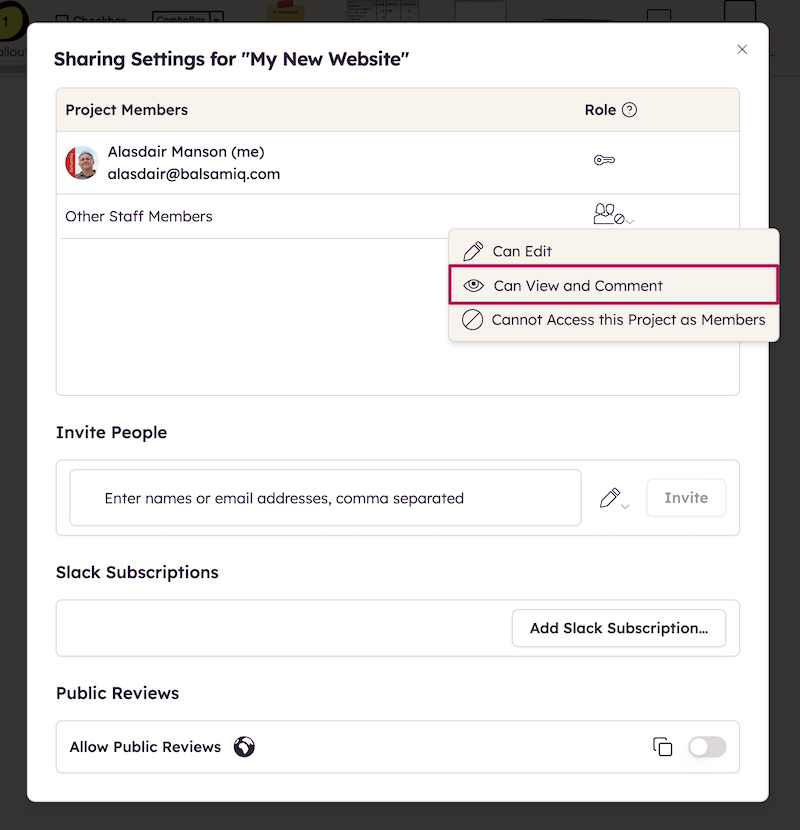
Instead of adding users to the Balsamiq Cloud projects as project members, you could set the “Other Staff Members” setting to “Can View and Comment”.

This way they’ll be able to access your project and you won’t have to manage their individual memberships.
They’ll be able to add their comments, @-mentioning people and adding callouts, and the core team will get email notifications for them.

If instead your organization still uses “specs”, you have several options, depending on what tool you use to write your specs.
If your tool allows you to embed images from the web, you should use the Image Links feature - this way the images will automatically update as you edit your wireframes in Cloud.

Otherwise – say you use Microsoft Word or something similar – you can export your wireframes as images, and include them in your specs that way.

Another option, especially useful if you linked your screens together, is to export the project to PDF - your colleagues will be able to click through it in any PDF reader.

Whichever way you decide to go about it, make sure you and the core team stay receptive to new ideas. It’s not too late to start over! You’ve only invested a few days in this design so far - what matters the most is not your ego, but coming up with the best possible design for your end users.
By now the design should feel pretty solid. It’s time for the ultimate test!
Test your designs with future users
Do you know that old Steve Blank quote that says “No Business Plan Survives First Contact With A Customer”?
Well, it’s similar for user interfaces. You and the team might think that a design is PERFECT, but until you see a potential customer use it, you never really know. The is a real risk that your team might not be able to see the forest for the trees – since you all know the product intimately, you might be making assumptions that don’t hold up to scrutiny by new users.
So at this stage I suggest you include about 10 more people in the review process. These could be external partners, pilot customers, beta users, user research participants, your moms… anyone who’ll listen!
Balsamiq Cloud offers a few ways to get this kind of feedback:
- You can “Allow public reviews” on your project – this will make it accessible to anyone who has the link, even if they don’t have a Balsamiq Cloud account. They’ll be able to navigate through it and add comments.

- You could send them a direct link to a pre-configured full-screen view and watch them trying to use it over screen-sharing.

- If instead you want to run an unmoderated usability study, you can either use Image Links, or export wireframes to PNGs and import them in your favorite user testing tool.
Once you have collected and incorporated the feedback from a dozen or so people, you can move to the next phase.
Congrats! Now what?
At this point you and the team can feel pretty confident in the design. You’ve gone through several rounds of feedback and iteration. The problem is, you never really know how every aspect of your design feels until you start using it “for real”, with real data.
So at this point you have a choice: build a high fidelity prototype, or start coding.
Some organizations choose to invest the time in creating a full-blown high-fidelity prototype. There are several tools to do so, and they’re inherently complex since they have to make it look like the prototype is the real thing.
We at Balsamiq think that prototypes are usually a big waste of time. Instead, we split the implementation two phases: an initial phase, followed by what we call acceptance testing, and a final phase, before release.
Acceptance testing happens as soon as the devs have something that can be played with (on staging, in a branch, or even on their own machines) and it gives you and the team another chance to gather feedback on the design, and iterate. Usually at this point you only have to tweak a few things – which is easy, quick, and cheap to do in code – and move on to finalize the implementation.
If you follow the process above, you will significantly reduce the risk of building the wrong thing, save a lot of coding time, and create better products, which is ultimately what it’s all about.
