Canva’s one of the most accessible visual tools out there. It’s easy to pick up, packed with templates, and great at making things look pretty. So naturally, when early-stage teams need to sketch out ideas, some turn to Canva for wireframing.
But here’s the thing: good wireframes aren’t about polish—they’re about progress.
Wireframing is about thinking through product ideas, mapping out user flows, and getting feedback on structure—not picking fonts or tweaking colors. And while Canva is fantastic for marketing visuals, it falls short when the goal is clarity, speed, and team alignment.
Let’s break down where Canva fits, where it doesn’t, and why a purpose-built tool like Balsamiq is the better choice for wireframing.
Fact: Canva is a content creation powerhouse
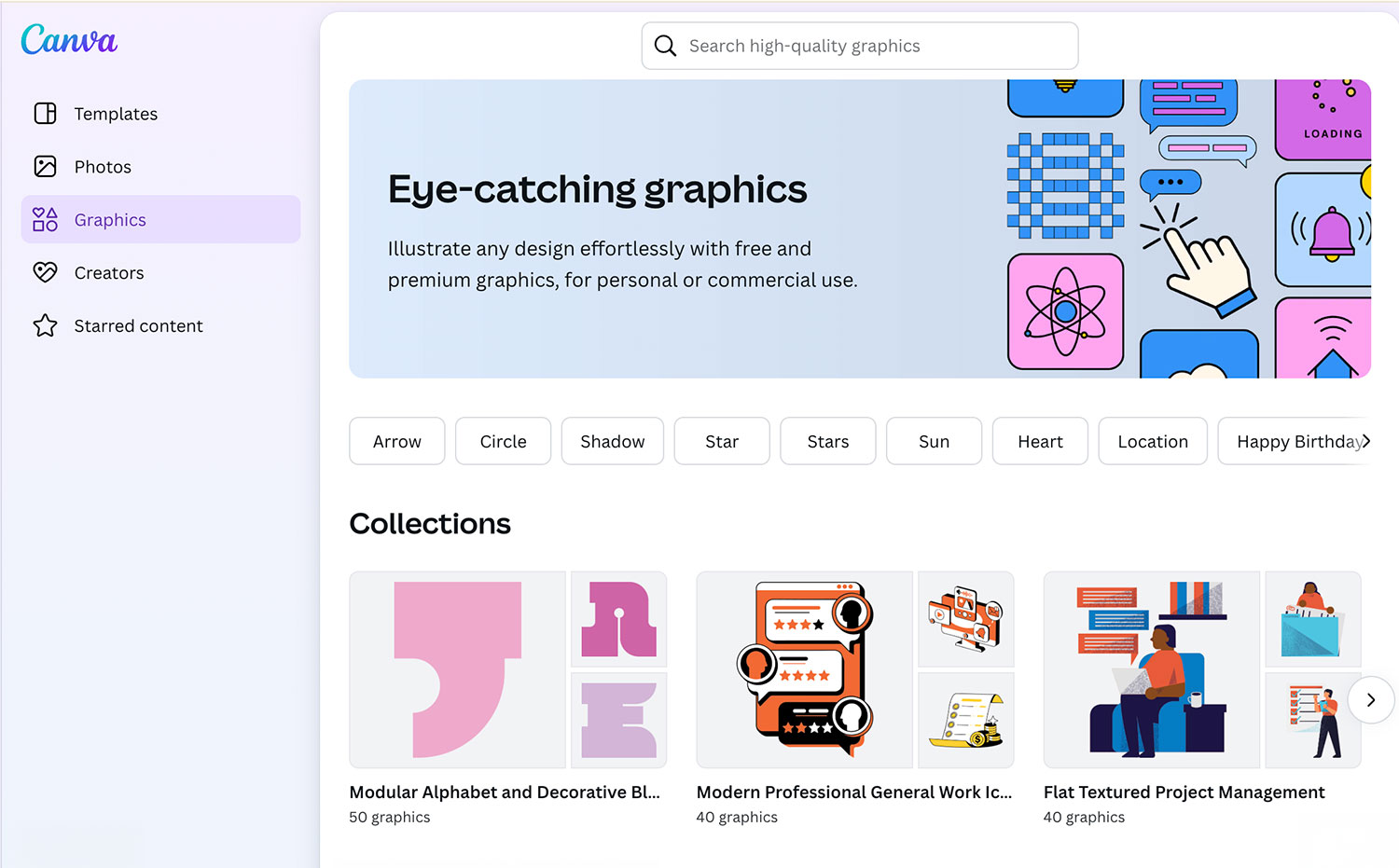
Let’s give Canva credit where it’s due—it’s an awesome tool for creating beautiful visuals. And if you need to make something look good fast, Canva delivers.
Canva’s great for:
- Marketing graphics
- Pitch decks and client presentations
- Social posts and branded visuals
- Light web mockups

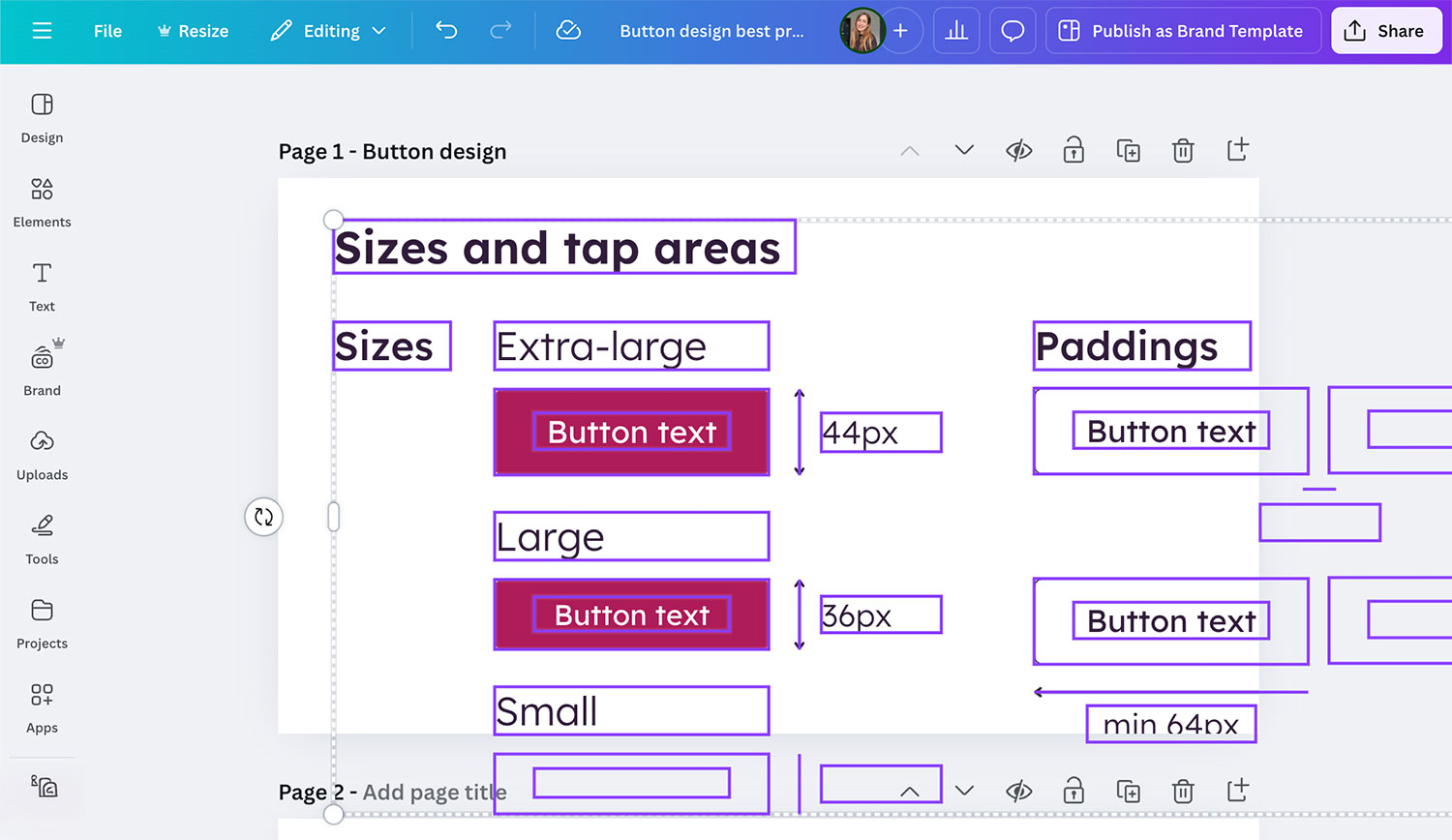
When it comes to wireframing for product design, however, Canva starts to break down.
Because Canva’s not great at:
- Mapping product logic or user flows
- Clarifying feature scope with teammates
- Getting feedback on structure, not style
- Wireframing screens for software (instead of slides for a pitch)
If your goal is to explore ideas quickly, communicate structure, and get alignment, Canva’s focus on aesthetics can actually slow you down.

What makes a good wireframing tool?
Wireframing is about thinking through ideas before committing to design. Think of it like an architect's blueprint; you want to get the foundation and structure right before you start picking out paint colors.
A good wireframing tool should help teams:
- Sketch ideas quickly without getting stuck on visuals: The goal is speed and clarity, not pixel perfection. You want to be able to jot down concepts as fast as your brain can come up with them.
- Communicate structure and logic instead of color and typography: It's about where things go and how they connect, not what they look like. This helps everyone understand the user flow and information hierarchy.
- Invite feedback without triggering “make it pretty” debates: By keeping things simple and low-fidelity, you encourage constructive criticism on functionality and usability, not subjective aesthetic preferences.
- Stay focused on function, not formatting: The core purpose of wireframing is to define the “what” and the “how” of a user's interaction, ensuring the product solves a problem effectively.

Why using a good wireframing tool matters
When teams use high-fidelity tools too early, they risk getting caught up in details that don't matter yet. Fonts, colors, and spacing become distractions instead of focusing on how the product actually works.
It's kind of like arguing about what type of wallpaper you want in your brand-new house before the walls have even been built yet.
Wireframing should feel more like sketching than designing—fast, flexible, and built for iteration. It's about testing concepts, providing value, and ensuring the underlying user experience is solid before investing significant time and resources into the final visual design and development.
This iterative approach saves time, reduces rework, and ultimately leads to a better product.
Let’s compare Canva vs. Balsamiq
So, when should you reach for Canva, and when is Balsamiq the better choice? The answer really boils down to your primary goal. Are you aiming for visual polish and marketing impact, or are you focused on clarity, structure, and functional exploration?
| Use Canva when you're... | Use Balsamiq when you're... |
|---|---|
| Designing a deck or social graphic | Mapping app flows and UX logic |
| Creating a presentation for clients | Scoping a new feature or MVP |
| Building something polished and branded | Sketching product ideas and getting feedback |
| Trying to impress visually | Trying to align quickly |
The key difference between the two
Canva is great for marketing and branding, but if you’re wireframing to explore product flows, validate features, or explain what needs to get built, you need something purpose-built.
Wireframing lays the groundwork for exploration, where ideas evolve through feedback and iteration before committing to full design and development.
Why Balsamiq is the better choice for wireframing, specifically
Unlike typical design tools, Balsamiq helps teams move quickly and efficiently without getting sidetracked by details that don’t matter.
- Built for structure: Balsamiq keeps the focus where it belongs: on the functionality, layout, and user flow of your product.
- Intentionally low-fidelity: Its “sketchy” aesthetic is a feature, not a bug! This purposeful lack of polish encourages fast thinking, rapid iteration, and honest feedback.
- Designed for lean product teams: You don't need a design degree to use Balsamiq. It's intuitive enough for product managers, engineers, founders, and anyone else on the team to jump in and contribute to the product's blueprint.
- Perfect for solo-to-team workflows: Start sketching out your ideas by yourself, then easily loop in your team or stakeholders for quick feedback and alignment. Balsamiq supports collaborative efforts from the earliest stages.
- Helps avoid costly rework: By having clarity upfront on what needs to be built, Balsamiq helps prevent delays, miscommunications, and frustrating rework cycles down the line. It's an investment in efficiency.

The real benefit: make faster, smarter decisions
Wireframing moves beyond sketching, driving early decisions that’ll prevent expensive fixes further down the line.
With Balsamiq, teams can:
- Quickly sketch ideas without worrying about visuals.
- Get feedback fast without triggering unnecessary design debates.
- Align on functionality before moving into code development.
It’s a tool built for thinking, testing, and refining, not just making things look good.
From idea to alignment: choose a tool that’s built for the job
Canva’s great at what it does—creating standout marketing visuals, presentations, and branded content. But when it comes to early product work, the needs are different.
If you're exploring product flows, validating features, or trying to get your team on the same page, you need a tool made for structuring ideas, not styling them.
That’s where Balsamiq shines. It’s faster than writing a doc, clearer than hopping on a call (like anybody wants more of these on their calendar), and built to turn early ideas into team-aligned next steps—without getting lost in pixels.
Get to wireframing faster without any of the friction
If you want to level up your wireframing skills without a design degree, try Balsamiq free for 14 days.
Whether you're a PM wireframing your first user flow, or a founder trying to quickly communicate your idea with an MVP, we’ll help you build confidence and fluency with lo-fi wireframes.
No jargon. No pressure. Just clear guidance to help you turn ideas into something people can understand, improve, and build on.
You don’t need to be a designer. You just need a starting point. This might be it.