Snapping and smart guides
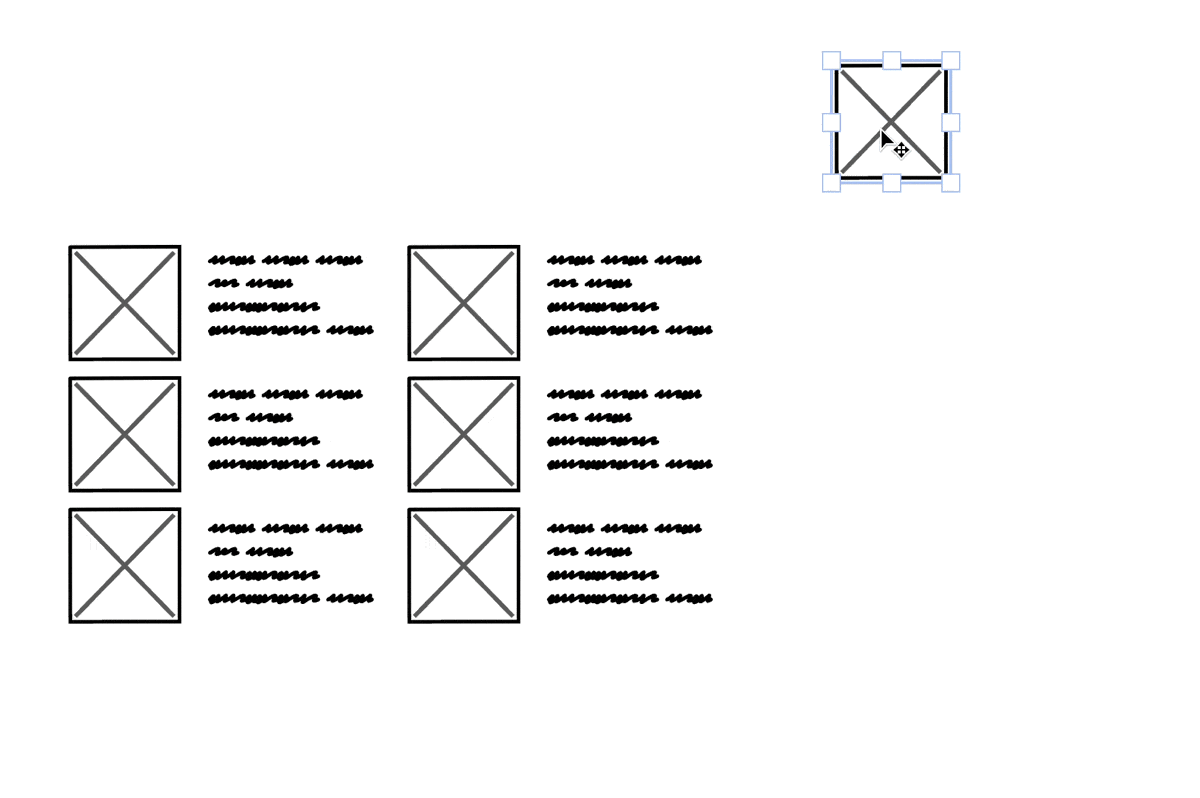
When you move objects on the canvas, the editor tries to suggest alignment relative to other objects on the canvas using smart guides. The editor also shows when UI elements are equally-spaced and equally-sized.
This makes alignment easier and makes your wireframes generally look neater.
Note: To temporarily disable snapping, hold down CTRL/⌘ while moving or resizing.

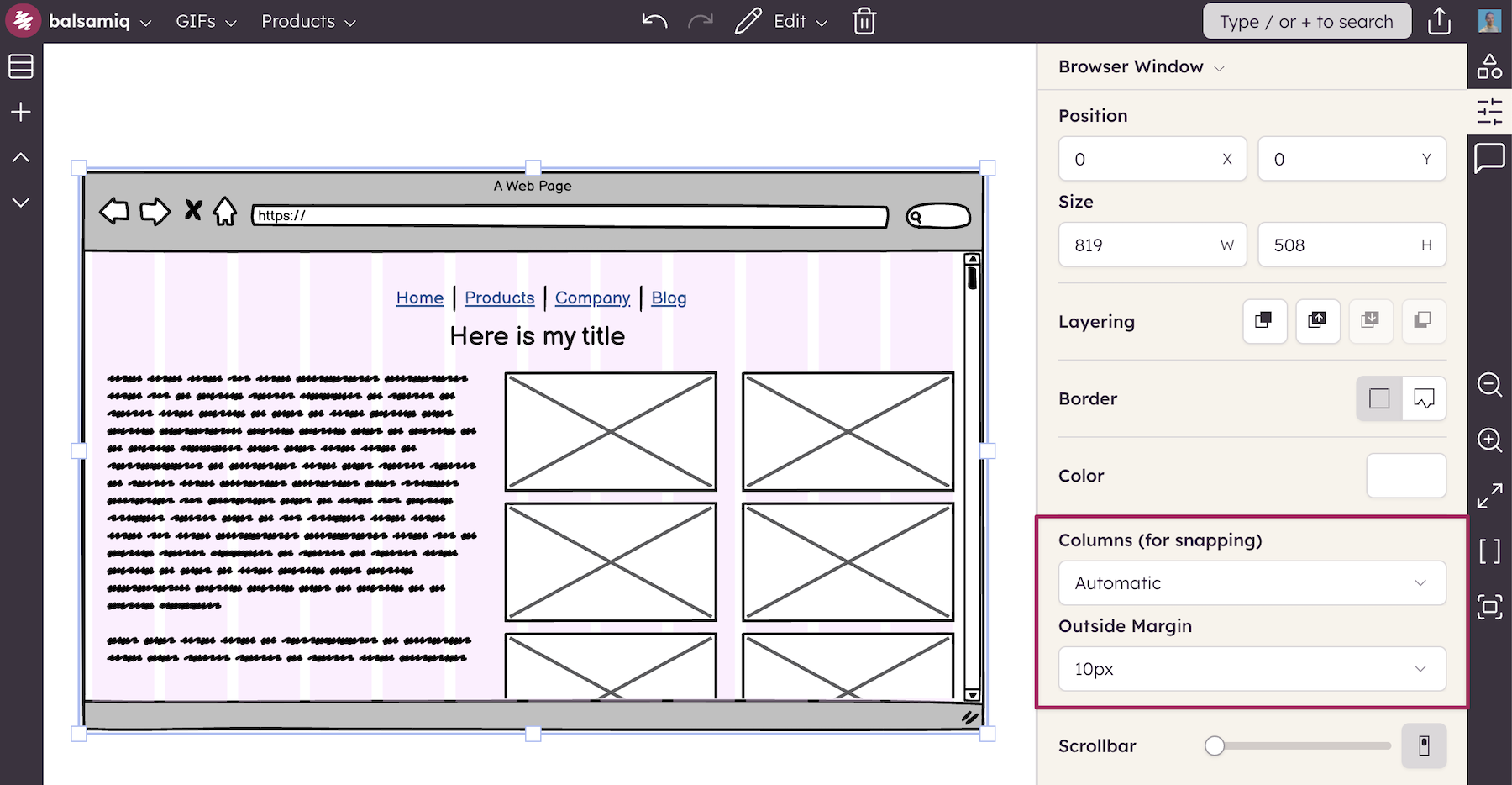
For UI elements that behave as containers (e.g. Browser Window, iPhone & iPad, Rectangle, and Tabs) you can snap to a grid of columns inside each UI element. You can choose 1, 2, 3, 4, 6, 8, or 12 columns. Selecting Automatic will choose the appropriate number of columns based on the size of the UI element.
You can also specify an Outside margin to center the columns inside the UI element.