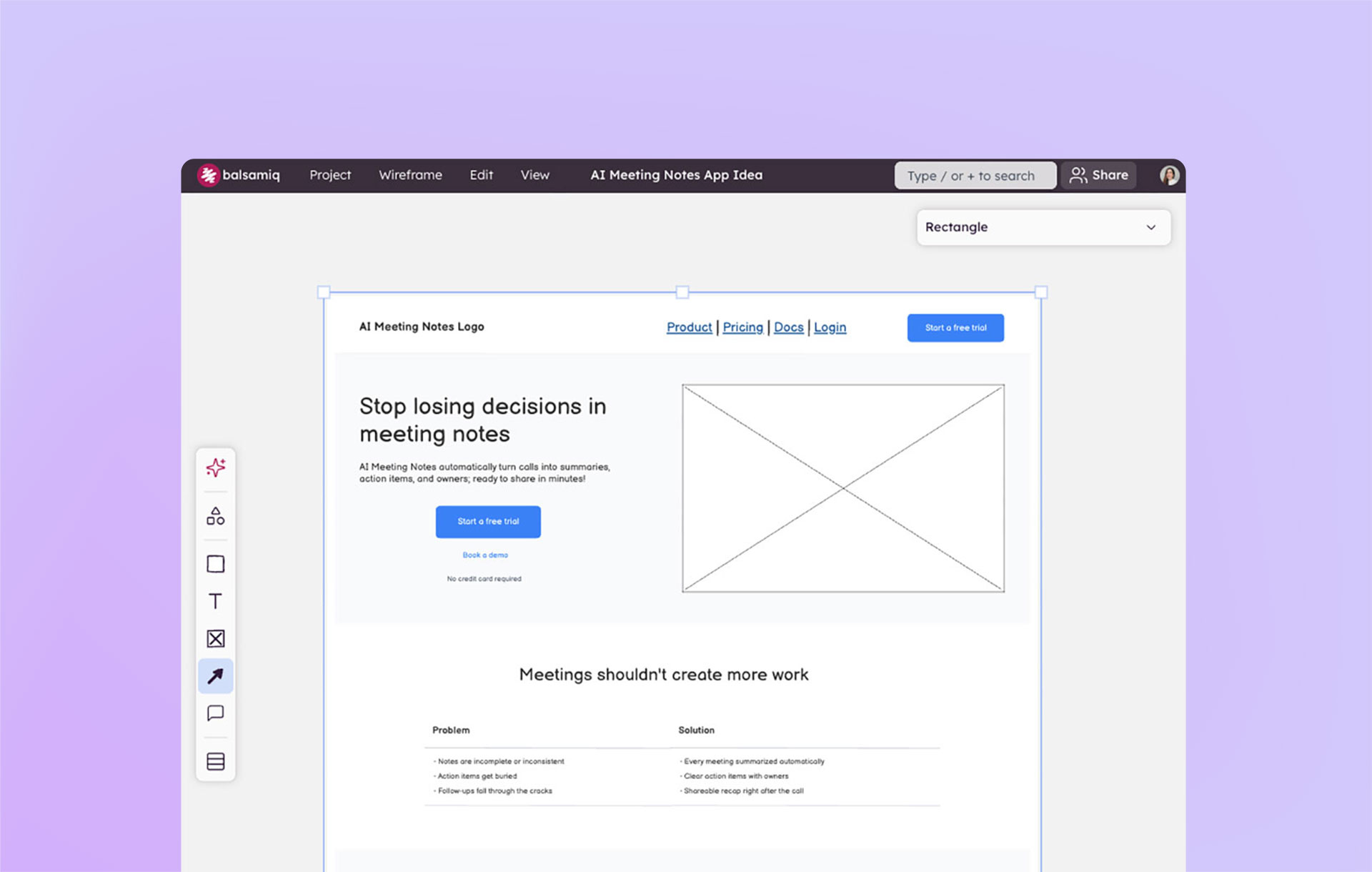
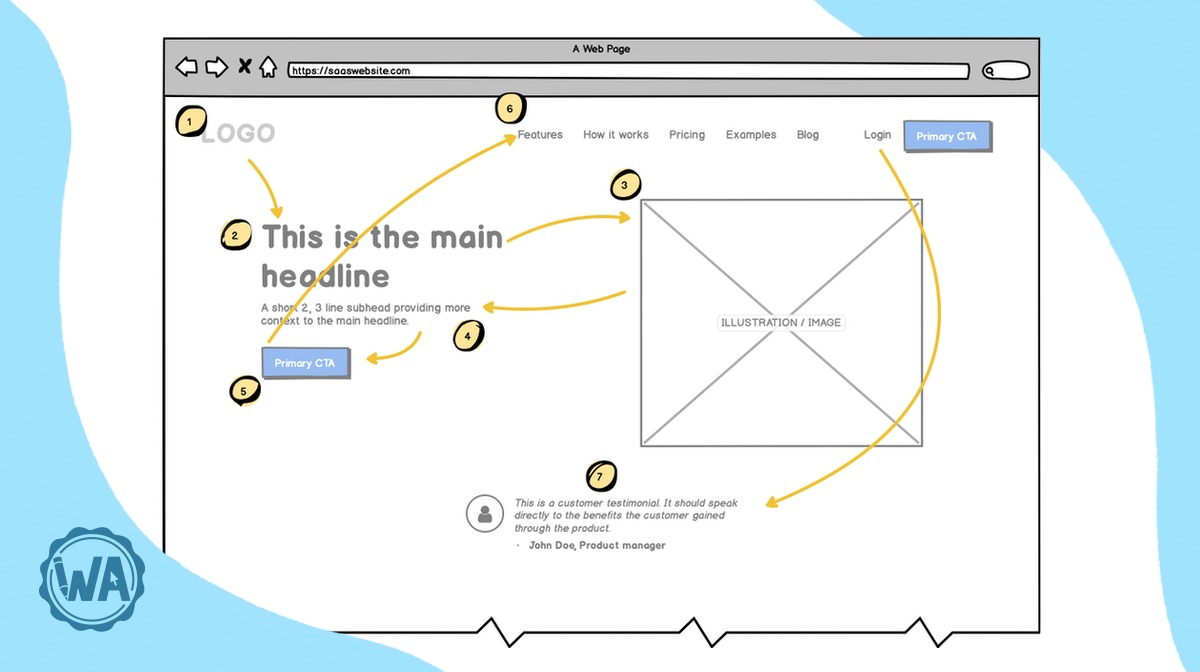
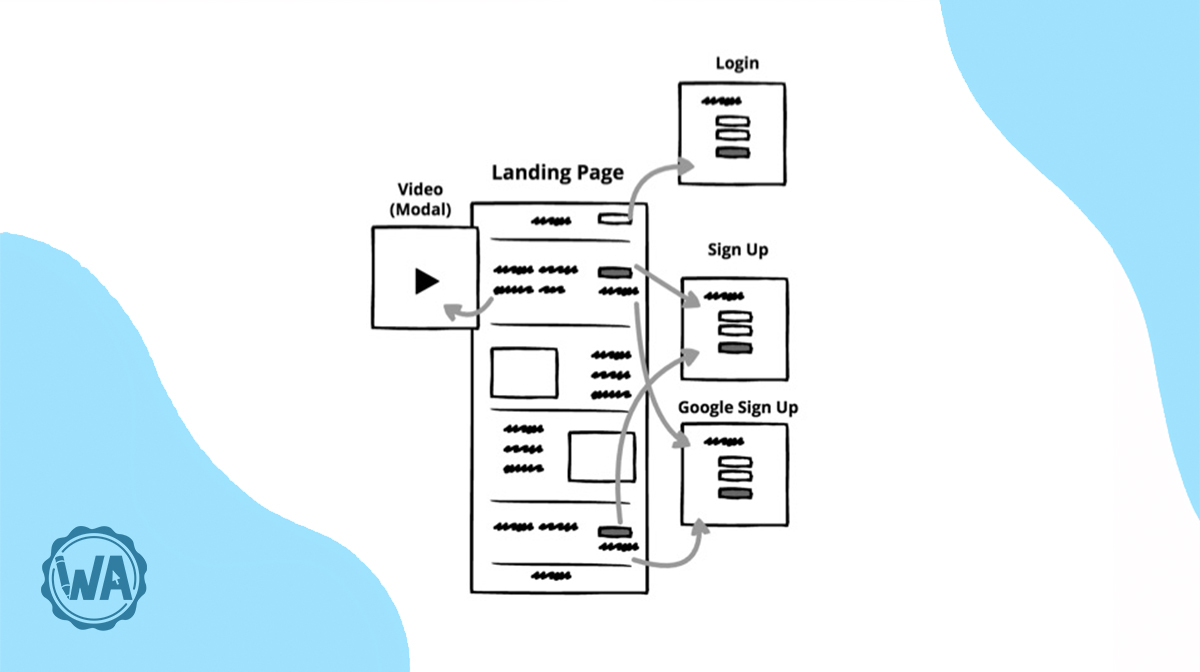
How to wireframe a landing page with Balsamiq
The best landing pages start with a strong wireframe. Follow our 6-step guide to clarify your vision and align your team faster.
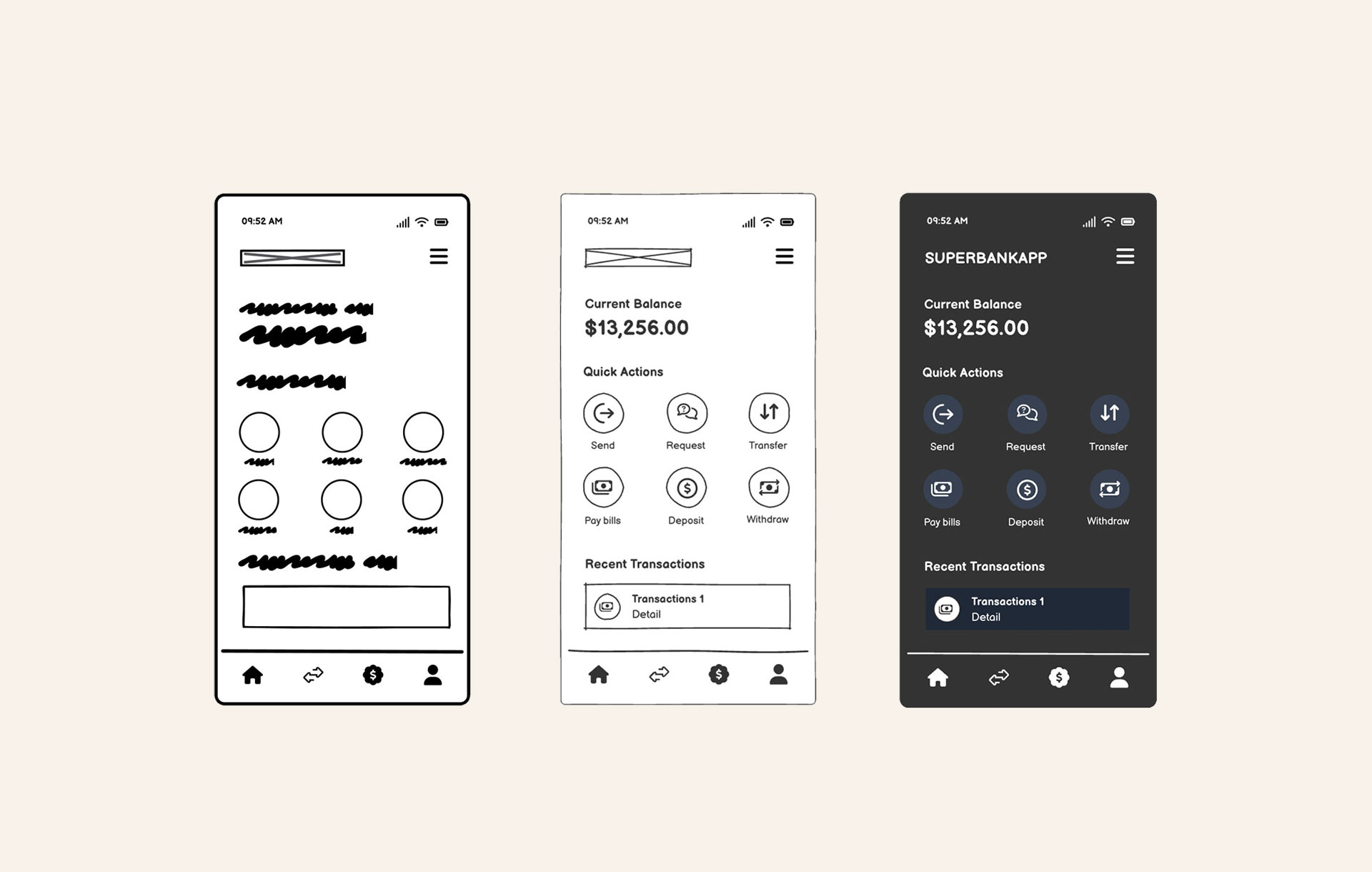
Wireframe vs mockup vs prototype: How teams decide what to use and when
Avoid expensive rework by choosing the right design stage. Learn the difference between wireframe, mockup, and prototype to keep your team aligned and ship faster.
Usability heuristics: A sanity check before you ship your product
Usability heuristics help product teams catch UX issues early, align faster, and build clearer, more user-friendly designs with confidence.
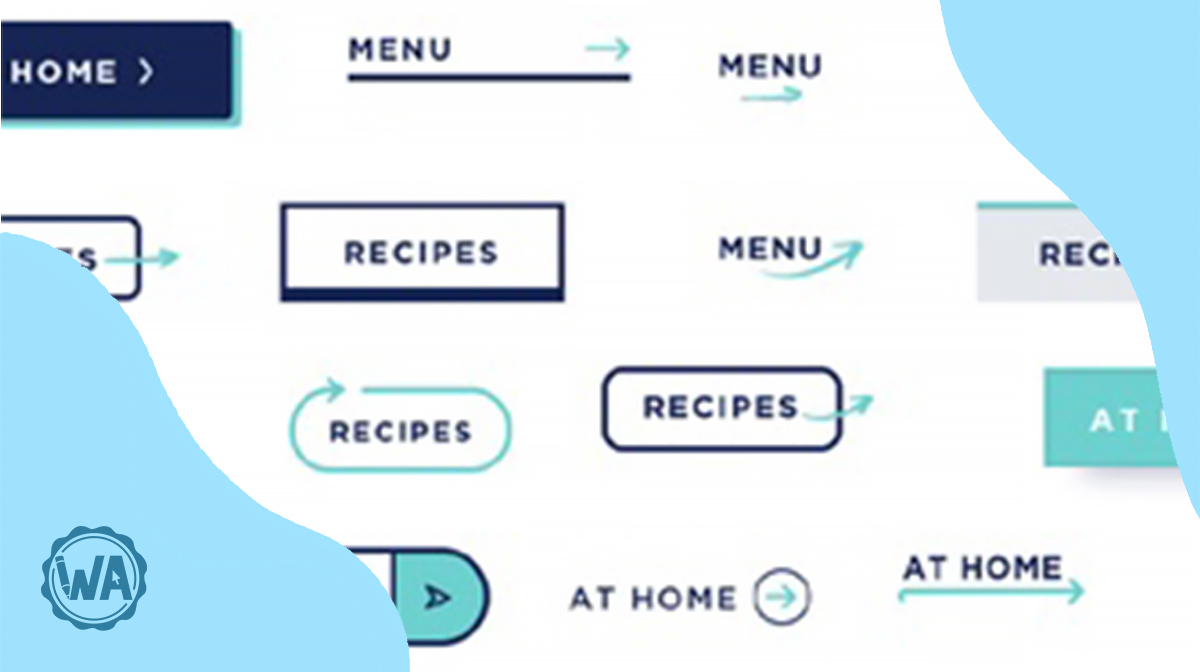
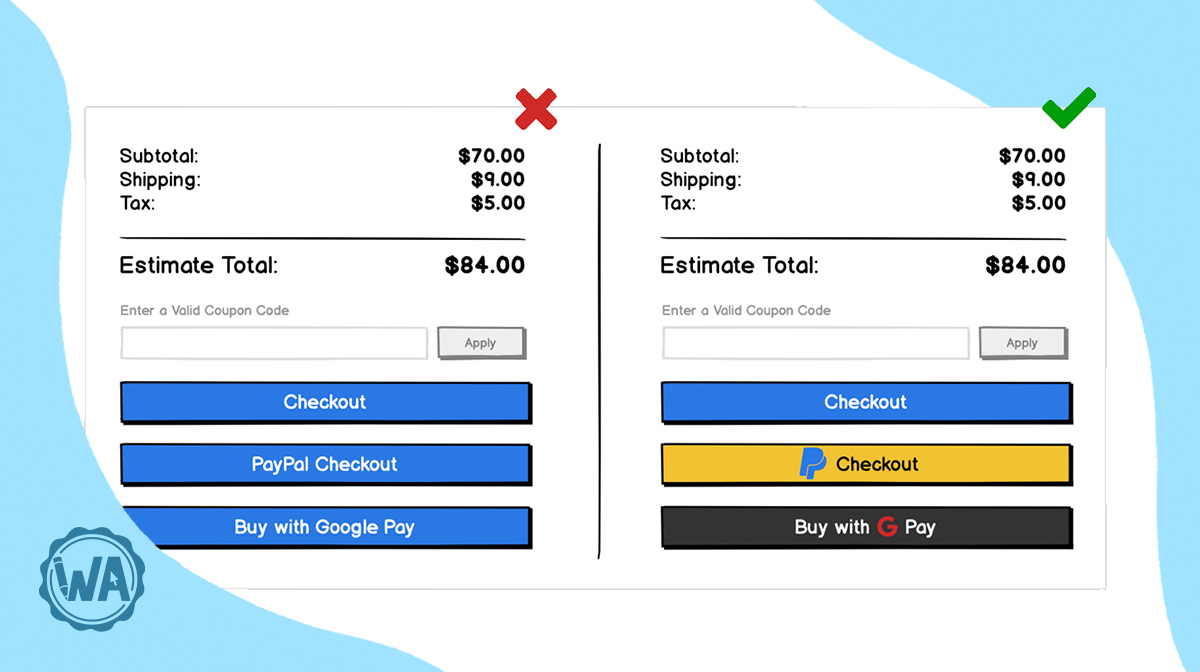
17 button design best practices to make users actually click
Discover how to design buttons that look clickable, feel intuitive, and encourage action. Get smart about structure, copy, and flow.
When to use buttons and links (+ good & bad examples)
Learn the key differences between buttons and links, when to use each, and how thoughtful design choices can improve your user experience.
Wireframing for everyone, the book, is here!
We wrote a book to help everyone participate in the design process! It’s about better ways to make wireframes and use them with your team. Order your copy now.
Use wireframes to develop your designer’s eye
Even if you don’t call yourself a designer, there are some easy tips and techniques to help you see a digital product and its usability like a designer.
Designing effective data tables
Big data can cause big problems for clean, usable interface designs. Here are some easy-to-understand tips to ensure that your data applications are easy to use.
SaaS website design: Lessons from real users
Learn what SaaS UX design strategies work and why, from real users. Improve your site, convey your message and help more people with your product.
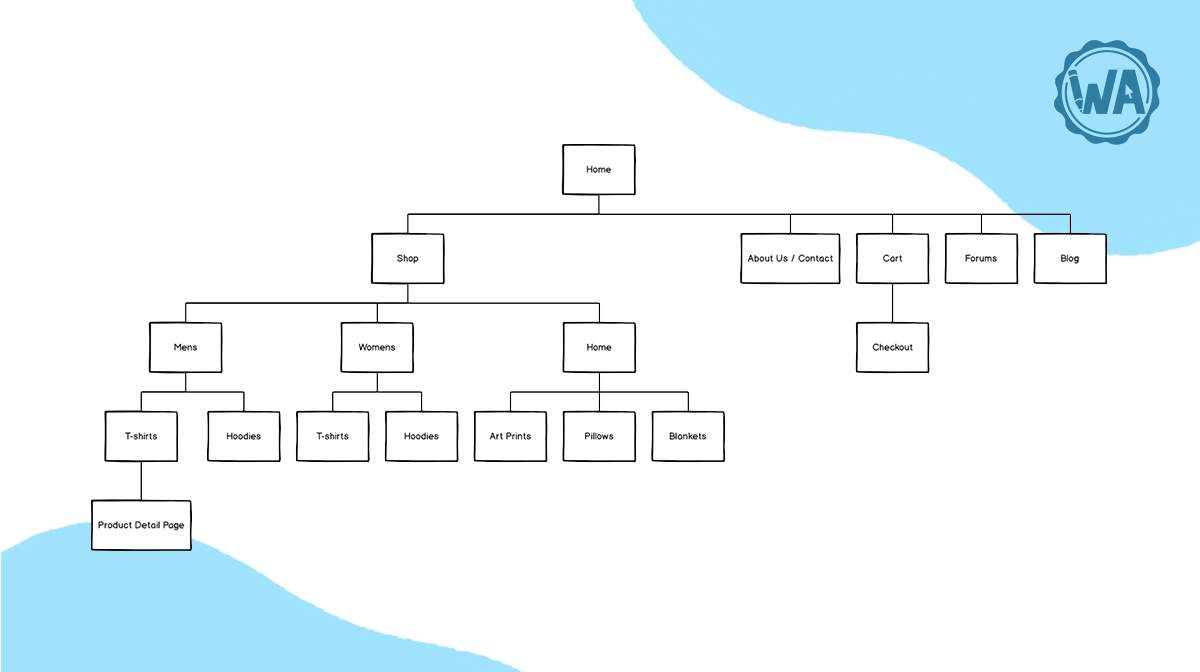
Best practices for designing e-commerce sites
Tips to improve the shopping experience on your e-commerce site and present top-notch product listing pages, product detail pages, and cart designs to your visitors.
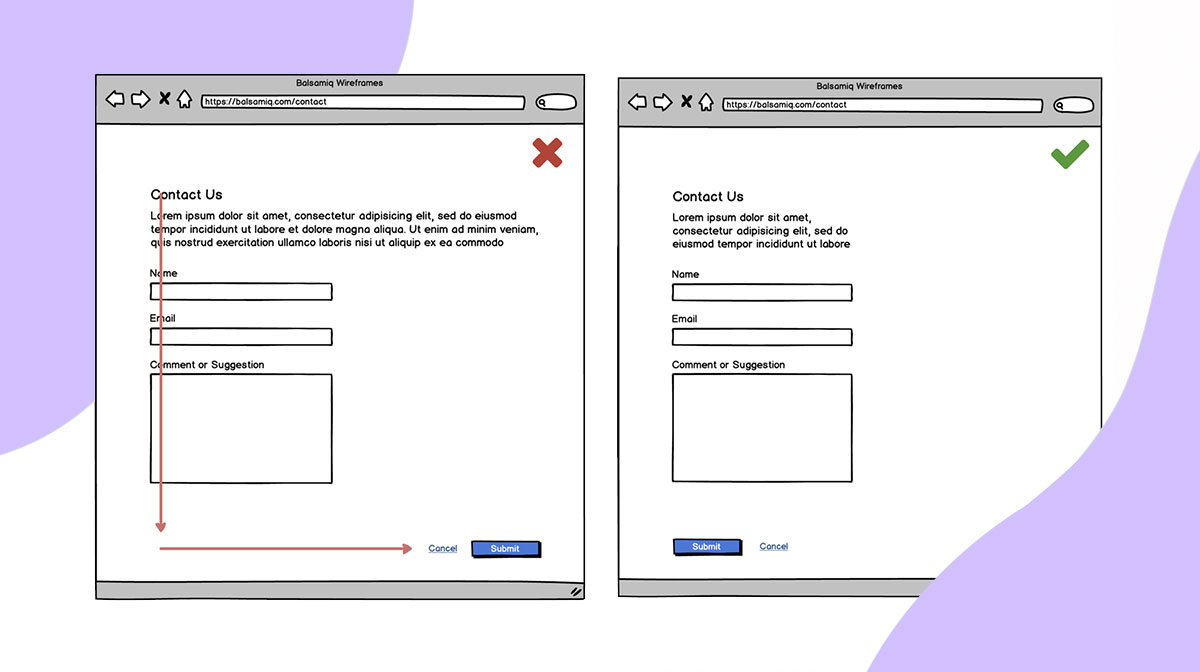
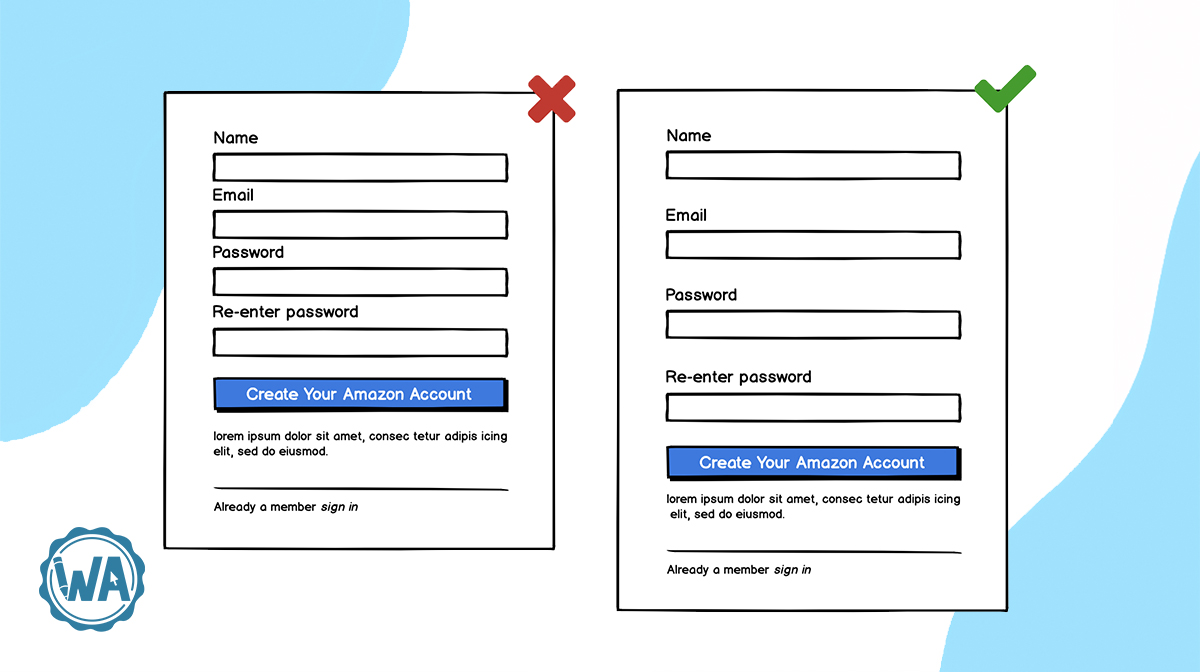
Four simple rules for effective website forms
Follow these 4 simple, basic principles of form design to see higher completion rates, fewer errors, and a better experience on your website's forms.
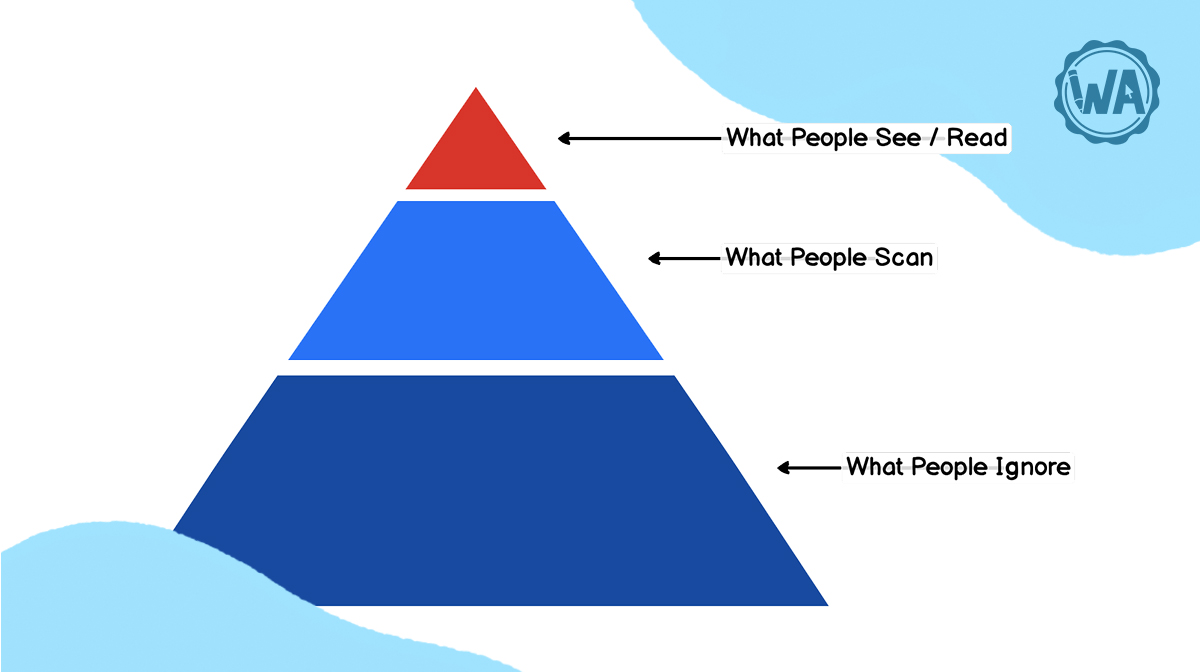
How to use visual hierarchy and alignment to improve UI design
Proper element hierarchy and alignment will make your website or app easy to scan. Learn how to drive users' attention and guide them to the next action.
How to design a landing page: Balsamiq Cloud case study
In this tutorial we show you how we designed a landing page and followed a website project process, from the first notes to the final visual design.
Content-first design: Let the content determine the design
Content is design. By starting with a content-first mindset, you will ensure that the user interface evolves to support what's inside it.
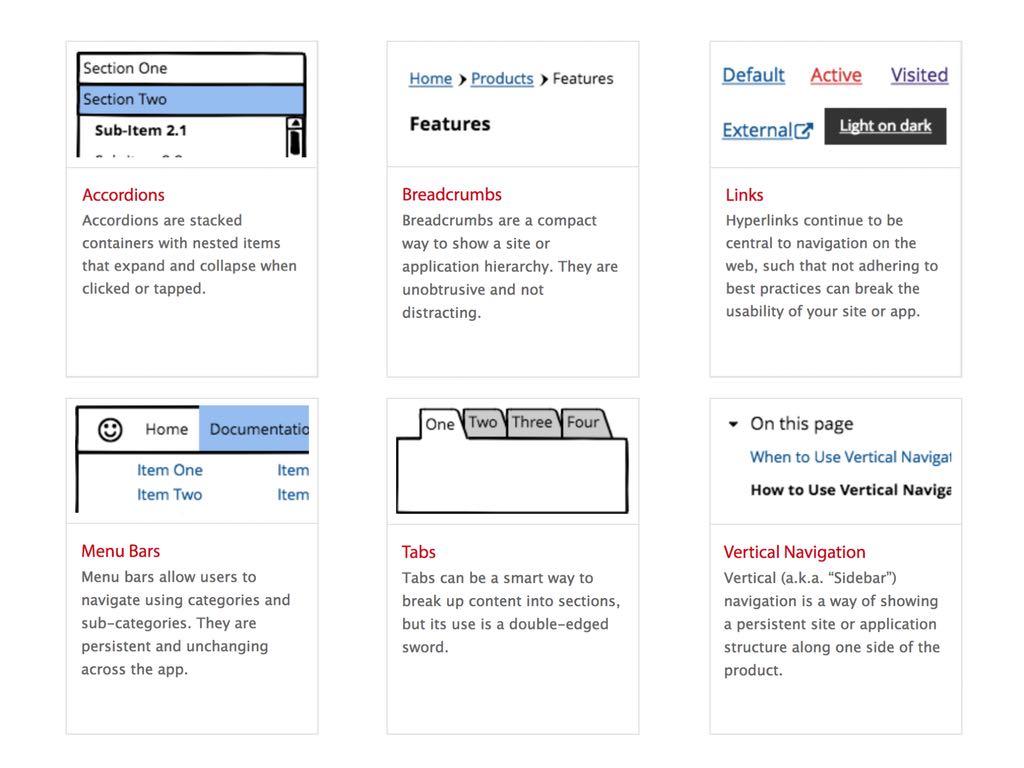
UI Design 101: Introducing navigation elements
Learn the basics of how to use UI elements for better navigation. A quick and easy guide, with best practices recommendations and real-world examples.