Curly Braces, Scratch-outs, Big Red X-S, Oh My!
Today I finally enlisted my lovely wife (and hand behind all of the UI controls in Balsamiq Mockups) to draw a few more shapes for me. A few hours later, I give you...
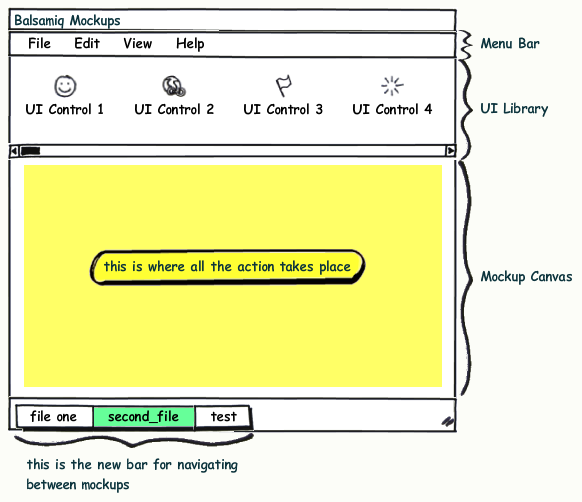
Curly braces!

I added both a "Horizontal Curly Brace" and a "Vertical Curly Brace" controls, for better annotating your mockups.
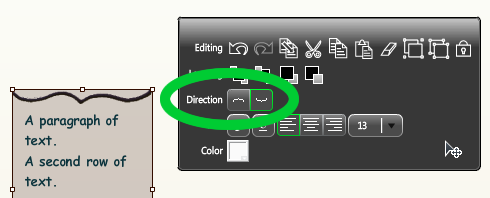
Also note the property inspector which lets you choose which way the curly brace is pointing:

Scratch-out and X-Nay controls
Also useful for annotating, idea when you want to tell whoever did the mockup "we're not building this!"

They are called "Red X / X-Nay" and "Scratch-Out" for you Quick-Add lovers.
Other improvements from today
This morning I finally squashed the "off by a little" positioning bug which has plagued many of your mockups (it was a simple change of a value from 10 to 3 pixels, go figure).
Also, at the suggestion of the awesome Michael Matti, I implemented the following:
![]()
Basically in the "Icon and Label" control you can now decide if you want the label below the icon or to the right of it.
While I was at it, I finally added support for icons in Checkbox and RadioButton controls:
![]()
So overall, today's been a good day. You can find the new controls in the live version here on the site, the Confluence version and the upcoming 1.1 release of Mockups for Desktop, which is going live on the 21st and you can preview already using this temporary badge.



Comments (2)
A good day indeed … thanks for the quick turnaround on that label position option, which will be put into use right away. And I’m liking the new annotation tools; the curly braces combined with colorized text looks to be a nice alternative to the comment/note widget.
By the way, I really like your wife’s informal, hand-drawn approach to these widgets. Her style keeps the meanings perfectly clear, and at the same time keeps design discussions focused on functionality, not final appearance. It’s a big contribution to the product.
Great update Peldi! I took advantage of the temp badge and just completed the update. I think I might have missed a update or two so I had some extra presents when I opened Mockups. Great work! If you can work some magic and get my app up and running that would be true wizardry!