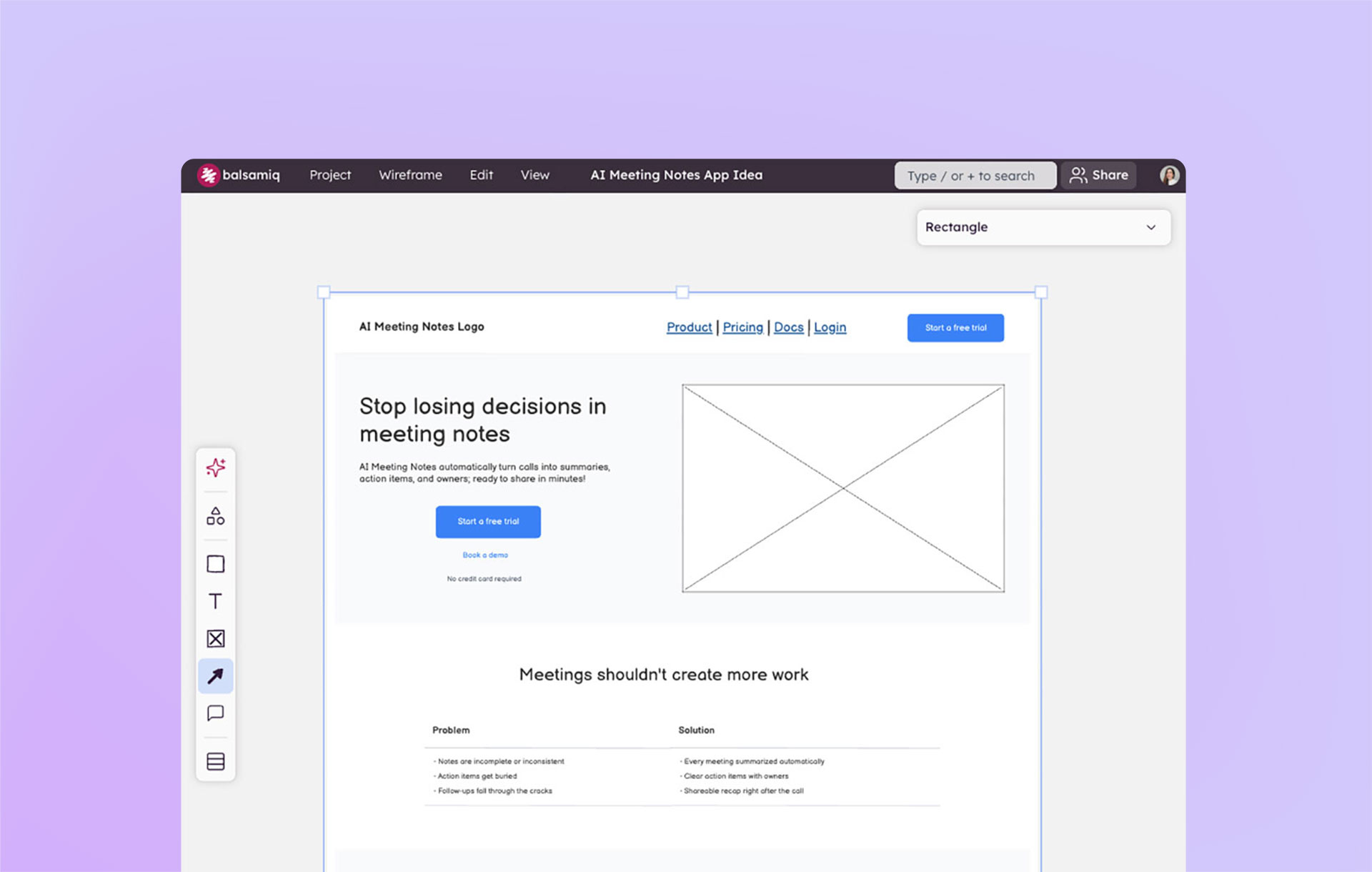
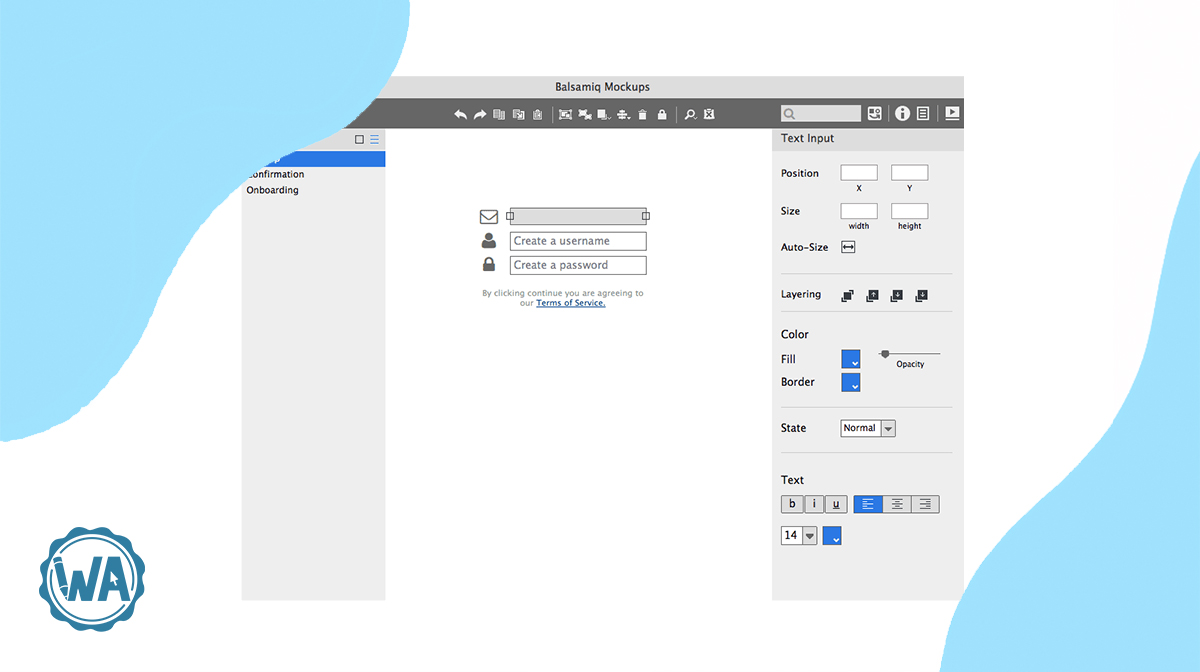
How to wireframe a landing page with Balsamiq
The best landing pages start with a strong wireframe. Follow our 6-step guide to clarify your vision and align your team faster.
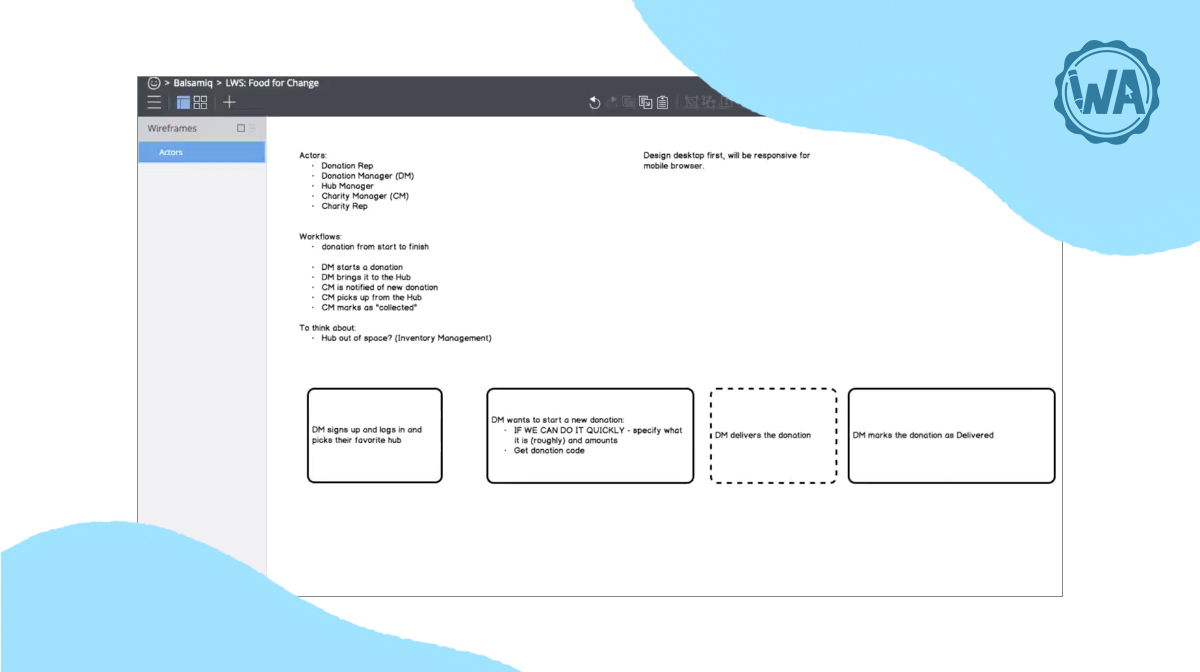
How to start a wireframe project in 6 steps
New to the UX world and wireframing? Learn how to start a wireframe by mapping ideas with low-fidelity tools—keeping the focus on usability, flow, and collaboration.
How to present wireframes to stakeholders: A step-by-step guide
Once you're done with your wireframes, you'll need to present them to get someone's approval. Learn 3 effective strategies to get buy-in and move forward.
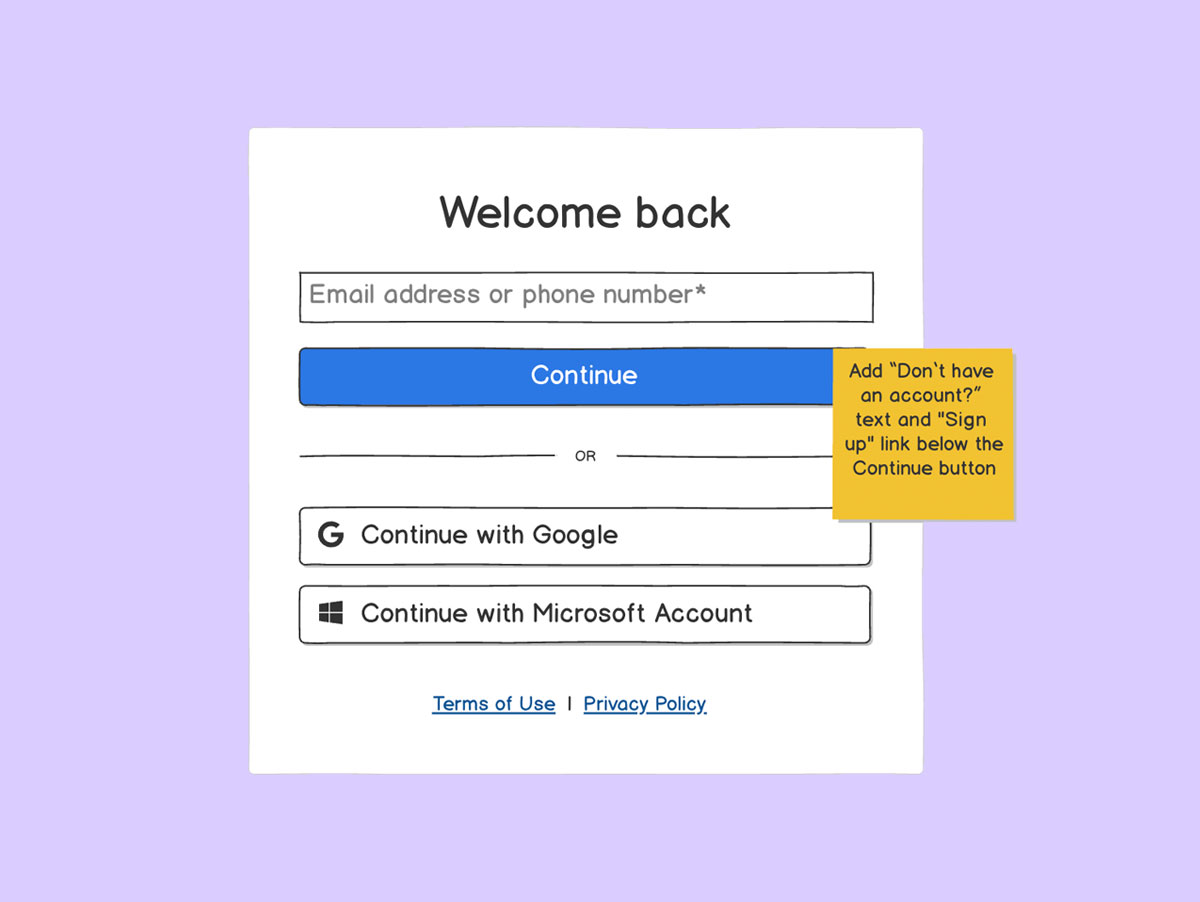
How to use wireframe annotations (even if you're not a designer)
Wireframe annotations make designs look clear and collaboration feel smooth. Learn what they are and why you don't need designer-level skills to use them.
What is a wireframe? A guide for non-designers
A guide for non-designers who want to learn the basics of wireframing—perfect for anyone looking to bring their digital projects to life.
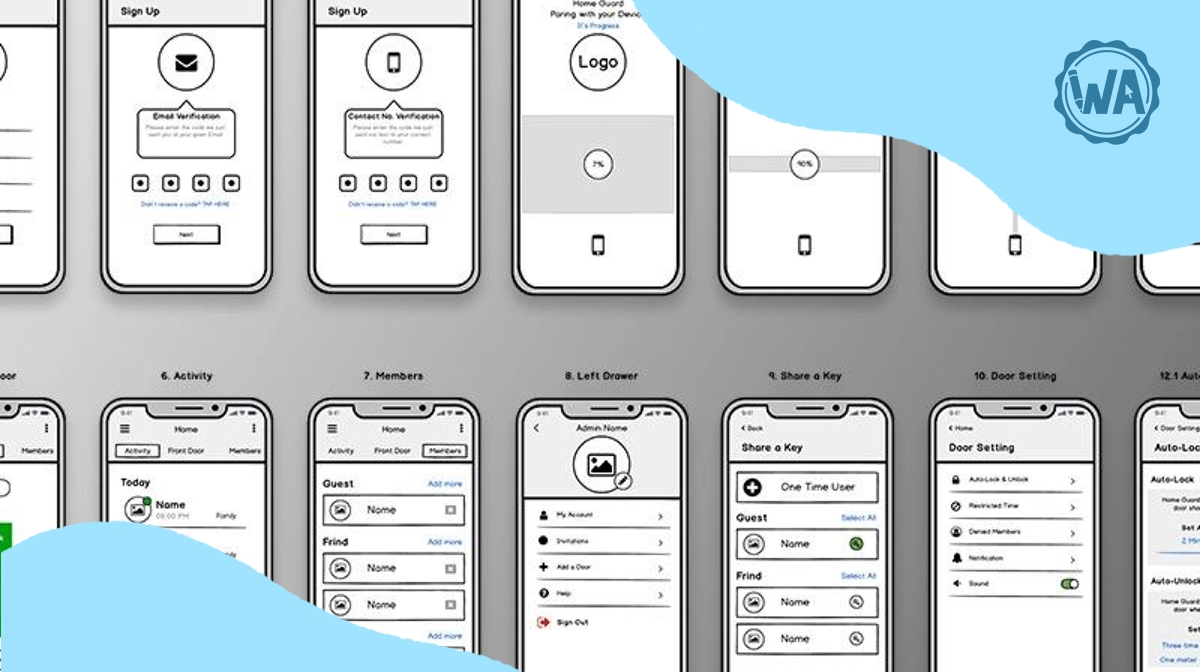
How to create mobile app wireframes (in just 8 steps)
Learn how to wireframe a mobile app in 8 clear steps. Plan faster, design smarter, and build apps that users love—with no design experience required.
Should PMs wireframe? - The ultimate guide
We believe Product Managers can and should wireframe! All you need are some ground rules for doing it, and good communication with your teammates. Here's how.
Wireframing tips every design agency should know
Wireframing for clients is different than design done in-house. Follow these 7 tips to avoid friction and ensure a smooth development process for the team.
The wireframes contract
A set of simple ground rules for product designers and other stakeholders in software projects, for a long-lasting, smooth, and effective collaboration.
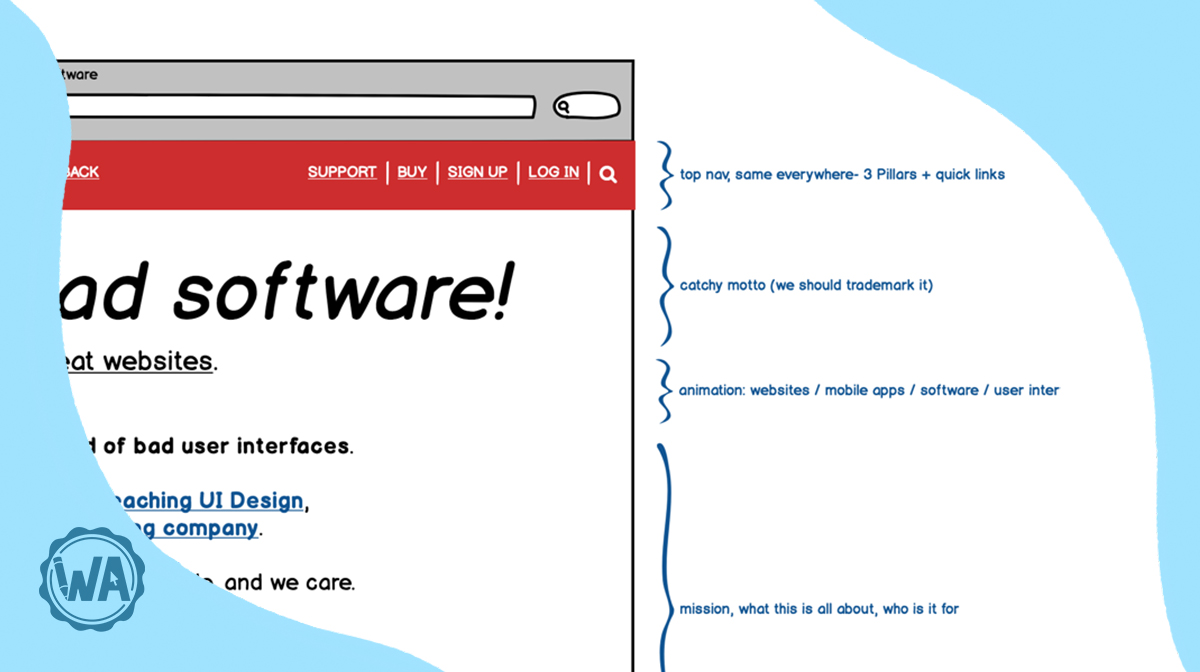
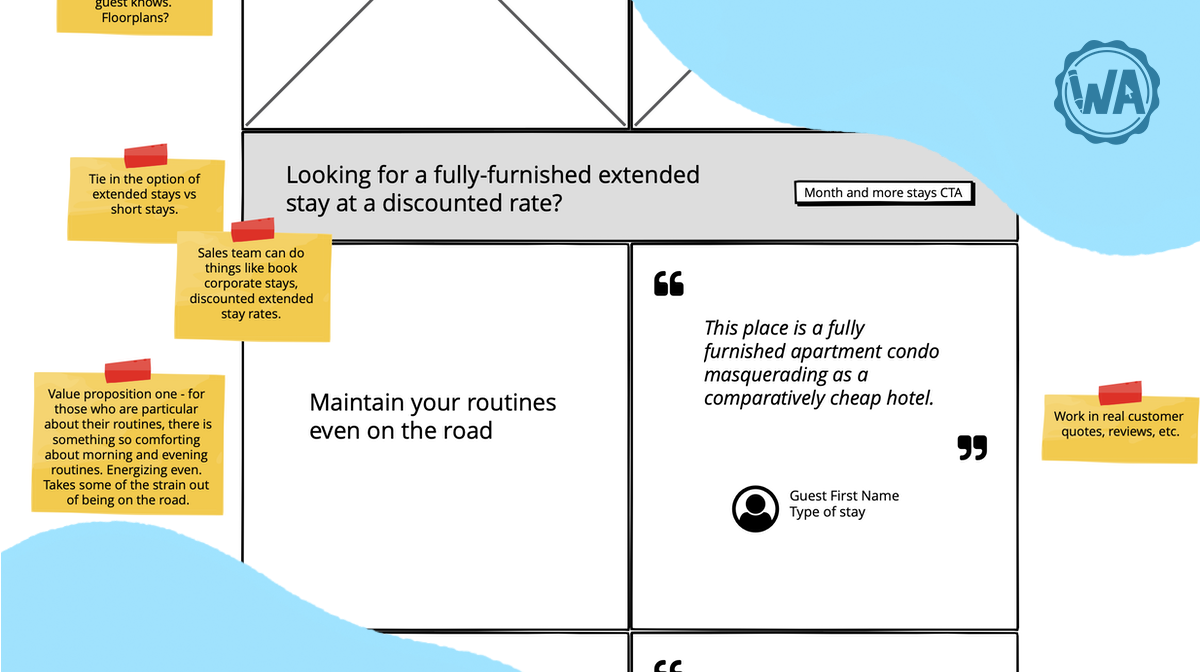
How to wireframe your website copy. A step-by-step guide
With this guide you'll learn how to work on user experience and copywriting together for your website. Follow these 7 easy steps and you'll be off to a good start!
Wireframing website copy for product people
Wireframing your website copy invites discussion, removes guesswork, and lets you show your team that you did your work and are ready to back it up.
How to use wireframes for content modeling
Modeling your written content visually before you start wireframing the page is a little-known practice that will make you better at writing for the web.
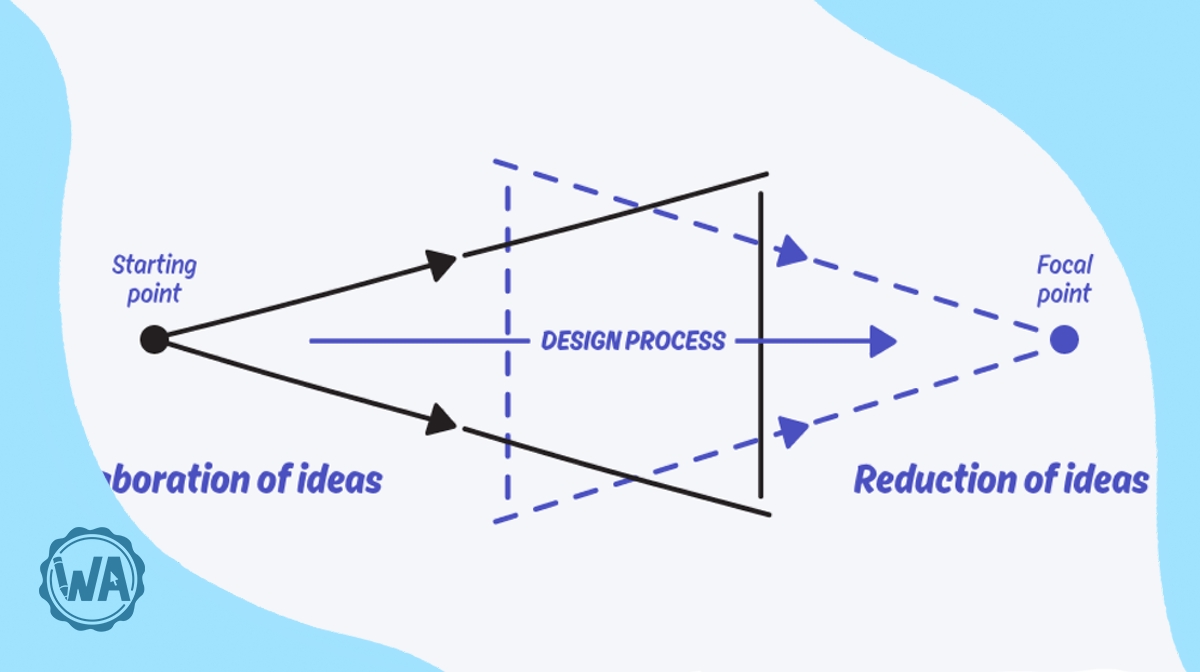
Ten principles of effective wireframes
Guiding principles to help designers wireframe better and encourage the entire team to participate in the design process.
Practical tips for creating better wireframes
Wireframes can clarify your thinking and set a clear direction for your design. Here are 12 practical tips to help you improve your wireframing skills.
Five steps to creating great wireframes
Good wireframes solve real problems and lead to strong products. From writing out the scenario to gathering inputs, here is a proven path to a great website or app.
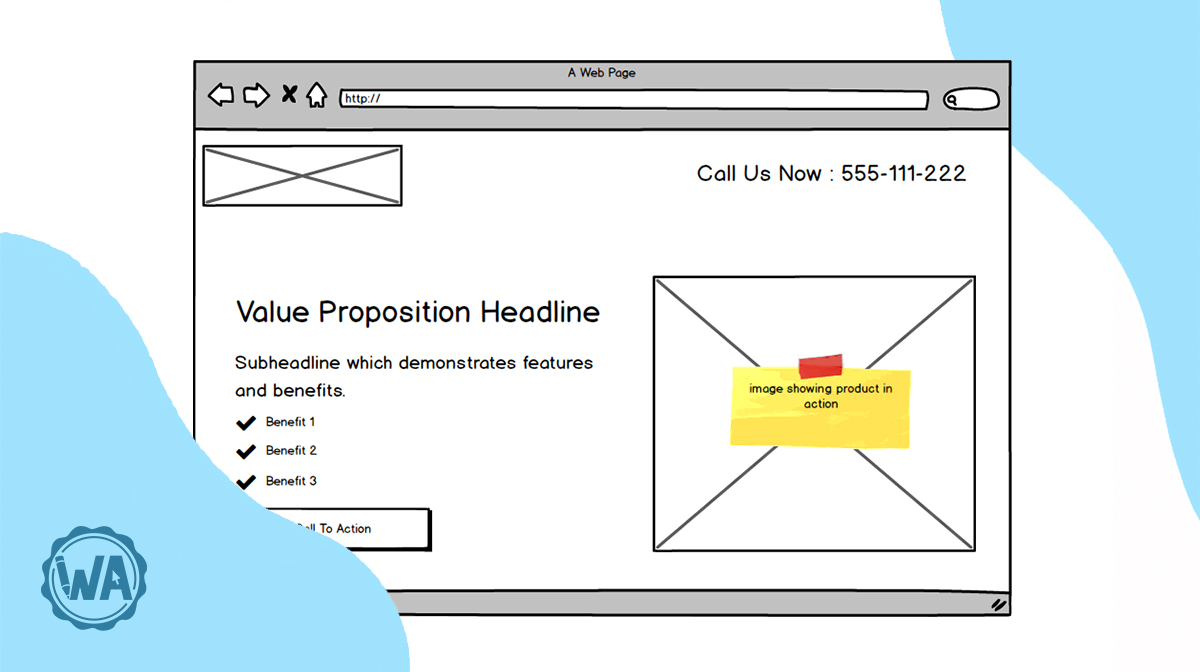
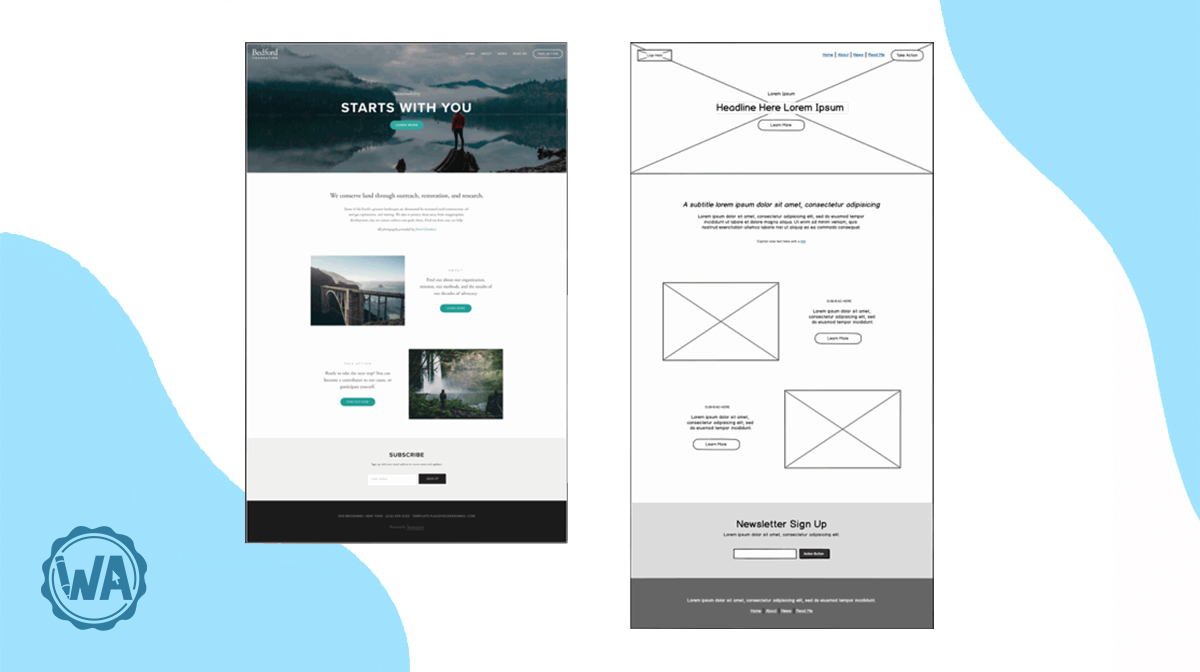
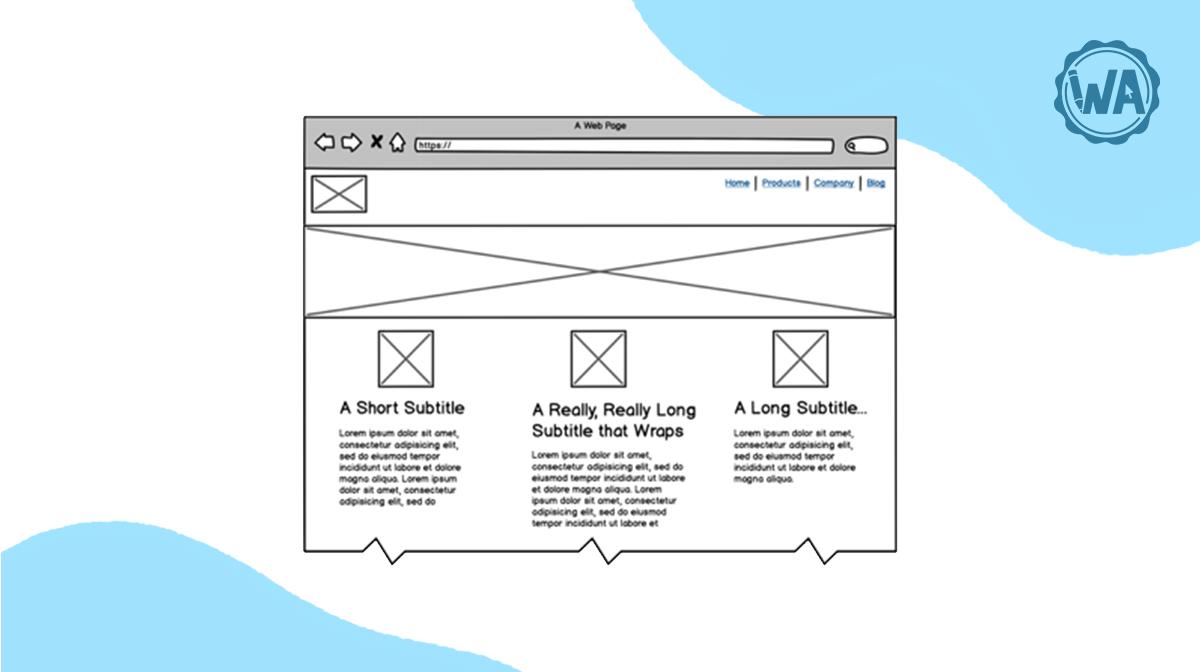
Perfect landing page wireframes
In this article we analyze the anatomy of a great landing page wireframe and the elements you need to include. Bonus: the most common mistakes with wireframes.
Wireframing for responsive design
Learn how to create a responsive design wireframe system and move on to detailed wireframes using 2 different techniques. Added bonus: a real-world example.
Why wireframes are still relevant
Why you should wireframe, what’s the right level of detail, where prototypes and sketches fit in, and how to make them a great communication tool for non-designers.
How to turn user research into wireframes
Learn how to use what you've learned in your research to make wireframes, organize the user interface, and create the user experience with this 3-step guide.
Wireframing mobile applications
We cover the basics of mobile wireframing: design patterns that are unique to phones, common native mobile interactions, and tips for designing your app.
Creating polished wireframes
Sometimes you want or need to create minimalistic, polished wireframes. Here's how to balance aesthetics with the rapid iterative nature of wireframing.
Wireframing for site-builder applications
Site builders have almost endless options to customize. That can be dangerous. Starting with wireframes makes the process of choosing and editing templates easier.
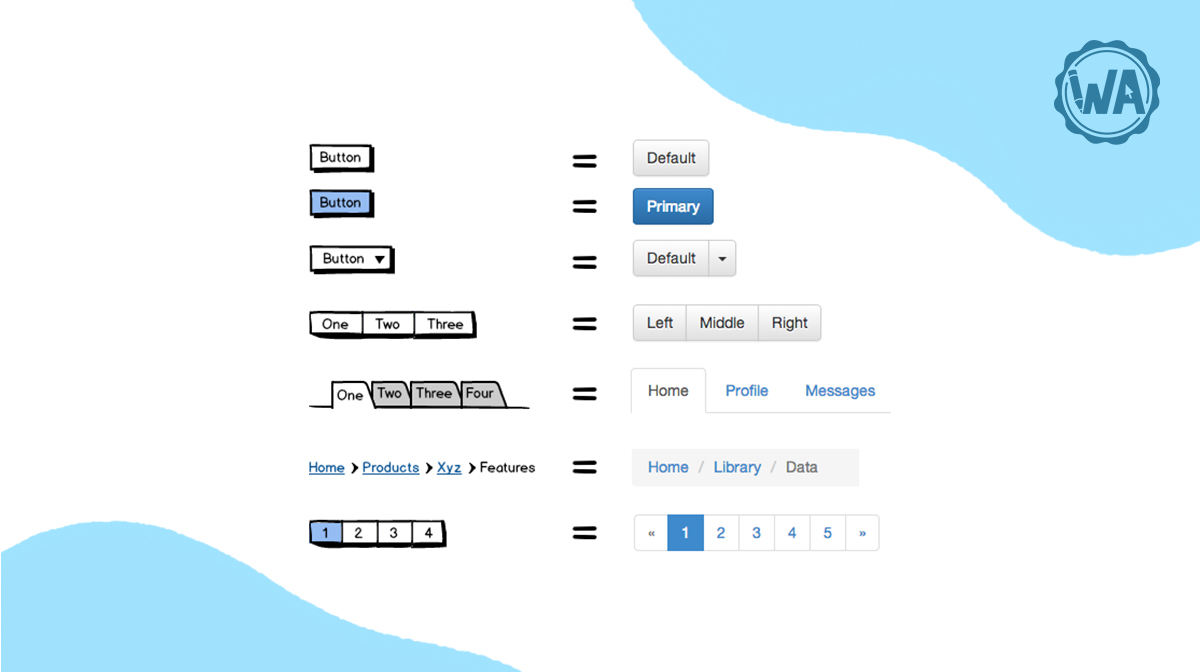
How to use wireframes with design systems
Using a design system, or pattern library, can free you from needing to create high-fidelity prototypes, and allows you to go from wireframe to working code.
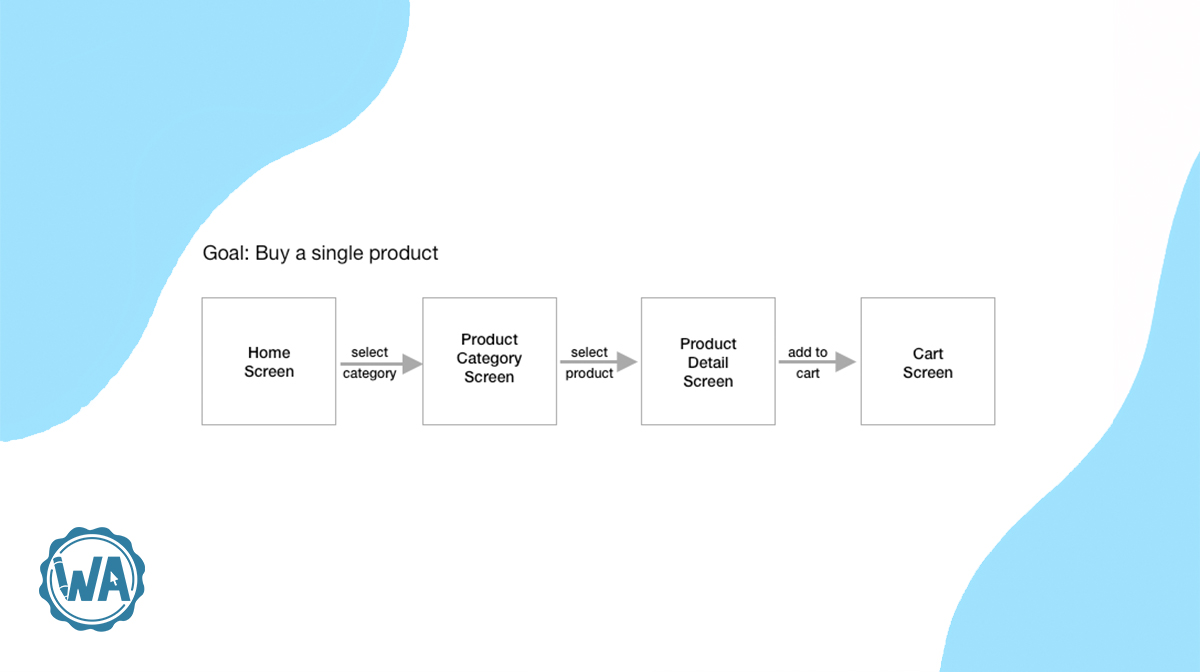
Wireframing key screens to kickstart the design process
Key screens convey the essence of your digital product or service. Wireframing your product’s key screens should be the first pass of your interface design.
How to use text in wireframes
Adding text to your wireframes is important. It can be just text blocks, but it'd be better to start thinking about real text, at least in its length and size.
Wireframing for copywriters (and for you, too)
Wireframing is essential to copywriting, whether you do it for a living or to create a message for your email campaign or a page on your company website.
Wireframing tips for getting unstuck
Recognizing being stuck is the first step to getting unstuck. Here are 2 easy techniques with 11 practical strategies to help you break free from designer's block.
Three techniques for creating better wireframes
Simple tips to level up the wireframes of your software, website, or app: get into the wireframing mindset, take your time, and create several in-between concepts.