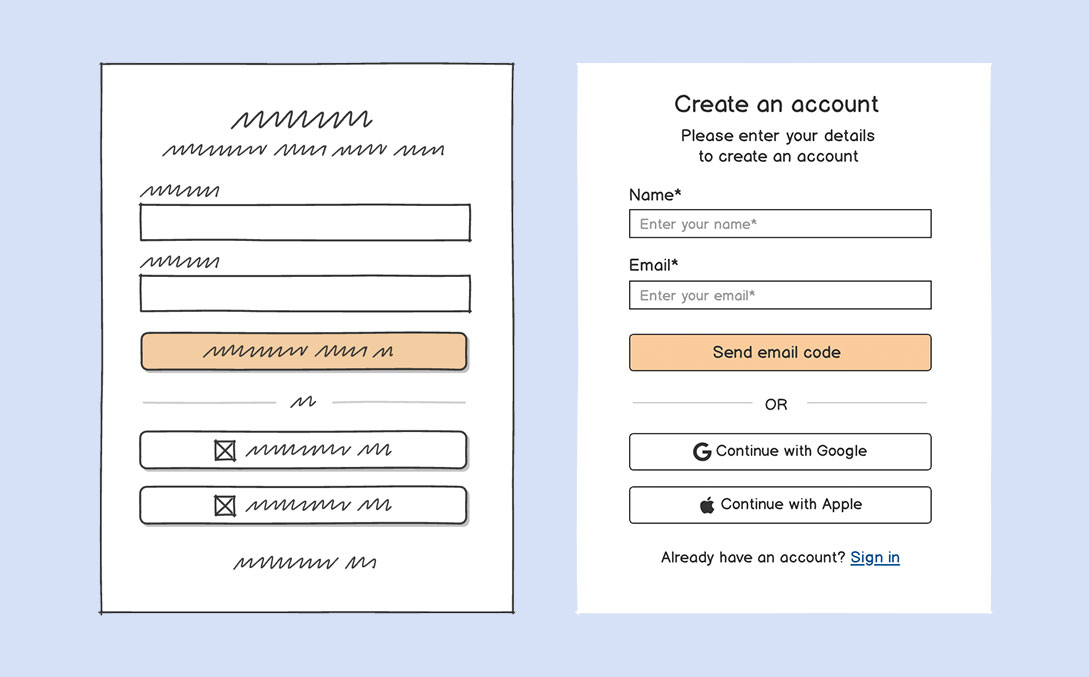
Define real interfaces, not just ideas
Whimsical is awesome for idea exploration, but Balsamiq is built for turning those ideas into screens, flows, and real interfaces.
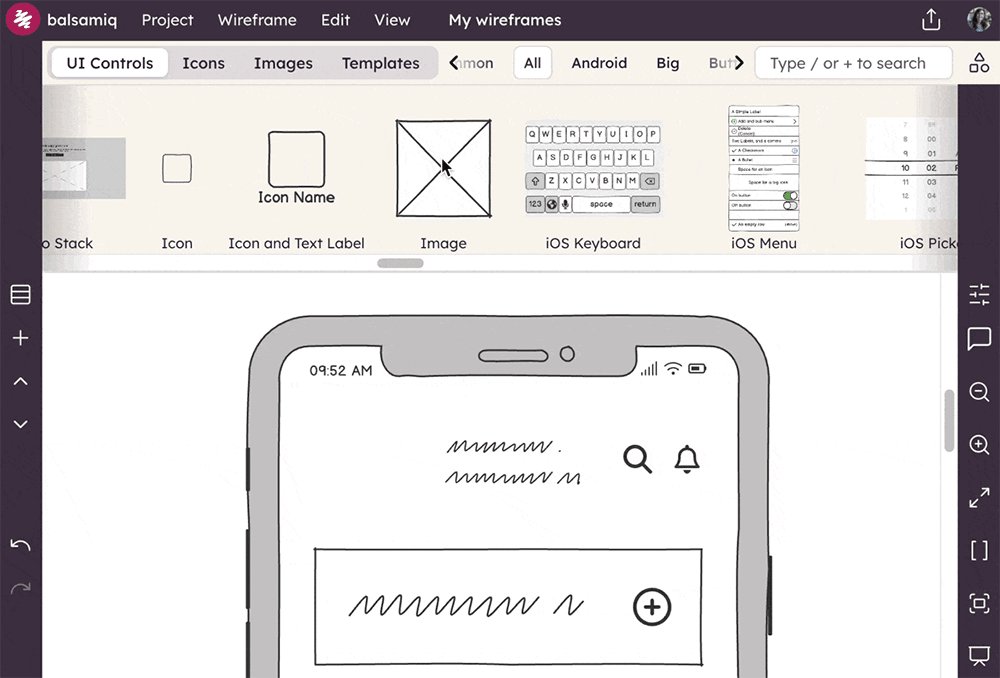
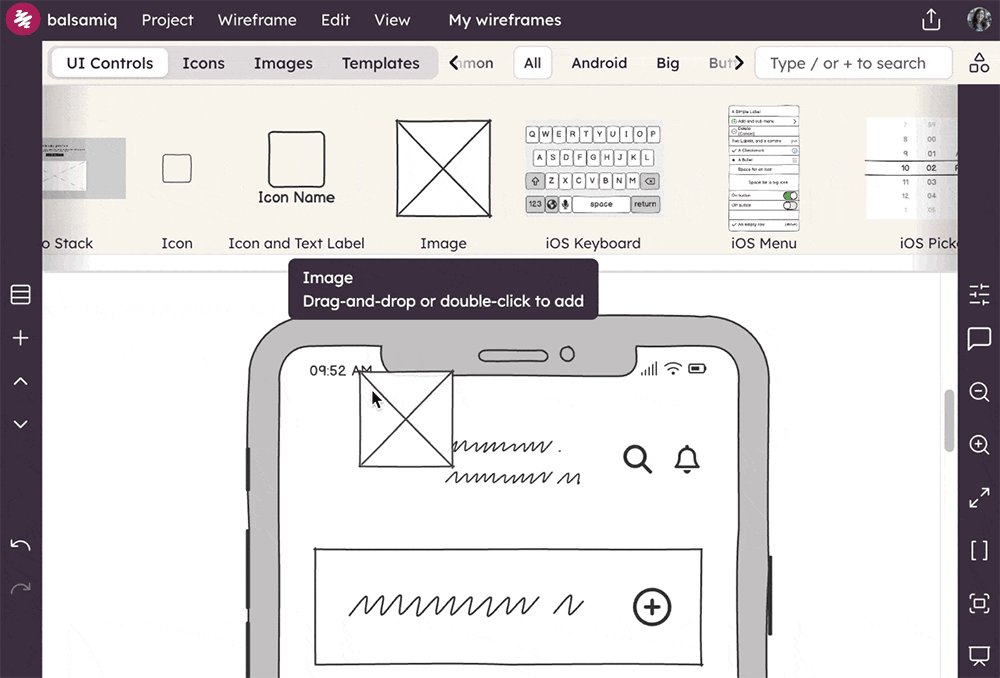
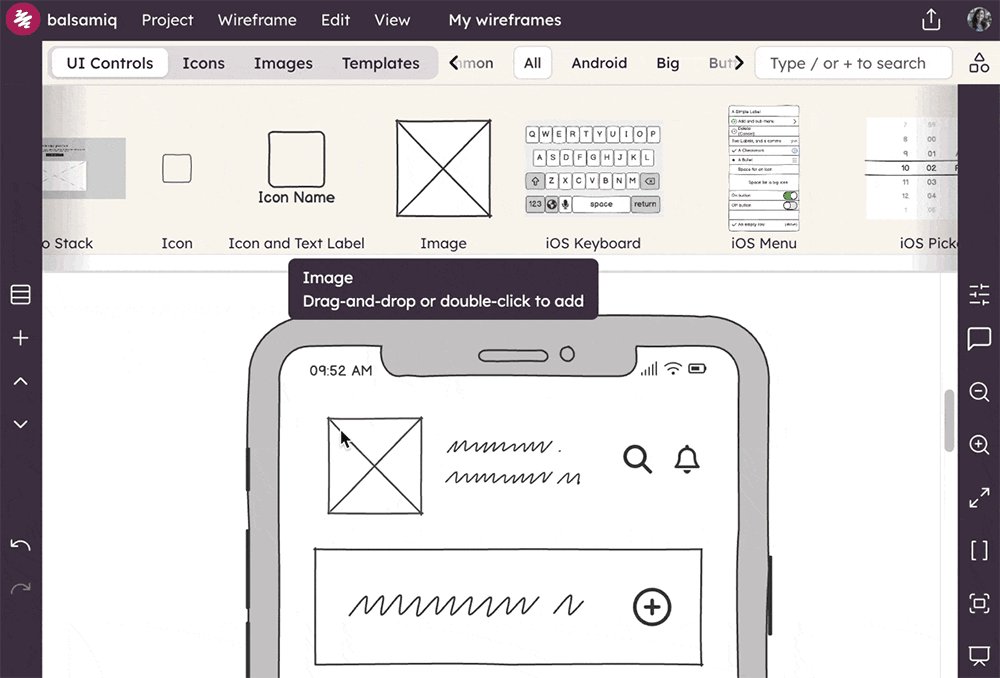
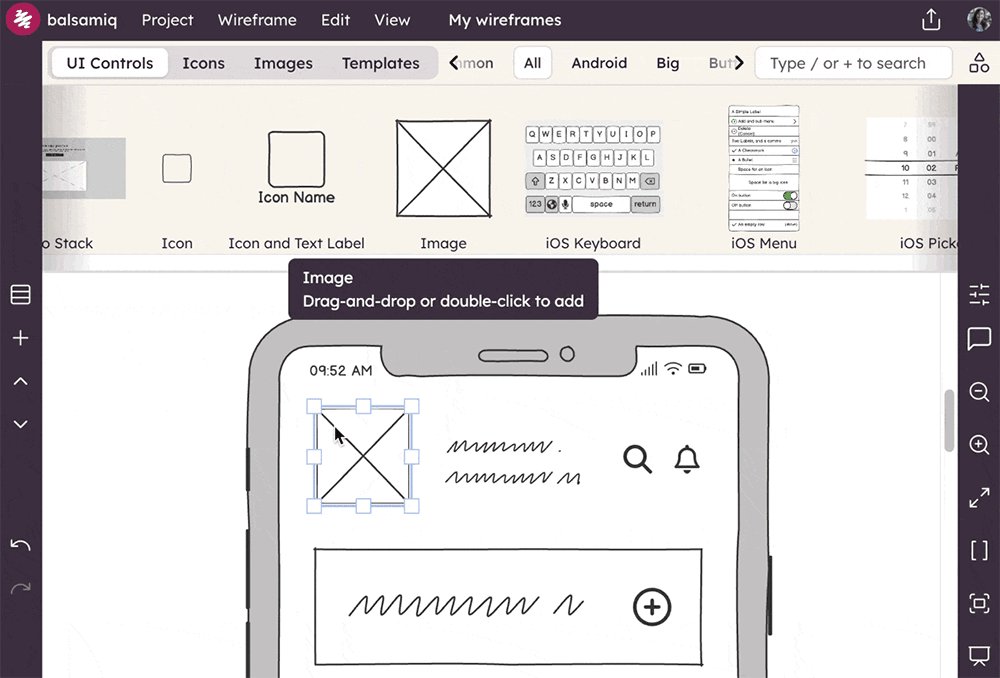
- Sketch wireframes that reflect actual user interface patterns, not just sticky notes.
- Clarify layout and structure quickly, without getting distracted by polish.
- Focus your team on what to build, not just what to brainstorm.


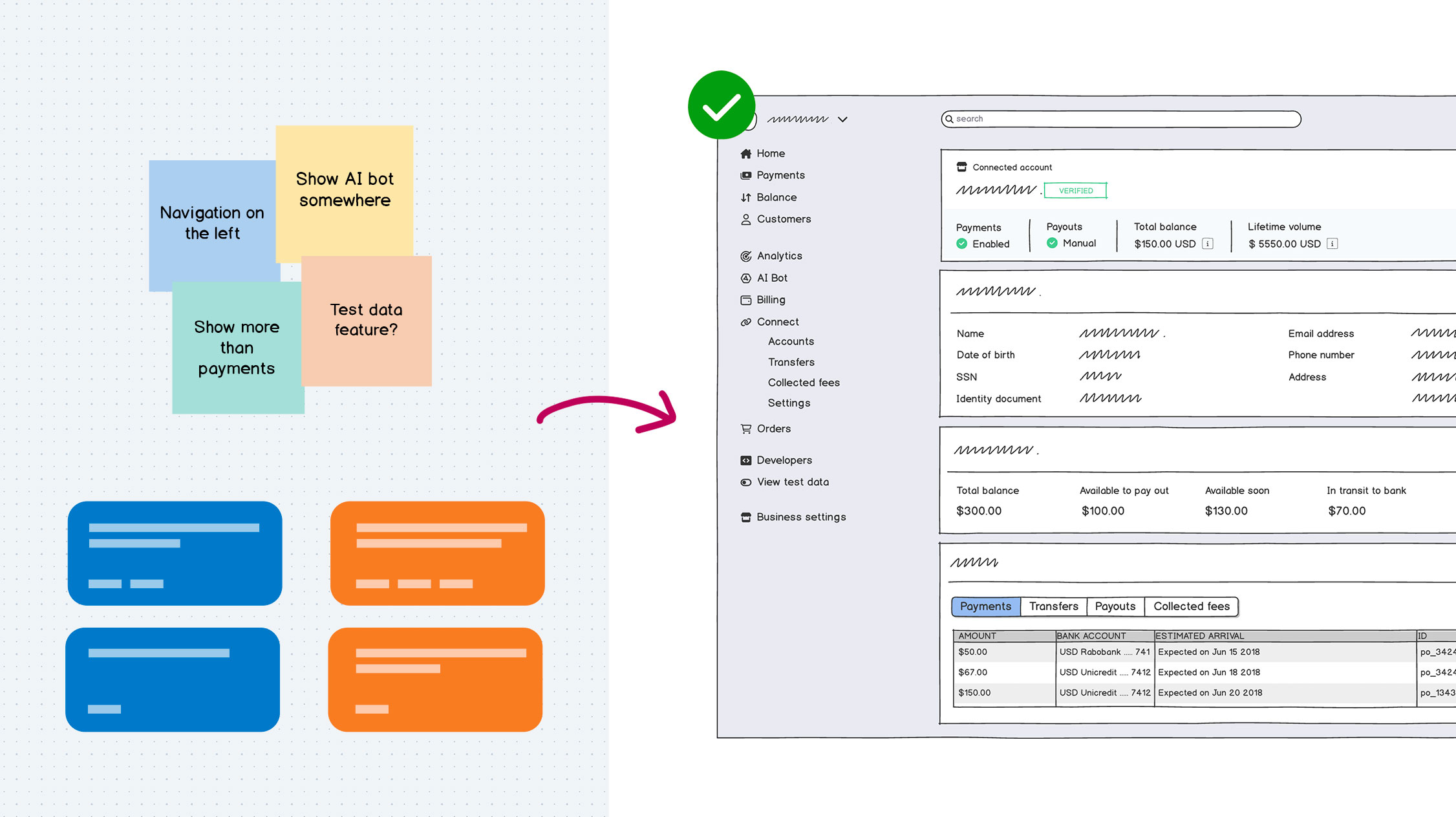
Turn brainstorming into next steps
Mind maps are helpful when you want to get your thoughts out and visualize them. Balsamiq helps your decision-making so you can prioritize what you want to build.
- Move from “what if” to “what’s next?”
- Get the whole team on the same page with visual clarity, not just conversation.
- Use your wireframes as the single source of truth for the next sprint.
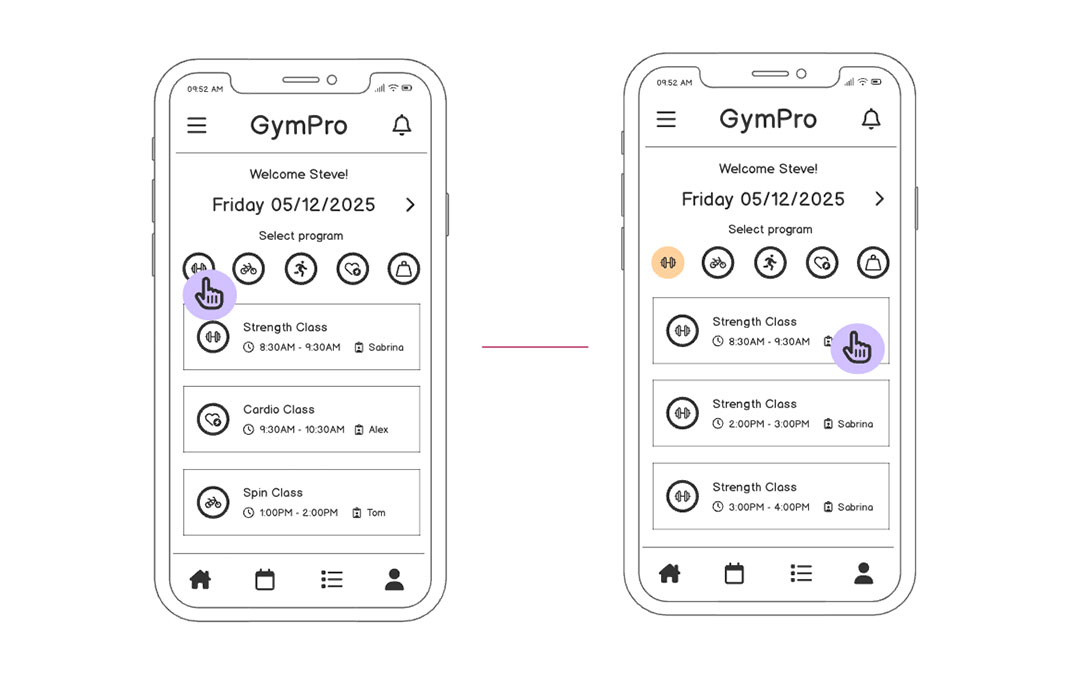
Create visuals that everyone understands
Wireframes made in Balsamiq are clean, clear, and easily recognizable.
- Use real UI components, not vague sticky notes.
- Keep product managers, developers, and stakeholders all on the same page.
- Built for feedback. Perfect for refining product ideas together.


Make faster product decisions
Anyone can use Balsamiq. You don’t need design skills to take advantage of how simple, fast, and functional it is.
- Build wireframes in minutes, not hours.
- Keep the team and project moving forward, not debating things like font sizes.
- Great for PMs, engineers, founders who haven’t spent a lot of time in the design world.
Whimsical and Balsamiq weren’t built to compete. They serve different moments in the product development journey. Whimsical is great for project planning. Balsamiq is better for deciding.
See how Balsamiq works
Loved by product people who like to move fast
There are much more full-featured and prettier wireframing tools available, but for quickly turning an idea into a shareable vision with other people Balsamiq's been hard to beat.
I'd never made a wireframe before but I learned Balsamiq at 10 pm last night and now I'm kind of a groupie.
When prototyping a web or mobile application with Balsamiq, my productivity skyrockets. More focus on the core business idea and less focus on margins, colors, fonts, etc.
Let’s compare Balsamiq vs. Whimsical
| Feature | Balsamiq | Whimsical |
|---|---|---|
| Pricing model | Per active project | Per user |
| Entry-level price | $12/mo for 1–2 projects for unlimited users Try it free for 14 days |
$10/mo for unlimited projects |
| Best for | Sketching early product ideas and flows | Thinking, mapping, and team ideation |
| Design philosophy | Low-fidelity by default, focused on clarity and speed | Flexible diagrams, not screen-focused |
| Learning curve | Extremely low, non-designers welcome! | Easy to start, more open-ended |
| Collaboration style | Async-friendly, no seat limits, great for fast feedback | Real-time collaborative boards |
| Output | Wireframes you can actually build from | Diagrams and mind maps for discussion |
| Focus | UI flows, logic, UX structure | Freeform idea exploration |
| For Enterprise/large teams | Flat-rate pricing (e.g. $139/mo for 51–100 projects, unlimited users). SSO, SLA, and legal review included | $240/annually for advanced security controls, priority support, and dedicated success manager |
FAQs
Can Balsamiq and Whimsical be used together?
Yes! Product teams may use Whimsical to explore ideas, mind maps, and loose connections. Then switch to Balsamiq when it's time to define specific screens, user flows, and layout decisions.
Why would I need Balsamiq if Whimsical already lets me sketch?
Whimsical is flexible and broad, which can be good for free thinking. But when you need UI clarity, reusable patterns, and a screen-by-screen approach, Balsamiq brings the focus. It's purpose-built for making product decisions fast, without visual distractions.
Which tool is better for non-designers?
Balsamiq. It's built for product managers, founders, and engineers who need to sketch real interfaces, with no design training required. Just drop in components and communicate ideas fast.
What kinds of teams typically use Balsamiq vs. Whimsical?
Whimsical is used across a wide range of workflows, from planning to docs to diagrams. Balsamiq, on the other hand, is favored by product teams who need to move quickly from messy thinking to concrete wireframes. It shines when clarity, speed, and stakeholder alignment are critical.