Cover Flow Guidelines
A cover flow lets users scroll through visual content.
Applies to:

A cover flow component is used to allow users to see and scroll through a preview of their content. Cover flows may look different depending on the platform or the operating system.

Types
There are 2 types of cover flow components that you can use: list previews and stand-alone cover flows.
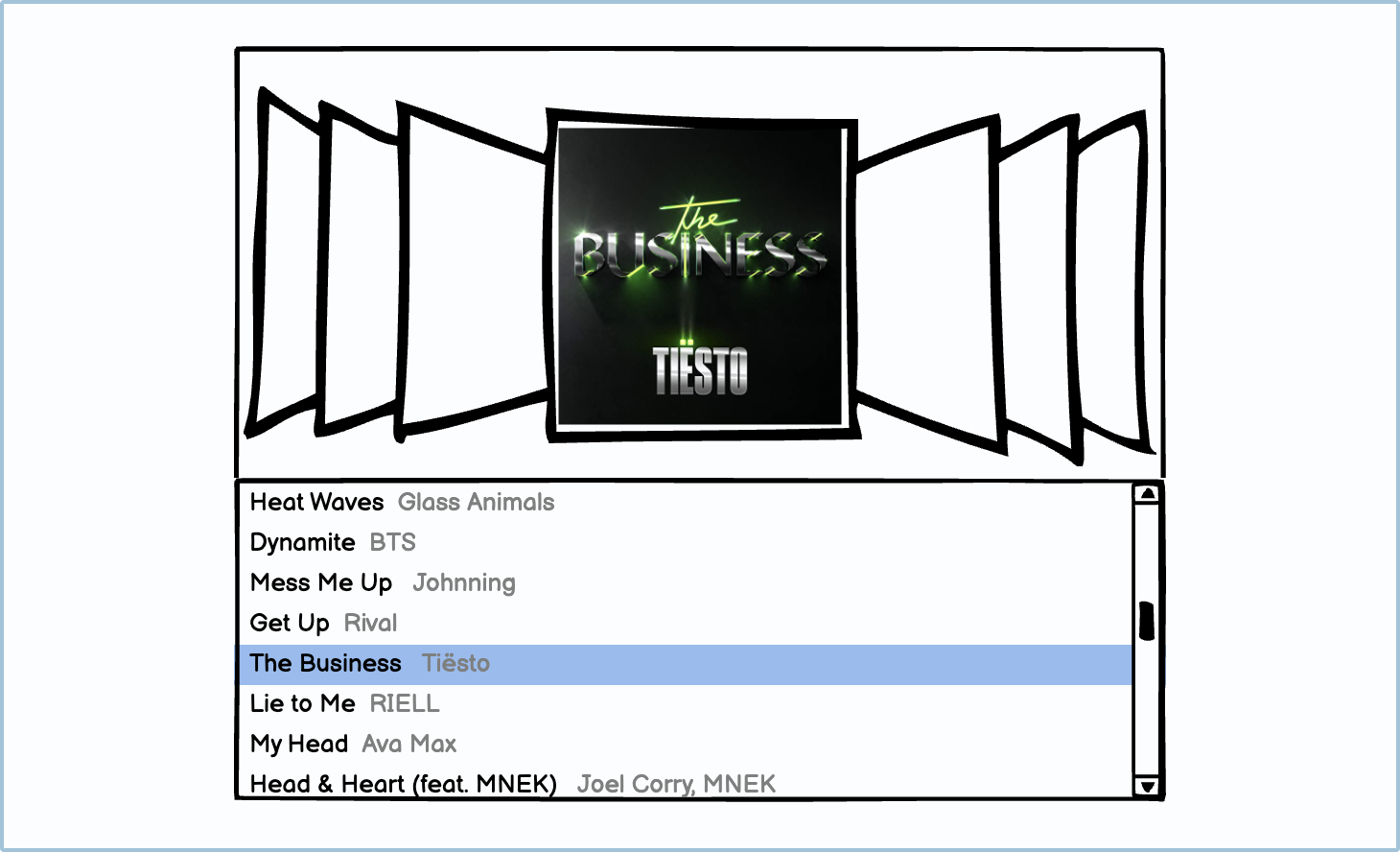
List
Cover flows are usually paired with a list view of the same content. That way, the cover flow acts as a preview while the user scrolls through the list. It’s usually recommended to have a list view with a cover flow as it allows for easier navigation, especially on desktop or non-touch screens.

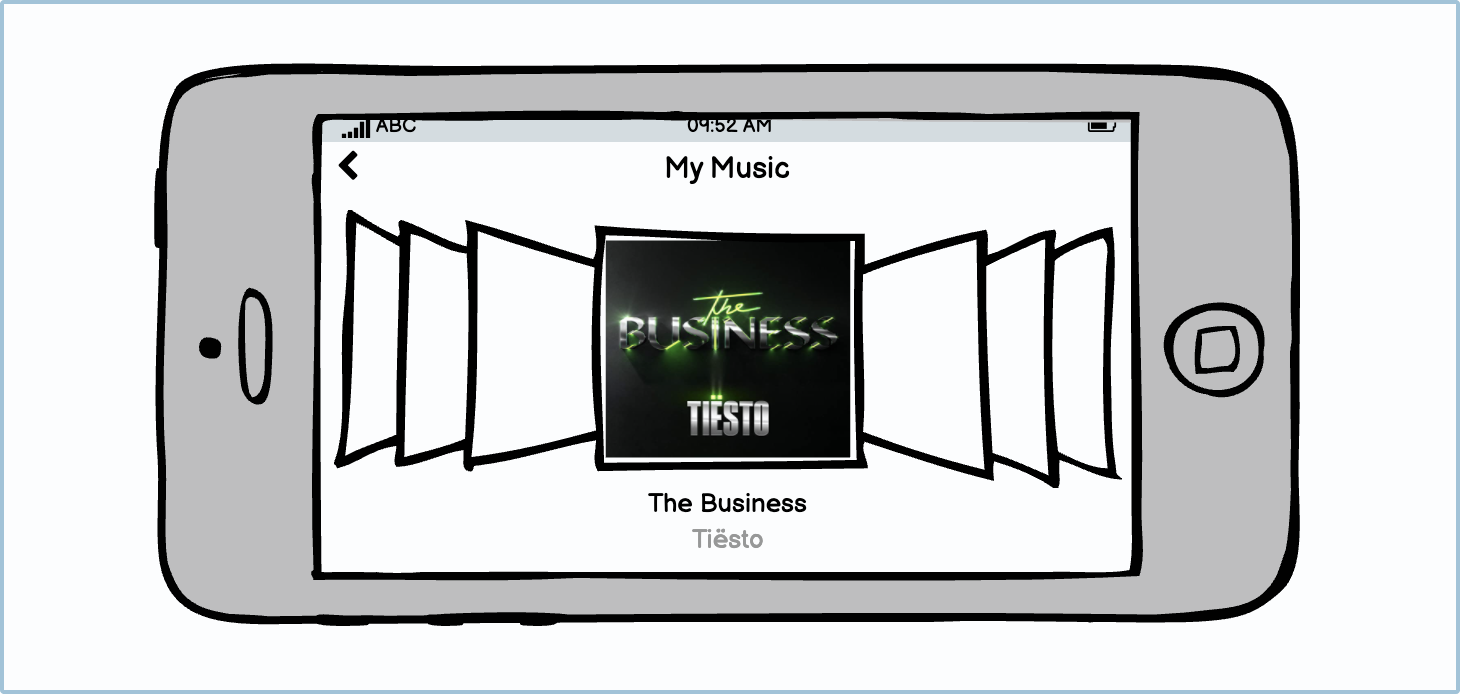
Stand-alone
On mobile phones or small touch screens, cover flows are sometimes used without a list. This creates an intuitive component for touch screen devices as it allows users to physically scroll through content with their fingers.

Uses
Cover flows are best used to display large amounts of visual content. This can include music album covers, DVD covers, photos, illustrations, or designs. Cover flows are less helpful when used for non-visual content such as documents, spreadsheets, folders, or unique file types.
