Overriding symbol properties
Once you have created a Symbol, you might want to change it a little each time you use it. Imagine for instance a Symbol you created as a master page or template, containing a web page's title and navigation.

All your website pages will have the same font size and position for the title, but the title's text should be different on each page. The same goes for which page should be shown as selected in your navigation bar.
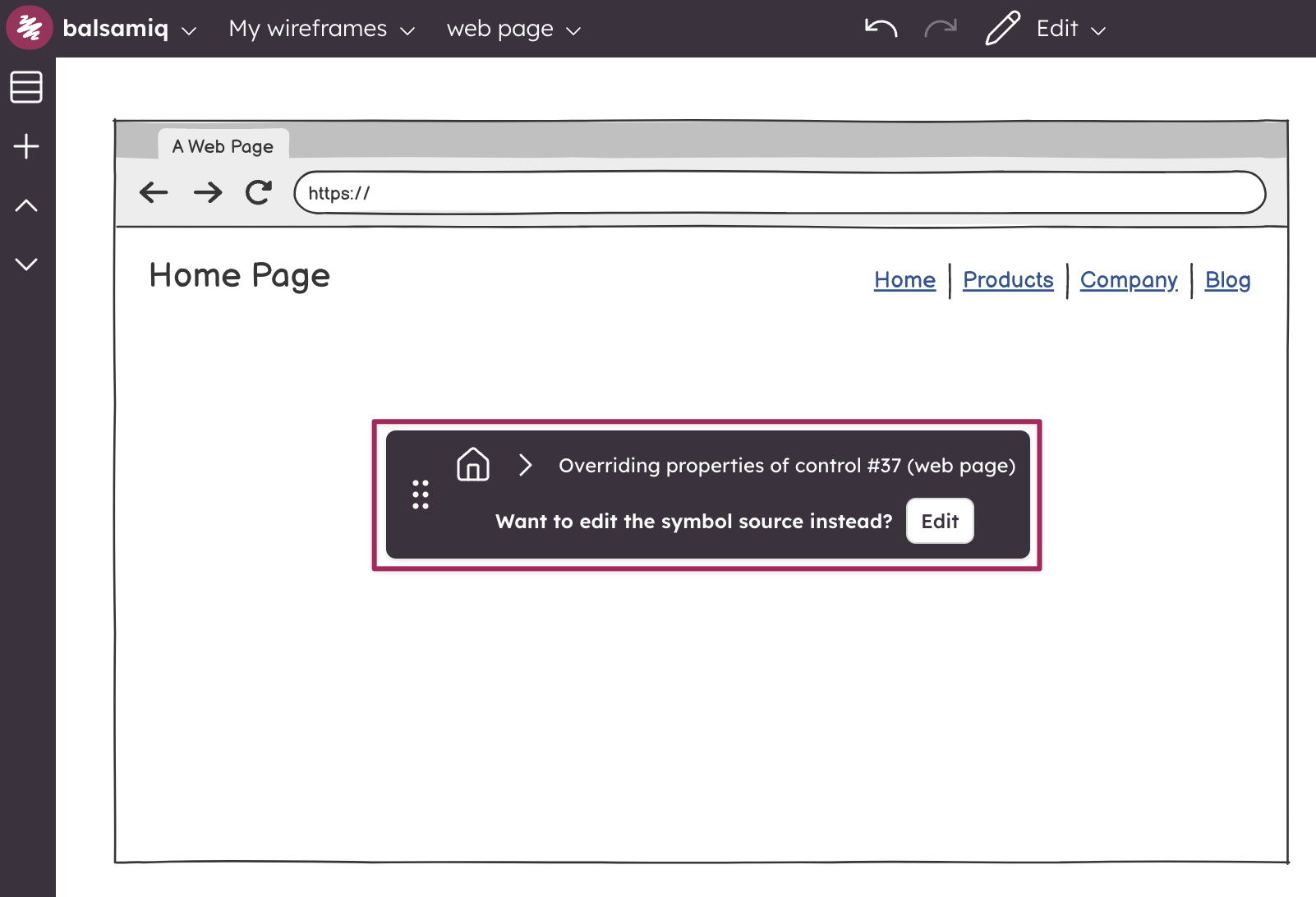
Symbols allow you to achieve this result by letting you override certain Symbol properties each time you use a Symbol. To do so, start by double-clicking on a Symbol to "enter it". Although this experience is very similar to editing a group's contents, you will notice that the editor informs you that what you're doing is really overriding some properties of a Symbol.

At this point, you can manipulate each control inside the Symbols at will, as if you were editing a group. Some operations are not permitted while overriding Symbol properties, such as adding, deleting or grouping controls. If, instead, you want to edit all instances of the Symbol, click the "Edit" button.
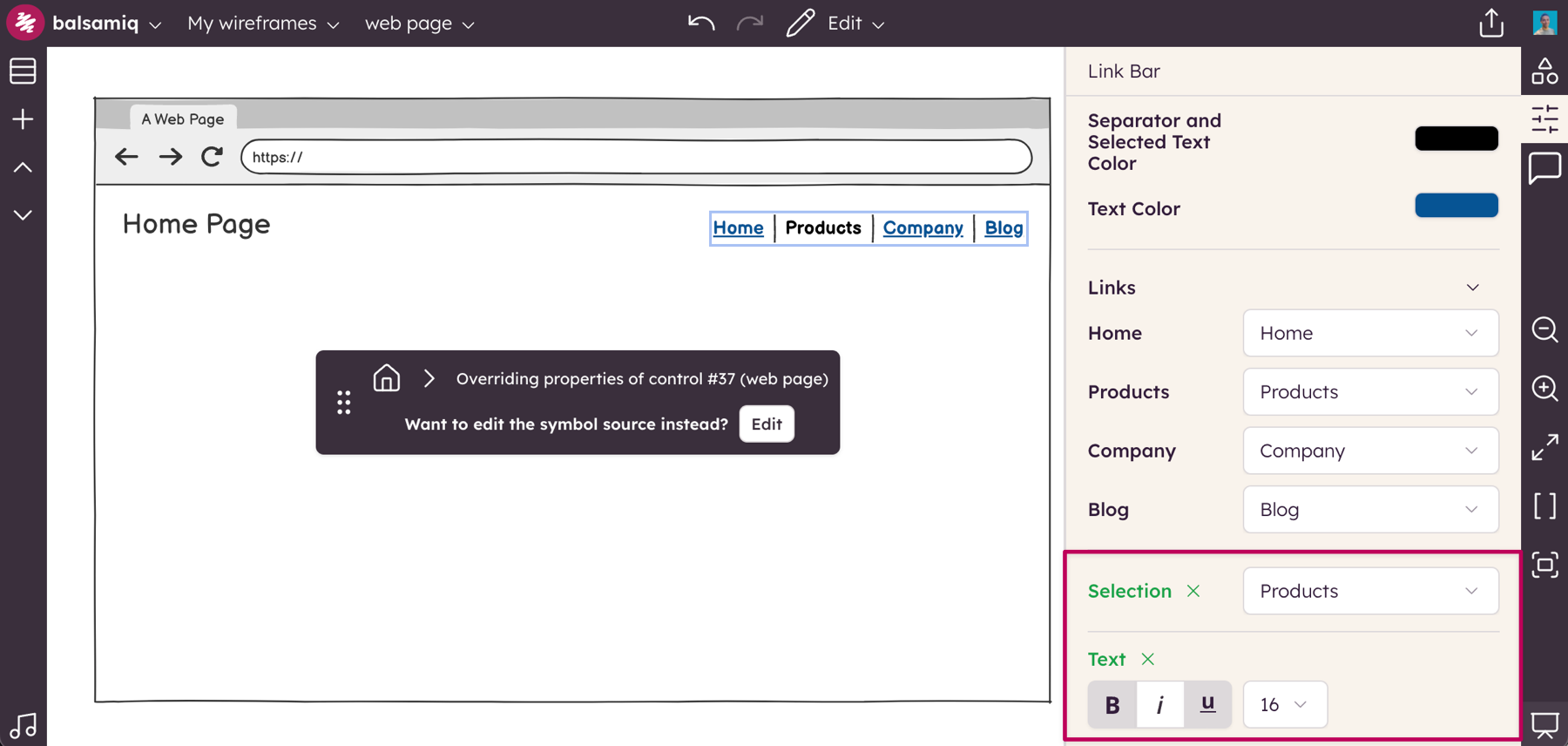
If you make a mistake, you can always undo to get back. If you want to remove a single property change and go back to a Symbol's default property, you can click on the little green "x" icon in the Property Inspector.

You can also revert all changes you made to a Symbol's instance at once, via the "x" icon in the Property Inspector you see when selecting the whole Symbol.