Balsamiq is built for early ideation & validation
Balsamiq helps founders, PMs, and engineering teams avoid costly rework by catching issues early.
- Clarify product direction before you write a line of code.
- Align stakeholders fast, even if they're not technical.
- Validate workflows, logic, and copy—before jumping into high-fidelity design.


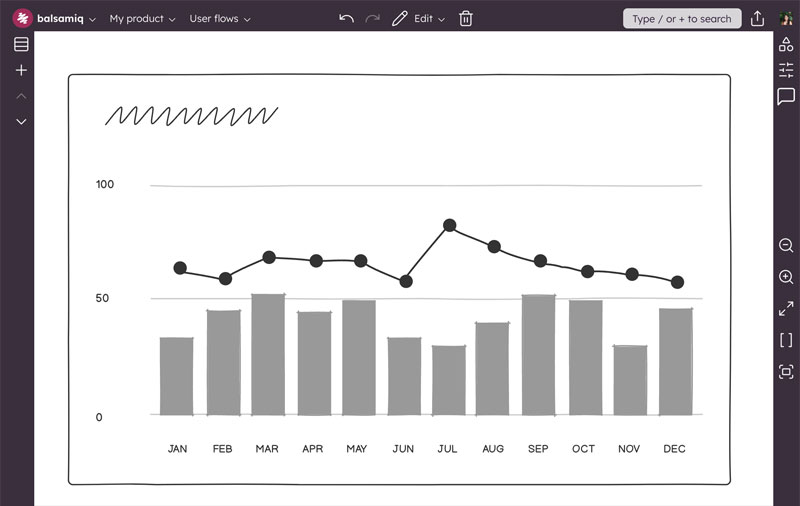
Iterate faster with low-fidelity wireframes
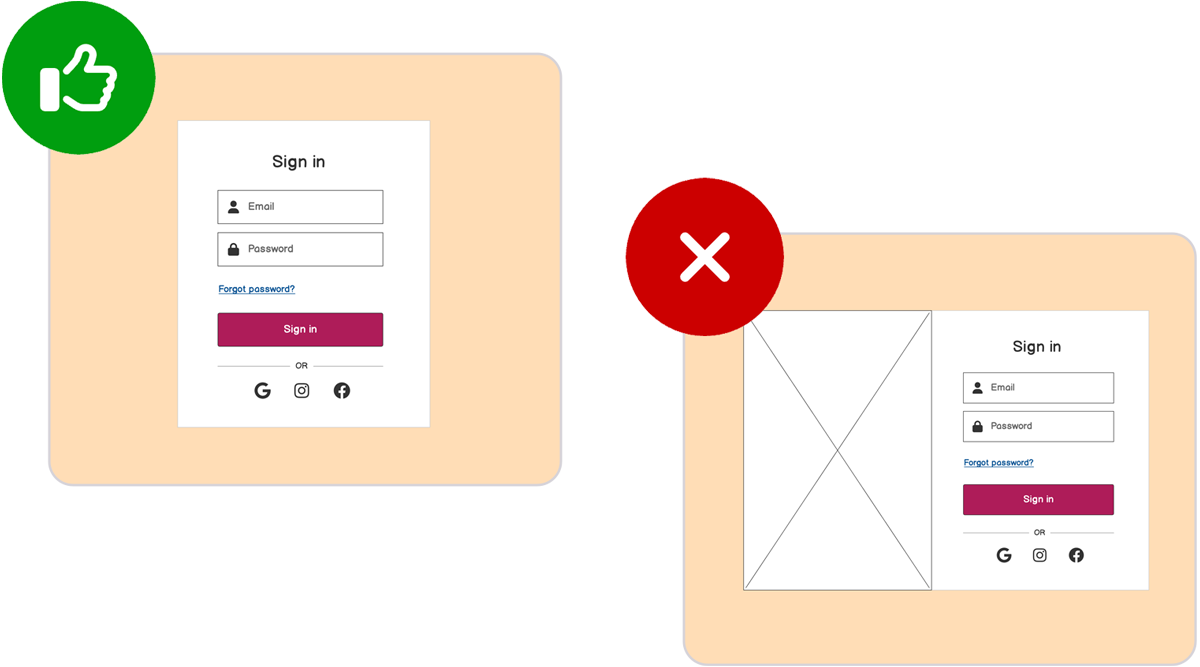
High-fidelity designs can invite distractions. Balsamiq helps you stay focused with low-fidelity wireframes that are quick to update and evolve.
- Signal that it's a draft, not a final design.
- Keeps conversations focused on strategy and ideas, not fonts or colors.
- Helps clients, execs, and teammates give better feedback, faster.
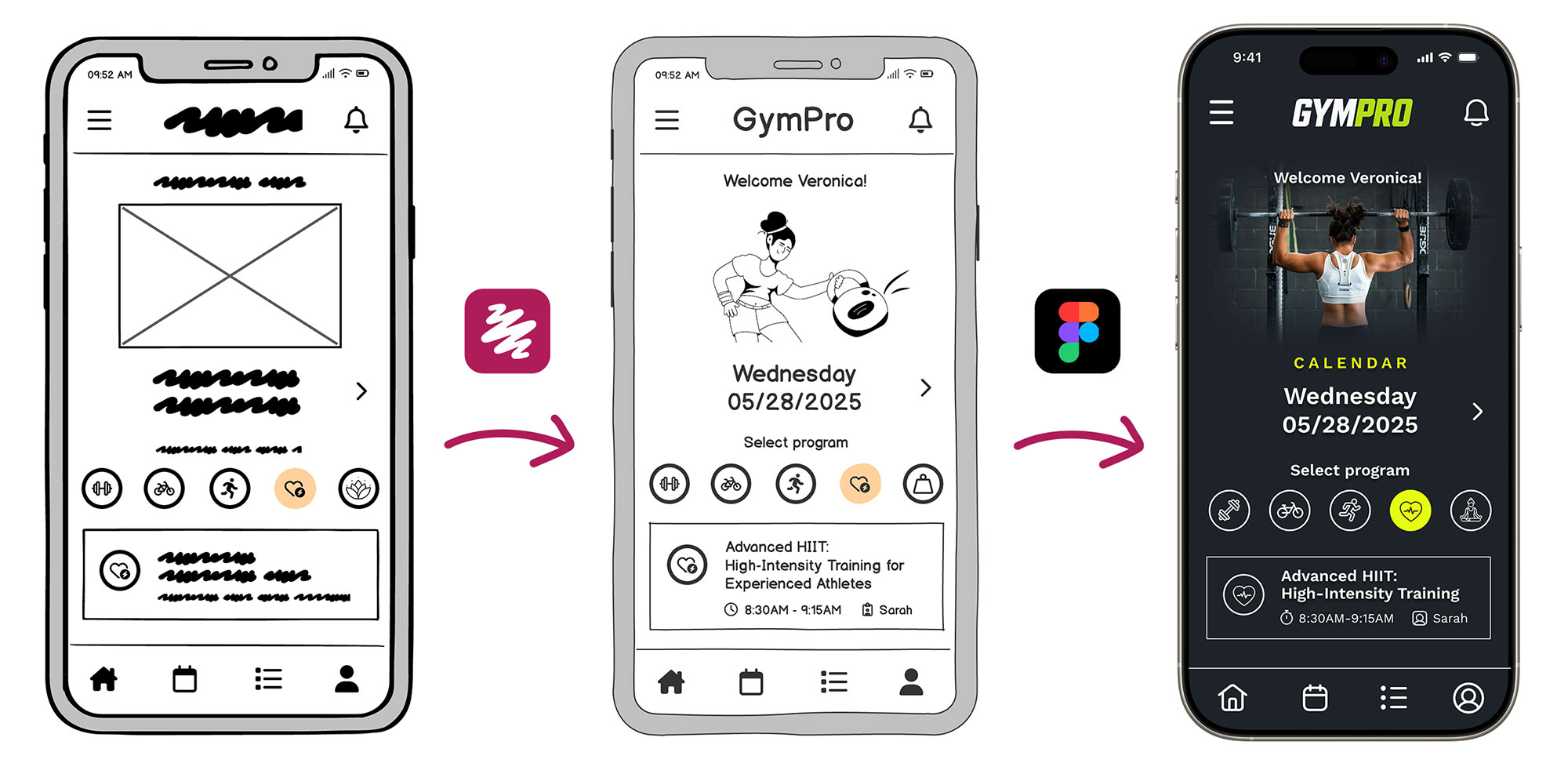
The missing link between docs and design
Figma is where design happens. Balsamiq is where decisions are made.
- Wireframes act as the bridge between a product spec and a polished user interface.
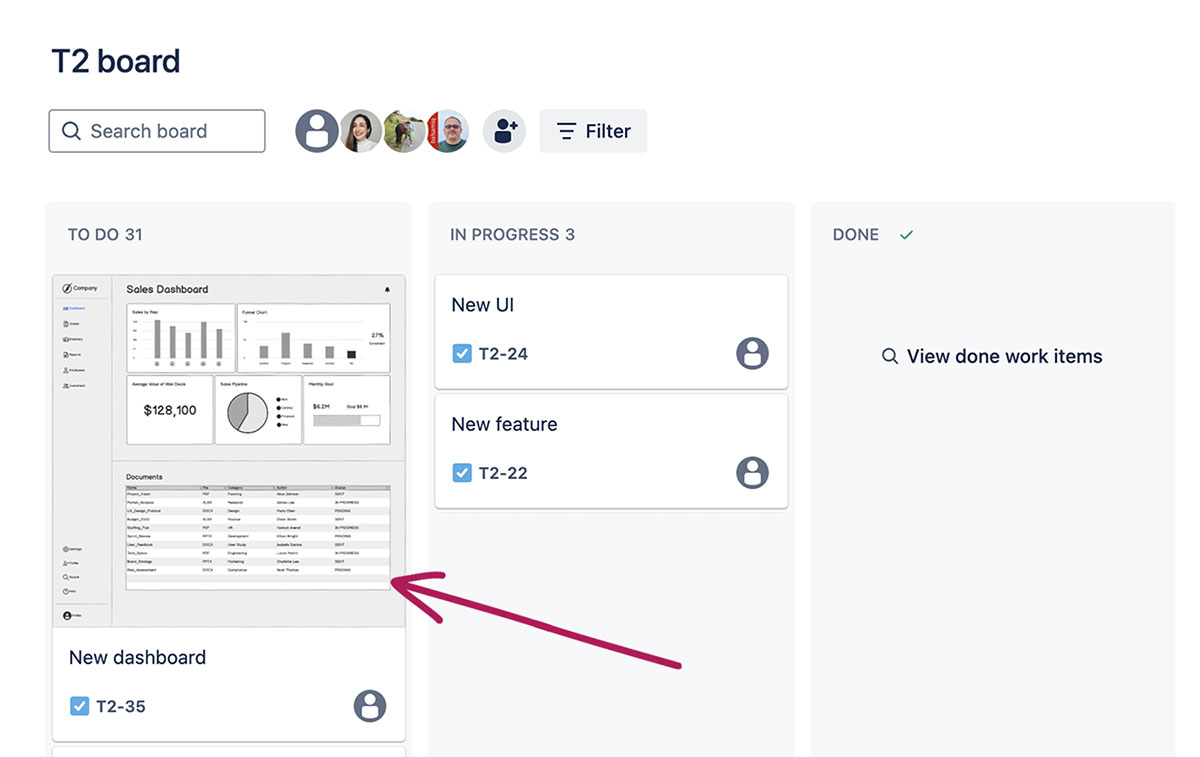
- Embed Balsamiq wireframes in Product Requirements Documents, pitch decks, or Jira tickets.
- Show what you're building and why, before diving into your prototype.


Made for better collaboration from day one
Balsamiq makes it easy for anyone on your team to jump in—no design skills or special permissions required.
- Unlimited collaborators on every plan, no seat limits or blockers.
- Perfect for async feedback, live sketch sessions, or quick product reviews.
- Helps PMs, founders, and engineers speak the same visual language.
Balsamiq is where you explore ideas, map out flows, and get team alignment. Figma is where you layer on design details, interactivity, and final touches.
See how Balsamiq works
Product teams love Balsamiq!
When prototyping a web or mobile application with Balsamiq, my productivity skyrockets. More focus on the core business idea and less focus on margins, colors, fonts, etc.
I like to use Balsamiq as it's so easy to switch directions even if you're quite far into the designs. All the color and fluff can wait until we move to Figma, but for now, simplicity is my friend.
Balsamiq has proven to be a perfect tool for visualizing and delivering my ideas to the technical team. It is also indispensable when working on new software features!
Let's compare Balsamiq vs. Figma
| Feature | Balsamiq | Figma |
|---|---|---|
| Pricing model | Per active project | Per editor (seat-based) |
| Entry-level price | $12/mo for 1-2 projects | Free for 1 editor (limited); $12-$15/editor/mo for teams |
| Team collaboration | Unlimited users on every plan | Charges per editor; view-only for free users |
| Best for | Early ideation, stakeholder alignment | High-fidelity UI design and prototyping |
| Learning curve | Extremely low, non-designers welcome! | Moderate to steep, built for design pros |
| Wireframe fidelity | Low-fidelity | High-fidelity |
| Export options | PNG, PDF | PNG, SVG, PDF, CSS, and more |
| Free plan limits | Try it free for 14 days | Free plan with limitations (3 Figma files, etc.) |
| For Enterprise/large teams | Flat-rate pricing (e.g. $139/mo for 51-100 projects, unlimited users). SSO, SLA, and legal review included | Figma Enterprise starts at $75/editor/mo with annual contract. Includes SSO, admin tools, audit logs |
FAQs
Do I need both Balsamiq and Figma?
Not always, but many product teams use both. Balsamiq is ideal for early ideation and wireframing. Figma is best for high-fidelity design and prototyping. Together, they help you move from rough ideas to polished UIs with less friction.
Can I import Balsamiq wireframes into Figma?
Not directly, but it's easy to export wireframes from Balsamiq as PNG or PDF files and drop them into Figma for reference. Many teams use wireframes as the blueprint for final design work.
Who should use Balsamiq on my team?
Balsamiq is great for anyone shaping product direction—PMs, founders, engineers, and even designers. It's built to be easy for everyone to contribute without needing design expertise.
How is Balsamiq different from Figma?
Balsamiq is low-fidelity on purpose. It's focused on speed, structure, and clarity, not visual design. Figma is a high-fidelity tool that's great once the core ideas are nailed down.
What's the best workflow for using both tools?
Start in Balsamiq to wireframe flows, validate ideas, and align the team. Once everyone's clear, hand things off to Figma for final design and prototyping.
Can't I just use a wireframe kit in Figma? Or FigJam?
You can, but you're still working inside a high-fidelity design tool. Even with low-fidelity components, Figma and FigJam carry the expectation of a polished design. That makes it harder to stay focused on structure, logic, and early feedback. Balsamiq keeps things intentionally simple, so you can stay focused on structure, logic, and early feedback.