This article was originally published on the Atlassian Blog.
We all know that the success of any project hangs on having the right teams and processes in place. But sometimes, this can feel like an unreachable goal when it comes to the day-to-day of project management. For instance, on a marketing team producing work that spans a variety of disciplines like content, design, and operations, it can be difficult to collaborate effectively across teams. Everyone has experienced this at some point: Work is planned and handed off from one team to another, only to be delivered with surprises or missing elements.
However, establishing common techniques for communicating and transitioning assets can smooth out this process and create a better experience for everyone involved. One of these techniques centers around creating wireframes, or rough visualizations of a concept or user interface.
Wireframes are crucial to ensuring that all the elements of a particular project are in place and working with each other. Here are two ways that the use of wireframing has helped teams bridge the gap between content and design.
Wireframing to avoid the design gap
Words are powerful. The story you tell about your product can make it stand out, or fall flat. And your story is about more than just the words you use. It’s about how you tell it, which often includes images, videos or illustrations. Content and design work together in perfect harmony.
However, content strategist, John McGarvey, has discovered a “design gap” that occurs between content creators and designers that often stands in the way of this harmony. He describes it this way:
The ‘design gap’ happens when a designer and writer work on the same project, but don’t communicate with each other. I think the most visible symptom is when too much lorem ipsum starts appearing in mockups, or when bringing the content and design together results in a jumbled mess that doesn’t quite make sense. Design provides context that makes the content more understandable. Basically, content and design are closely linked. If the two don’t complement each other, you end up with a mess.
John uses wireframes to collaborate with his designers on web content because it allows them to pass work back and forth using a tool they are both comfortable with. It helps him and his team understand what works and what doesn’t, and test prototypes with real users.
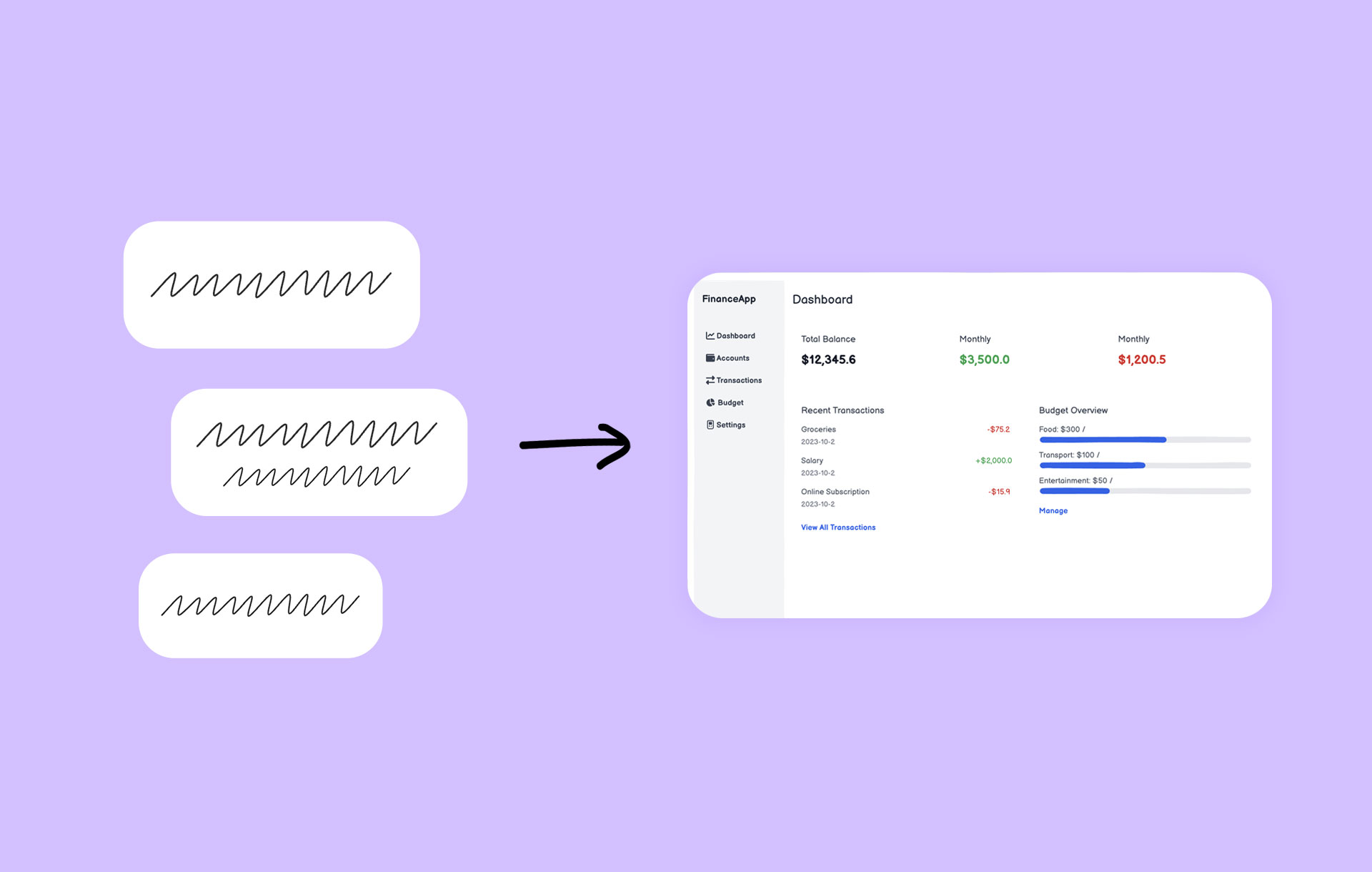
But John isn’t the only content writer who feels this way. Glenn Murray, a copywriter, talks about a “WYSIWYG” approach to content writing. “WYSIWYG” is an acronym that means “What you see is what you get”, meaning that deliverables resemble the final product, rather than text in isolation.
Here’s an example of one of his WYSIWYG wireframes:

Wireframing to get better feedback
Sometimes it’s better to attack a problem by working backward. To find the best design for a particular project faster, some teams use wireframes for rapid idea exploration and iteration at the outset of a project. Just as A/B testing allows you to test multiple concepts, wireframes allow you to try out visual treatments, get feedback on them, and then make changes.
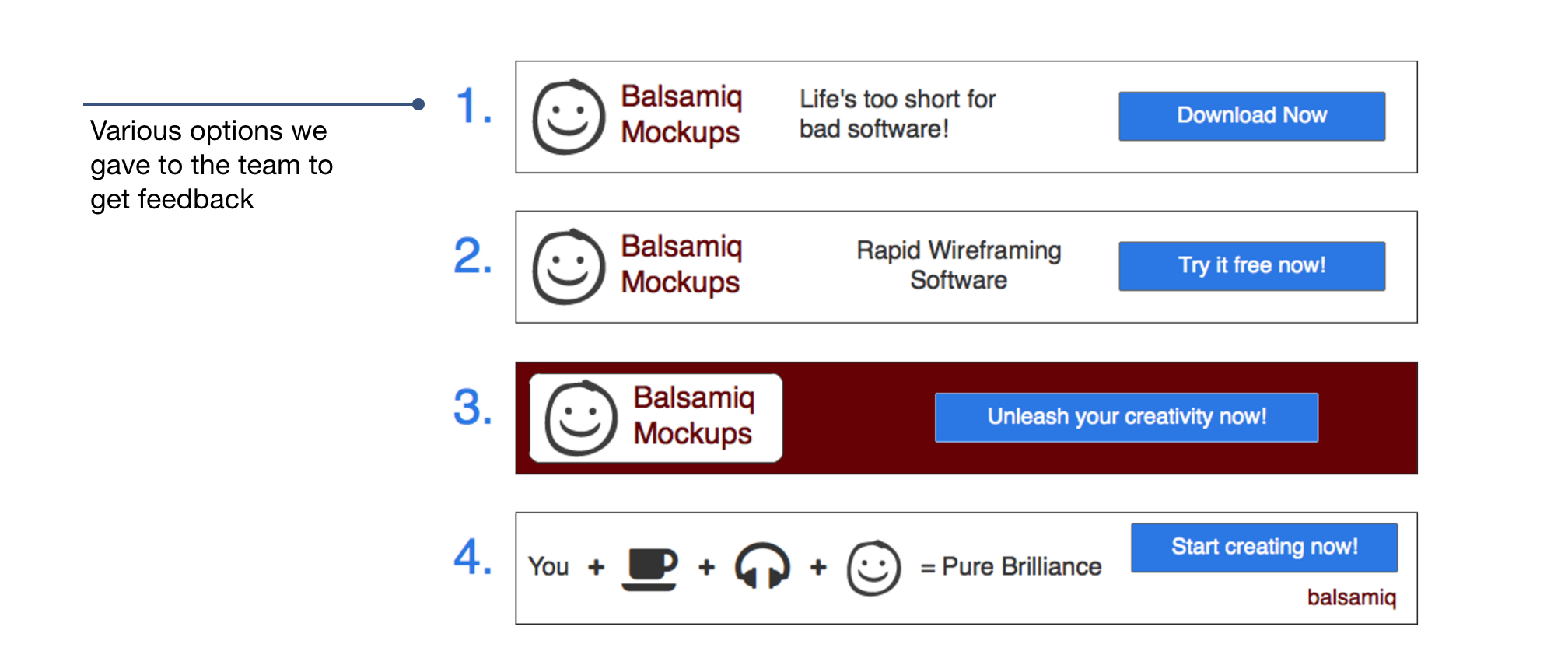
While working on some banner ads for a Balsamiq campaign, we created some wireframes to try out ideas for both the text content and the visual layout. We sent these concepts out to the team, and were more quickly able to narrow down the right direction for the ads than if we had presented one single option and asked for feedback.
Rather than just putting together a design and getting a few “looks good to me” replies, presenting several ideas starts a conversation. And the “rough” feel of wireframes makes them feel temporary, even and invites more critique than something that looks “complete” would.

Effective communication, while hard to measure, and therefore often overlooked, is as much a key ingredient to project success as the quality of the contributors. The gaps between roles in a marketing project can be bridged with visual communication tools, such as wireframing software, that are designed to be usable by a broad range of people. The result is a better overall product and more participation and a feeling of inclusion from team members.