Align and validate before you worry about visual polish
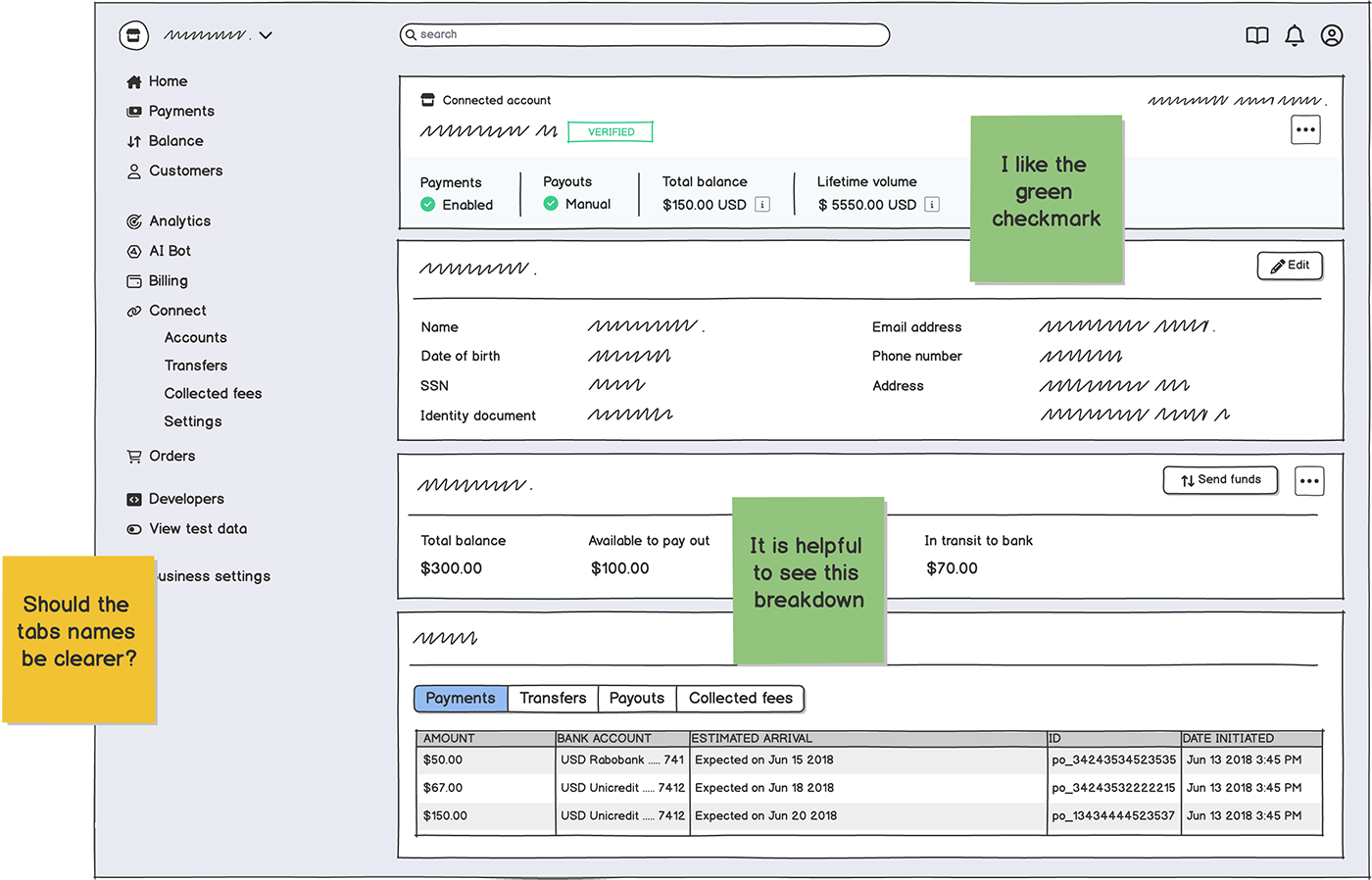
Before a prototype takes shape, teams need clarity on what they’re building. Balsamiq’s low-fidelity interface keeps everyone focused on what matters: structure, flow, and functionality.
- Prevent endless design debates by removing distractions like fonts and color.
- Signal that it’s a draft, not a finished product, so feedback stays strategic.
- Keep momentum high with wireframes that are fast to make and easy to change.


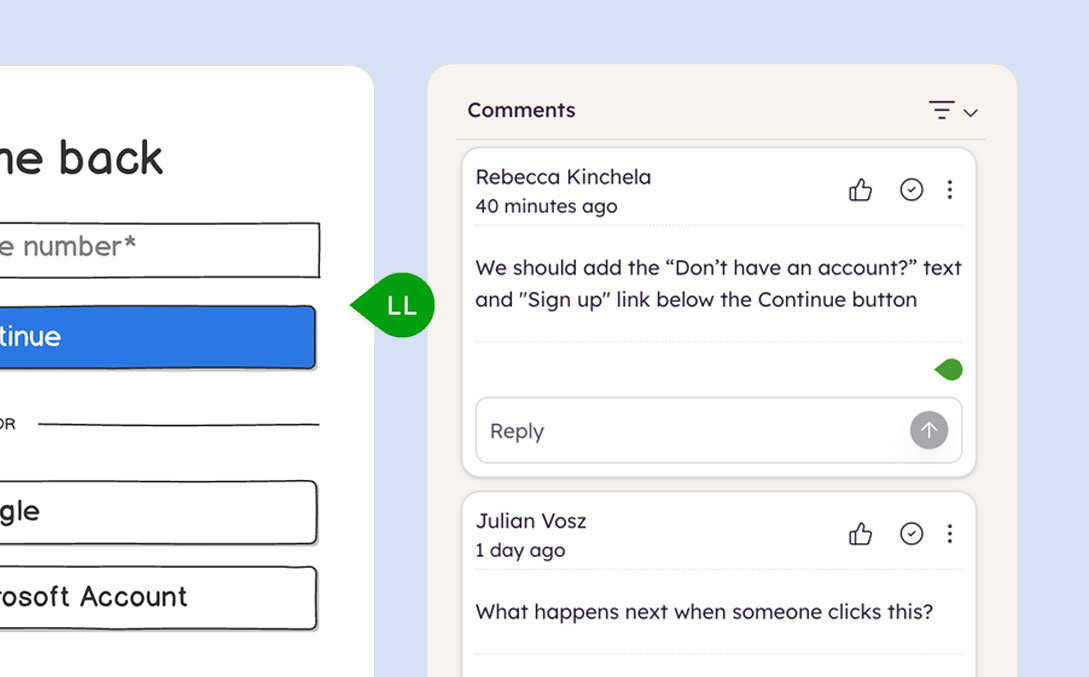
Faster feedback, faster iteration
Product managers (PMs), engineers, and stakeholders can jump in and shape the product—no design background or training required.
- Get aligned earlier with wireframes that show structure and intent.
- No pressure to make it "pretty"—just sketch, iterate, and refine.
- Powerful and fast, yet simple enough for non-designers.
Get team buy-in
When teams start with visuals—not long threads or documents—it’s easier to get on the same page. Balsamiq gives everyone a clear starting point with quick wireframes that speak for themselves.
- Show, don’t tell—clarify ideas in minutes.
- Move faster by getting feedback without design blockers.
- Make collaboration easy across roles and skill levels.


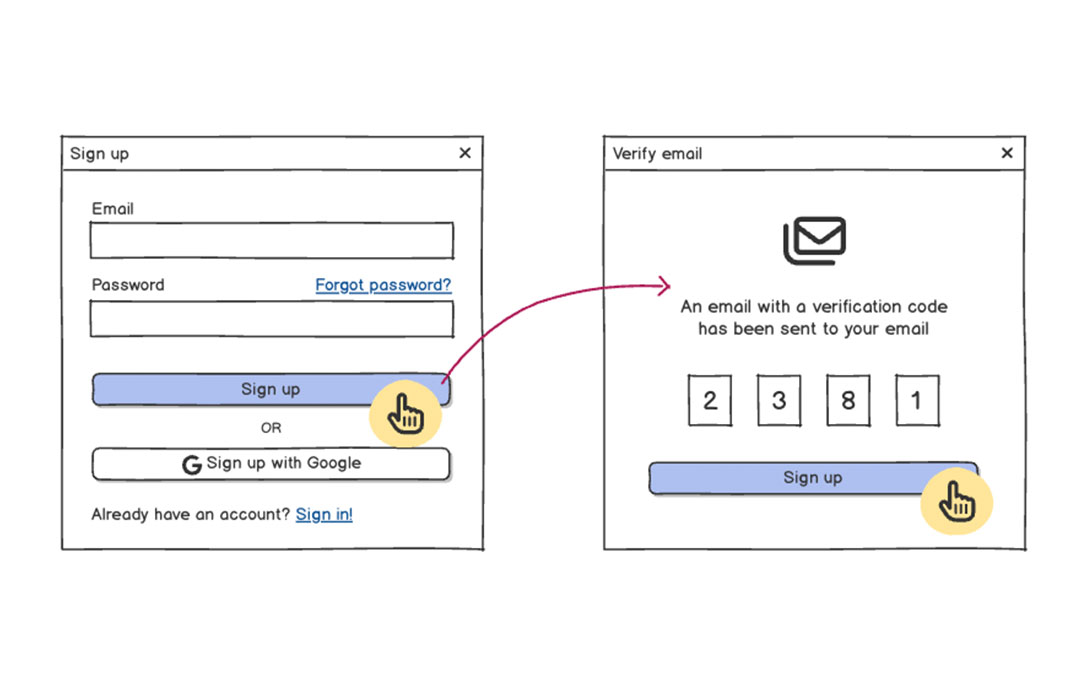
Purpose-built for product definition
Turn rough ideas into clear plans that your team can act on. Balsamiq is designed to help you define what to build—clearly and quickly.
- Sketch out real interface ideas, not just concepts.
- Validate logic, flow, and content before investing in final design.
- Built for creating real products, not pretty pages.
See how Balsamiq works
Loved by product people who like to move quick
There are much more full-featured and prettier wireframing tools available, but for quickly turning an idea into a shareable vision with other people Balsamiq's been hard to beat.
I'd never made a wireframe before but I learned Balsamiq at 10 pm last night and now I'm kind of a groupie.
When prototyping a web or mobile application with Balsamiq, my productivity skyrockets. More focus on the core business idea and less focus on margins, colors, fonts, etc.
Let's compare Balsamiq vs. Marvel
| Feature | Balsamiq | Marvel |
|---|---|---|
| Pricing model | Per active project | Per member (seat-based) |
| Entry-level price | $12/mo for 1-2 projects Try it free for 14 days |
$16/mo for unlimited projects |
| Best for | Sketching early product ideas and flows | High-fidelity prototyping for testing |
| Design philosophy | Low-fidelity by default, focused on clarity and speed | Focused on polished, high-fidelity design |
| Learning curve | Extremely low, non-designers welcome! | Moderate, but best suited for designers |
| Collaboration style | Async-friendly, no seat limits, great for fast feedback | None. Only 1 seat available on Pro plan |
| Output | Wireframes you can actually build from | High-fidelity prototypes |
| Focus | UI flows, logic, UX structure | Visual appeal and showing polished designs to clients |
| For Enterprise/large teams | Flat-rate pricing (e.g. $139/mo for 51-100 projects, unlimited users). SSO, SLA, and legal review included | Marvel has custom pricing for larger teams, offering unlimited seats, projects, and user testing |
Balsamiq and Marvel serve different purposes. Use Balsamiq for end-to-end product clarity—align, validate, iterate, and even hand off. Only bring in Marvel if you need high-fidelity polish and interactive demos.
FAQs
Do I really need Marvel and Balsamiq?
Honestly, no. Many teams complete full product definition and handoff in Balsamiq alone. If you really want, you can turn to Marvel after decisions are made.
Why would I use Balsamiq if Marvel has more design features?
Because clarity comes first. Before jumping into detailed prototyping, teams need a fast way to map ideas, test flows, and align goals—without distractions.
Which tool is better for non-designers?
Balsamiq. It's built for quick wireframing without requiring design skills. Anyone—PMs, engineers, founders—can start sketching immediately.
What kinds of teams typically use Balsamiq vs. Marvel?
Balsamiq is popular with lean product teams, startups, and folks who don't have dedicated designers. Think PMs, developers, and founders sketching out ideas quickly. Marvel is more often used by design or marketing teams working on polished prototypes or interactive presentations.
What's the best workflow for using both tools?
Start with Balsamiq to shape ideas and flows, then move to Marvel when it's time to finalize and test interactions.