Project properties
On this page
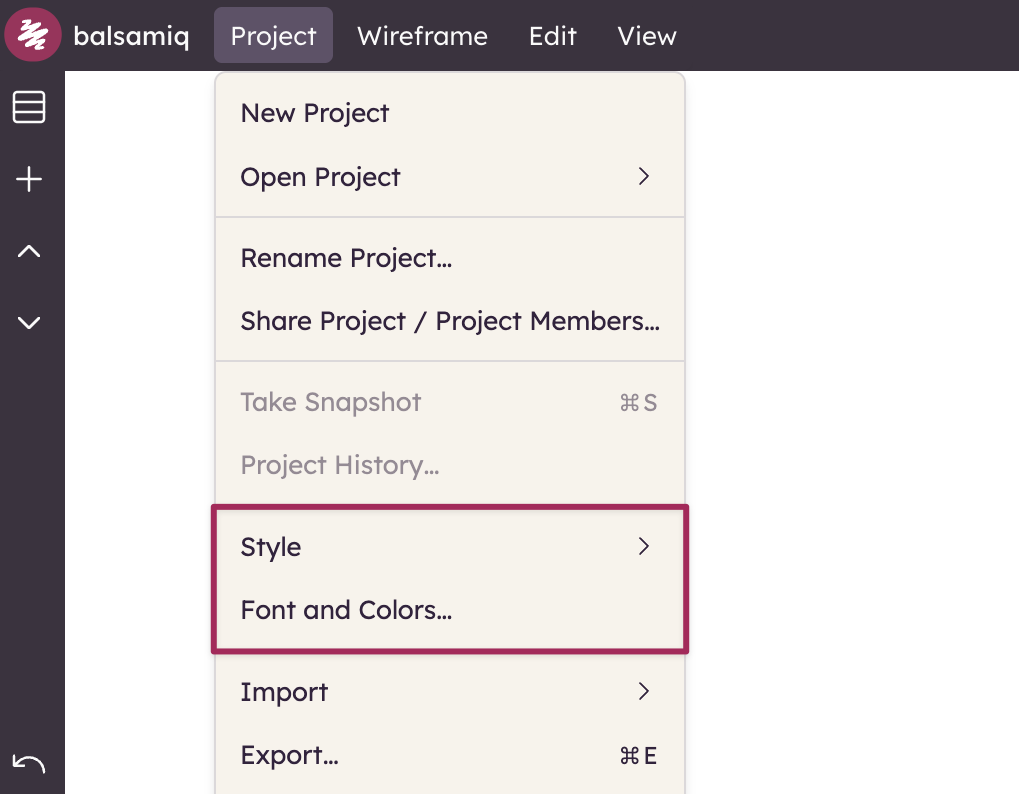
Every project has a set of properties that you can define from the Project Menu (File menu on Desktop):
- Style: The Look and Feel of the project
- Font and Colors: The specific font and colors you want your project to use

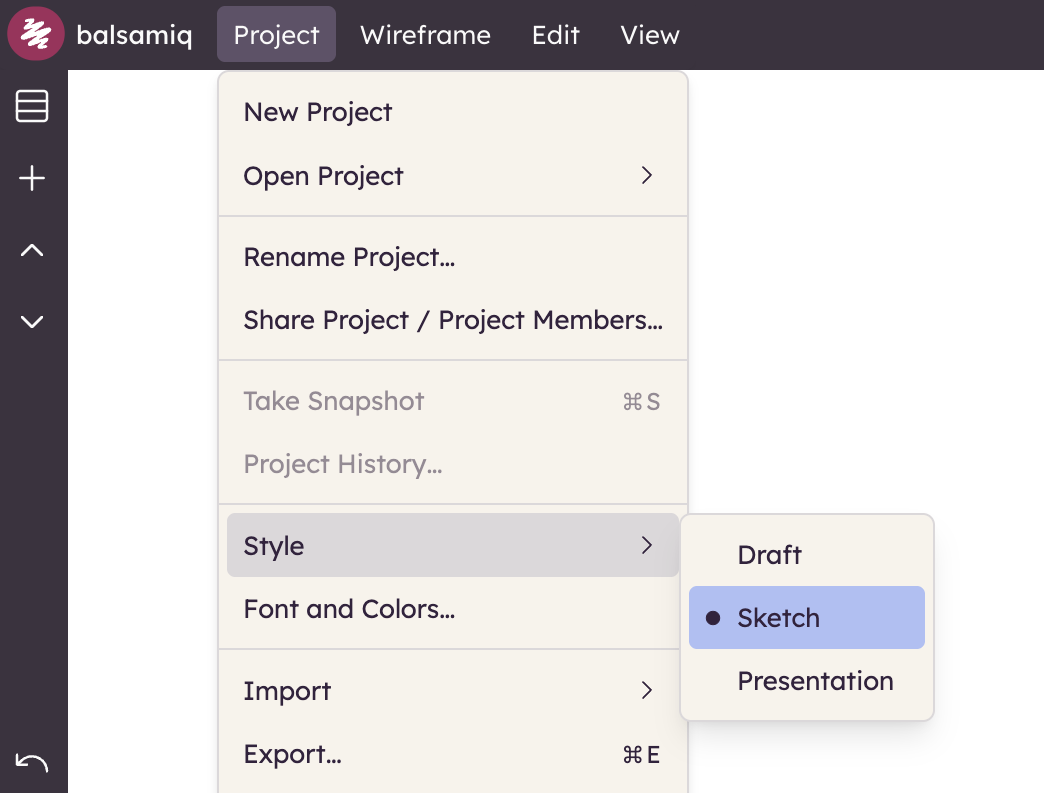
Project style
Project Style is the first option in the properties section of the Project Menu, and gives you three styles to choose from.

- The Draft style resembles sketching with markers. It's great to generate a lot of ideas without worrying about the details.
- The Sketch Style will more closely resemble as pen and paper sketch - something like you would design on the back of a napkin. Great for giving the feeling of fast ideation.
- The Presentation Style is a much more straight-lined, clean corners style that is great for presenting your project.
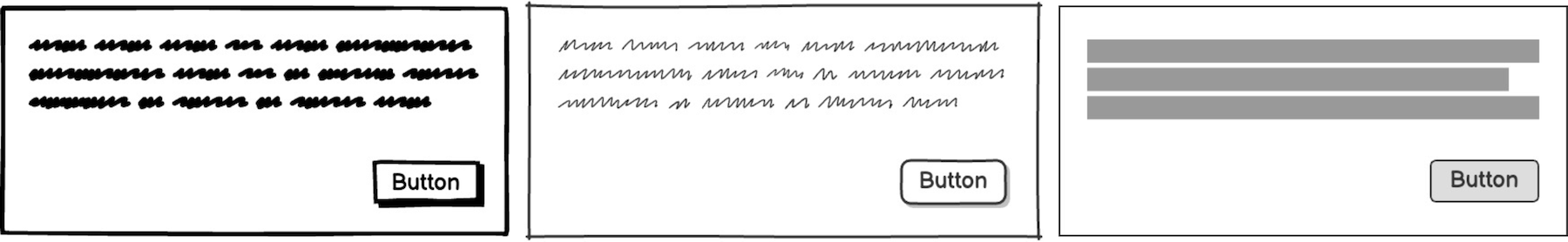
The screenshots below show a comparison of a sample design in the Draft, Sketch and Presentation styles, respectively.

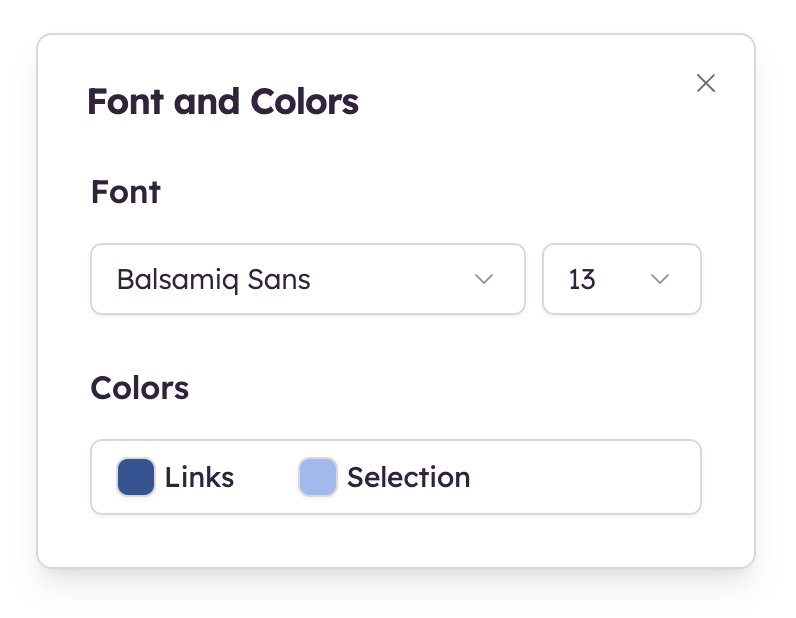
Font and colors
Font and Colors is the second option in the properties section of the Project Menu, allowing you to adjust the font the project uses, the color used for links, and the color used for selections in UI elements (like menus).

The default font is our very own Balsamiq Sans font. To maximize compatibility across all of our products, we have also hand picked fonts from the Google Fonts catalog.
Note: If you want to use a specific project font, we recommend that you set it before you start creating your wireframes. Changing the project font may adversely affect existing wireframes in your project. Each font has different dimensions and proportions so switching fonts may cause UI elements to overlap or line up unevenly.