How to Use Wireframes to Create a Service Blueprint
7 min. readService Blueprints help organizations see the whole by showing the customer view and what’s behind the scenes. Learn the step-by-step process for creating them.
Wireframing can be helpful at many stages of a product or service lifecycle. In this article we’ll talk about using wireframes to create a service blueprint to visualize all the people and components involved in the delivery of a service. Service blueprints can help your team see the relationships and interdependencies of all the steps of your services and identify pain points and opportunities within them.
What is a service blueprint?
A service blueprint is a many-layered and expanded user flow (user journey) map. A service blueprint takes the user flow and adds the physical proof of that step, along with your company’s services that assist that step such as the front of the house, back of the house and other support services.
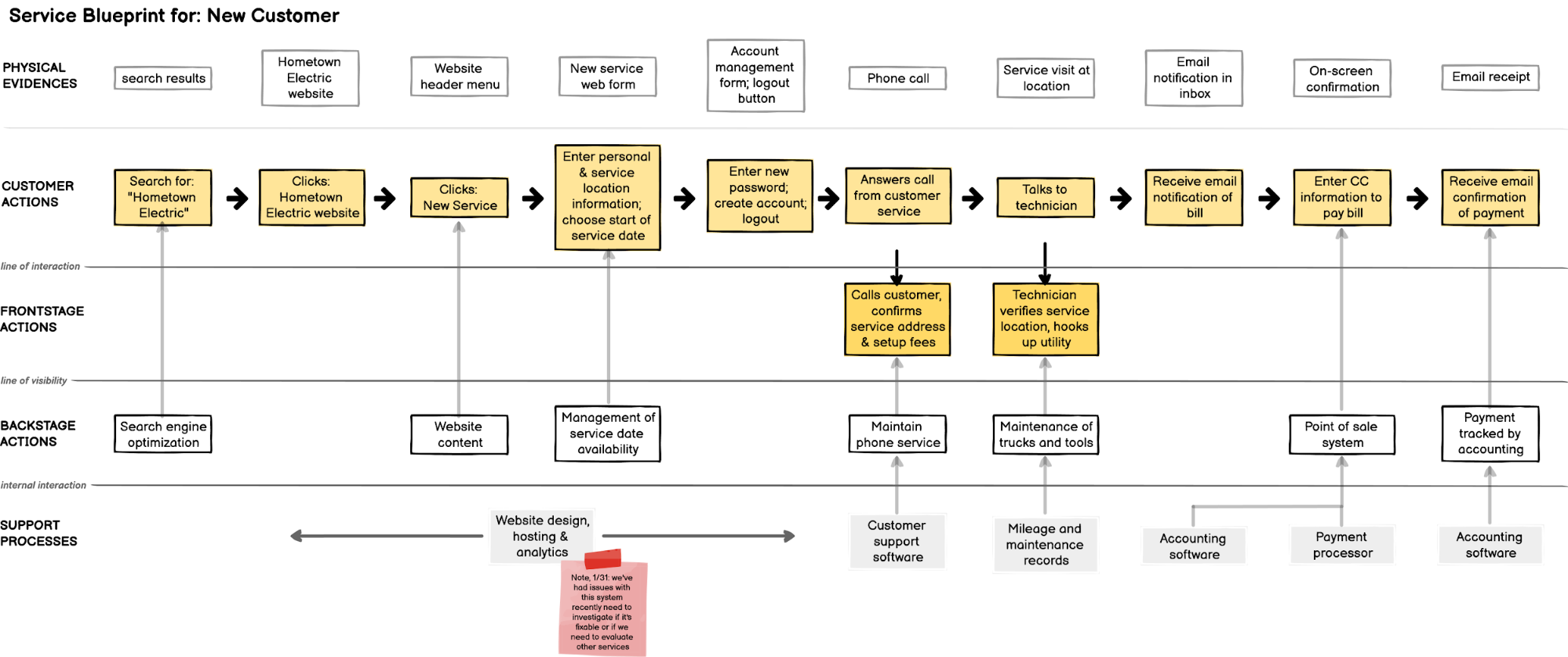
Although you may create your service blueprint for a different service or product, let's take a look at an example of simplified customer experience with your local electrical company from a service blueprint perspective. The user flow would show a customer searching online for the electric company, signing up to start service, creating an account, confirming the service setup date and then once service started, paying the regular bills for the electricity.
Behind all of those steps the electric company’s team: puts up the website, manages the software, operates the integrated payment system, schedules the service, dispatches the technician and maintains the utility lines. All of these other things that must happen to get you new electrical service and allow you to pay your bill — mapping this all out, that’s the service blueprint!
Why create a service blueprint?
If you’ve ever felt that you needed to improve your team’s processes or services, but don’t quite know where to start, a service blueprint is a great tool. Because of the different levels of information the blueprint shows, it can help your team to understand cross-functional relationships and align seemingly disparate processes. The big-picture view of a service blueprint can demonstrate the root cause of a systemic issue.
Preparing to build a service blueprint
Let’s get into it! Now we’ll walk you through how to build your own service blueprint. In this section we’ll outline the setup and in the next section we’ll detail each of the components of a service blueprint so it’s clear why they’re an important part of the work.
Tell your team about the service blueprint and why you’re doing it
Using what you learned above, put together some information about why your team will be working on the service blueprint and some of the goals you’re aiming to achieve in the work and with the blueprint. It’s especially important to identify the audience for the blueprint to help ensure it’s a living document and isn’t just a one-time exercise. Identifying the audience for the service blueprint also will help your team use language that’s appropriate to that audience.
Since services are often customized for different segments of your customers, you’ll want to note which group of customers the blueprint describes. Considering the electrical company example, some segments might be: new customers looking to sign up, existing customers needing to transfer service, or commercial customers that require a different level of customer service interaction.
The tool
Wireframes are a great way to build service blueprints as they allow you to focus on the information you’re bringing together without the tool you’re using getting in the way. For example, spreadsheets aren’t flexible enough and don't easily allow for relationships to be demonstrated.
The outline
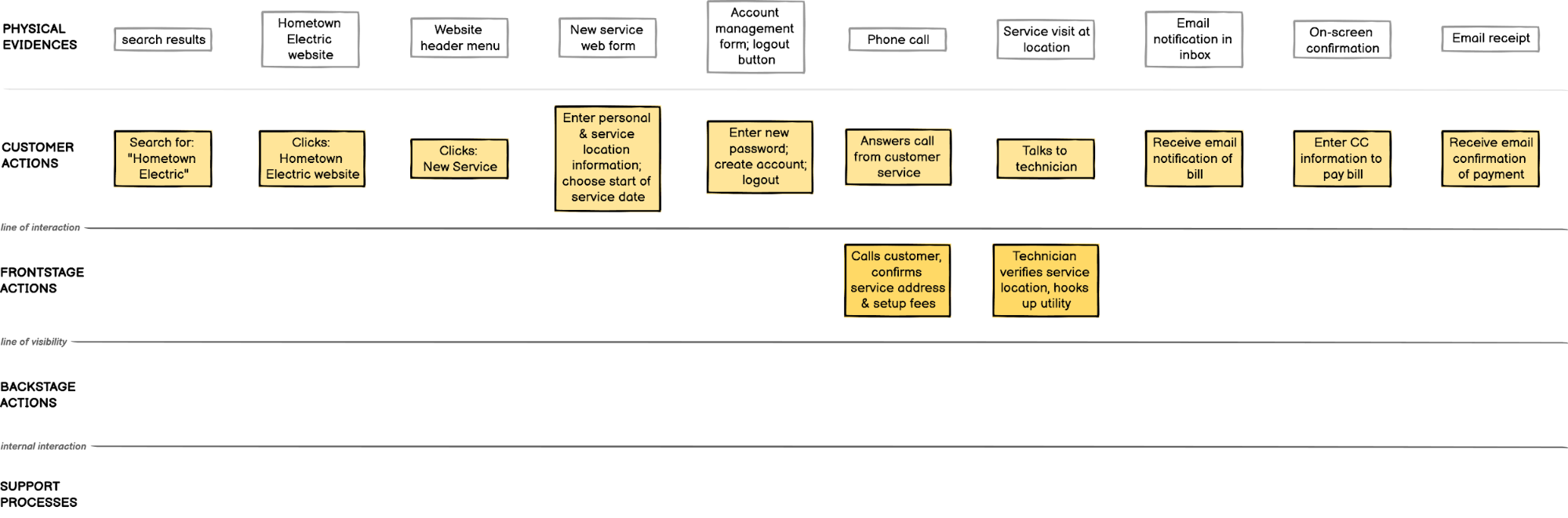
So that your team can focus on adding in the details of the service blueprint, you’ll want to have the outline of it set up. You can start with the structure of a typical service blueprint and then add the additional components as it makes sense for your team.
You may find it helpful to add dividing lines to the blueprint to help to differentiate the sections and show interaction between them. They are:
- Line of interaction: this line shows the divide between the customer action and the frontstage house actions
- Line of visibility: this line divides the frontstage actions from the backstage actions
- Internal interaction: this line marks the division between the backstage employees and other support processes in your service
Note: You can find this outline, as well as the completed example, in Balsamiq. Just search for "Service Blueprint" in Quick Add.
Once your team is on board and you have the outline built, you can start to build a service blueprint.
Building a service blueprint
Now that you’re ready with the tool and the outline, you can start to build the service blueprint. These steps are best done in a workshop (or series of workshops) that includes team members from all departments. There are ways to do this outside a workshop, but doing this together with your team helps to reinforce the collaborative nature of service blueprints and to lay the foundation for using it in the future.
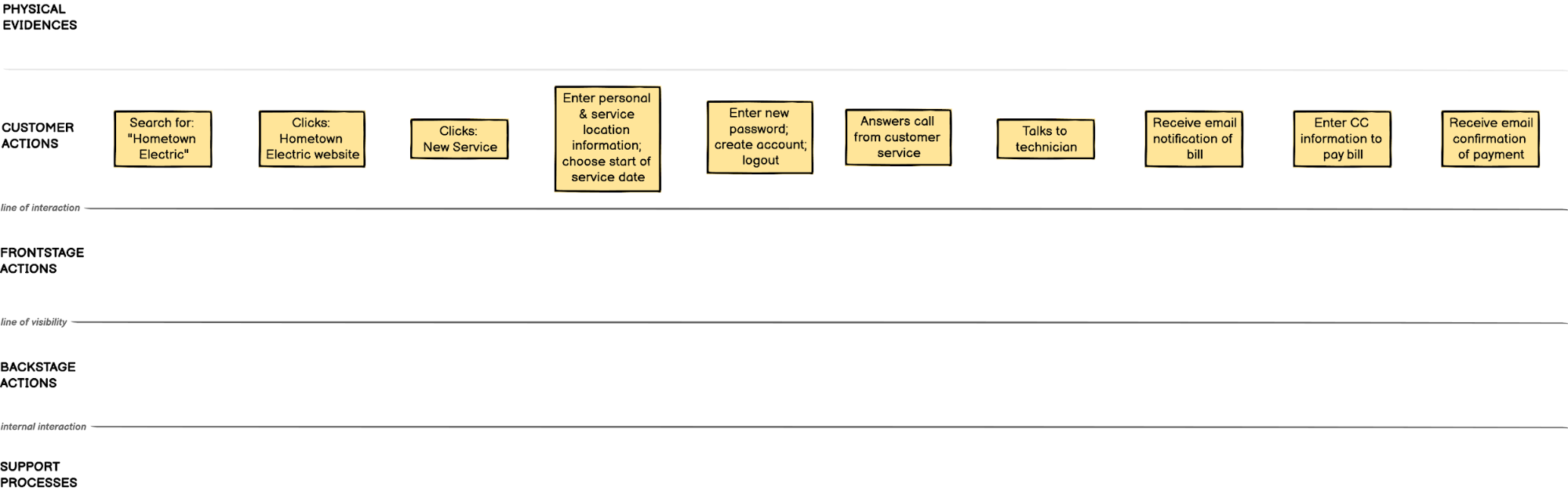
1. Customer Actions
Start with the key milestones in your customer’s experience in the Customer Actions row. Service blueprints encourage framing these statements from the customer's perspective — what is your customer’s goal at that point?
Don’t forget to note things they might need to do or know about before they get to your company, or after they’ve completed steps with you but might need to do next.
Be sure also to note any external actions they might need to complete (go to a particular place, mail in a particular form, make a payment, etc.) to keep them moving through your service.
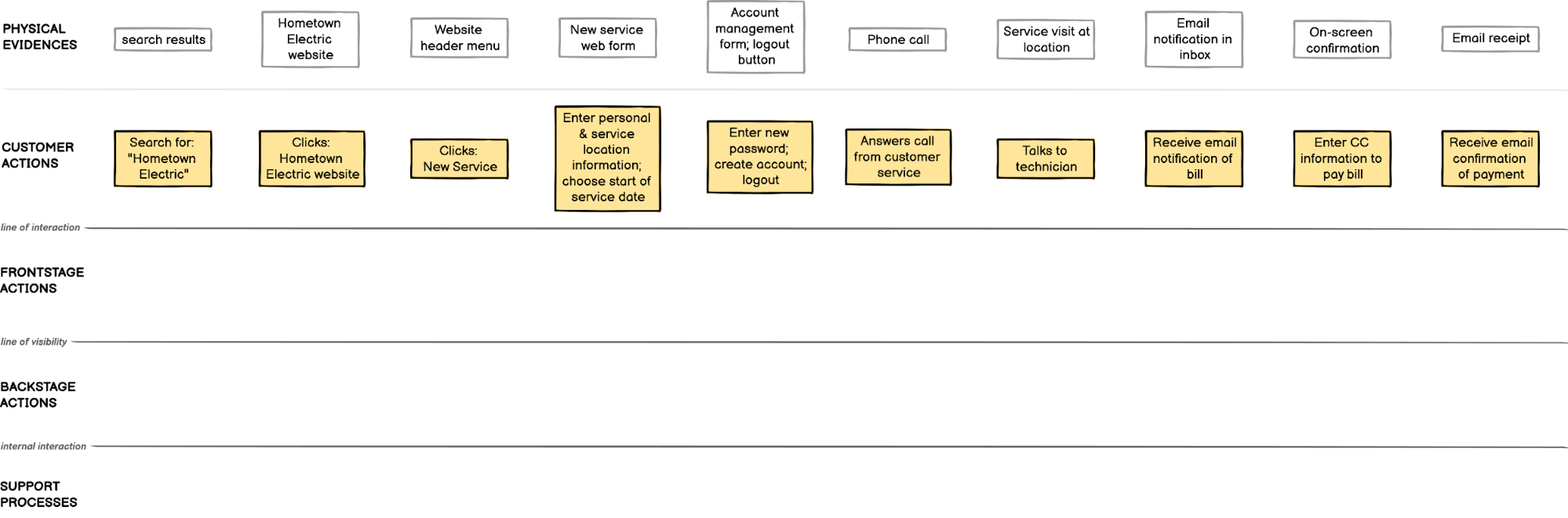
2. Physical Proof
Physical Proof (also called Physical Evidence or Artifacts) is added above the Customer Actions row. What are things that your customer comes into contact with during that customer action? It could be something physical like a building or a person on the phone, or could be a digital artifact such as a form or an email.
3. Frontstage Actions
The Frontstage Actions are the products or tasks that need to be completed by people, or tools that help the customer directly complete this customer action.
You may also see this element of the blueprint called front of the house, onstage, etc.
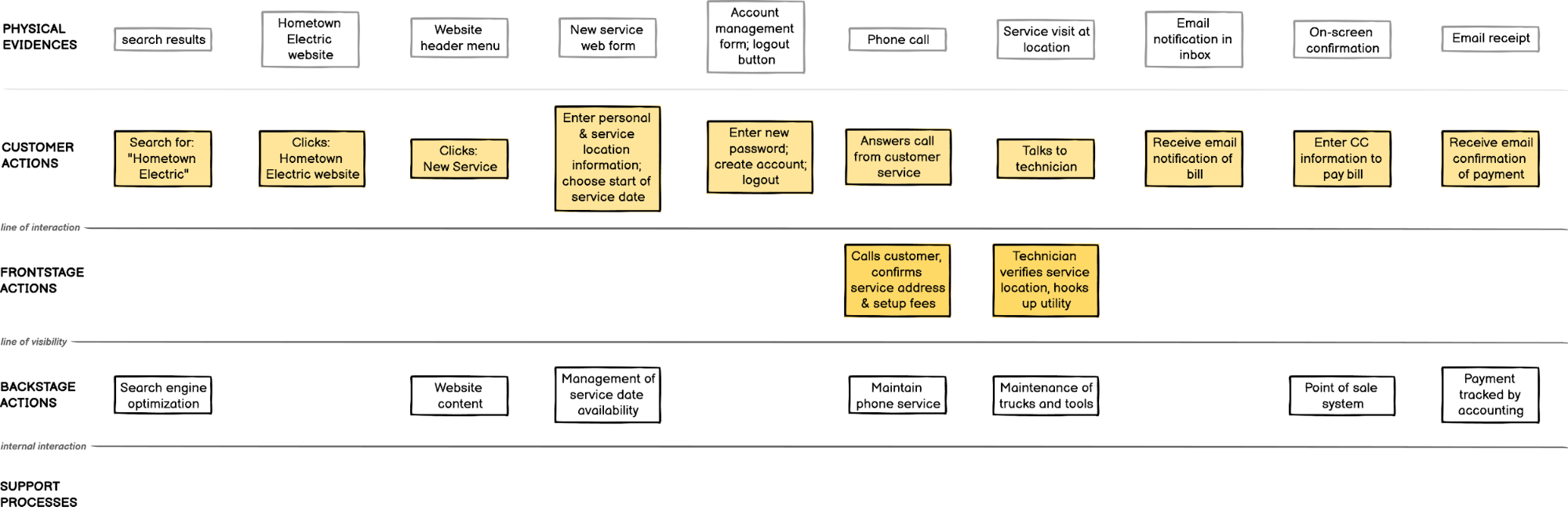
4. Backstage Actions
The Backstage Actions are the activities that a customer doesn’t see.
You may also see this element of a service blueprint called back of the house.
5. Support Processes
The Support Processes are the rest of the company’s actions or steps that are needed to ensure the consumer can complete their goal. It is possible for these processes to be carried out by external partners or vendors.
6. Showing relationships and the flow of information
Arrows are the glue that brings the whole service blueprint together. Use arrows to show relationships between customer actions and frontstage actions, frontstage and backstage actions, backstage actions and support processes, or any of these actions with systems. Arrows will help you to see interactions that might be missing, where there are more steps than necessary and where one step depends on another.
Nice work! At this point your service blueprint should be a clear picture of how your customers interact with your services and all the actions that work to support it.
Ways of using service blueprints
Optimization and coordination
Service blueprints help your team see the whole picture of the product or service you are providing. The blueprint can help your team to look across departments and to see things that are being used in one place that could be used again elsewhere, places to streamline operations, etc.
Identifying pain points
Service blueprints can be immensely useful to guide team conversations during regular team checkpoints. But, service blueprints’ magic comes when it’s used to see where pain points in your service might be. These are areas for opportunities for improvement, growth or new products. Remember, these might not always be customer-facing. For example, maybe your support team is missing important information at a critical point in the flow and getting that information at the right time will help them provide better support.
Using as an onboarding tool
Organization charts can identify who is who at your company. The service blueprint can be a great complement to that and help new team members see how all the parts and pieces of your company work together.
Growing and maintaining the service blueprint
Enhancing the blueprint
In your first round service blueprint all the critical components were added. And that’s a ton of work! All that information should have been helpful in noting steps that can be improved for your team or for your customers. As your team continues to use the service blueprint you can think about adding other points of information to enhance the blueprint such as:
- Time indicators — how long a step takes or how many days into a process
- Systems information — software or hardware can be helpful to include to help identify risks of any of these services not being available
- Metrics you may already have about that step
- Policy, rules, or regulations that impact that step
- How the customer or team members are feeling at that step
- Drawings, sketches, or other artifacts that help to provide context for that action
- Anything else that is relevant to your team’s needs!
Keeping the blueprint up to date
A service blueprint works best as a living document so that your team can continue to use and get utility out of it. You can build updates into a regular evaluation process you might already have in place, such as a quarterly business update. You may find that it’s helpful to make note of updates that are in progress and then complete to see what areas of the business you have been focused on improving.
Further reading
- Designing Services That Deliver by G. Lynn Shostack. Harvard Business Review (January 1984)
- Service Blueprinting: A Practical Technique for Service Innovation by the Center for Services Leadership, Arizona State University (Copyright 2007)
- Service Blueprints: Definition by Sarah Gibbons on August 27, 2017. Nielsen Norman Group.