Figma has earned its spot as a top choice for modern product teams—and for good reason. With powerful design tools, real-time collaboration, and a massive plugin ecosystem, it’s excellent for building high-fidelity UI and polished prototypes.
But, not every team is working at that level—or needs to be. If you're shaping early product ideas, mapping user flows, or validating ideas with stakeholders, Figma’s depth can feel like overkill.
If Figma isn’t meeting your needs, whether it’s too complex for your product workflows or too pricey, we’ve explored the top five alternatives that you can pick from, whether you’re looking for a better wireframing solution or the best tool to make product prototypes.
For each, we’ll cover:
- What it’s best for
- Key features
- Pricing
- Why you’d pick them over Figma
A deeper dive into Figma

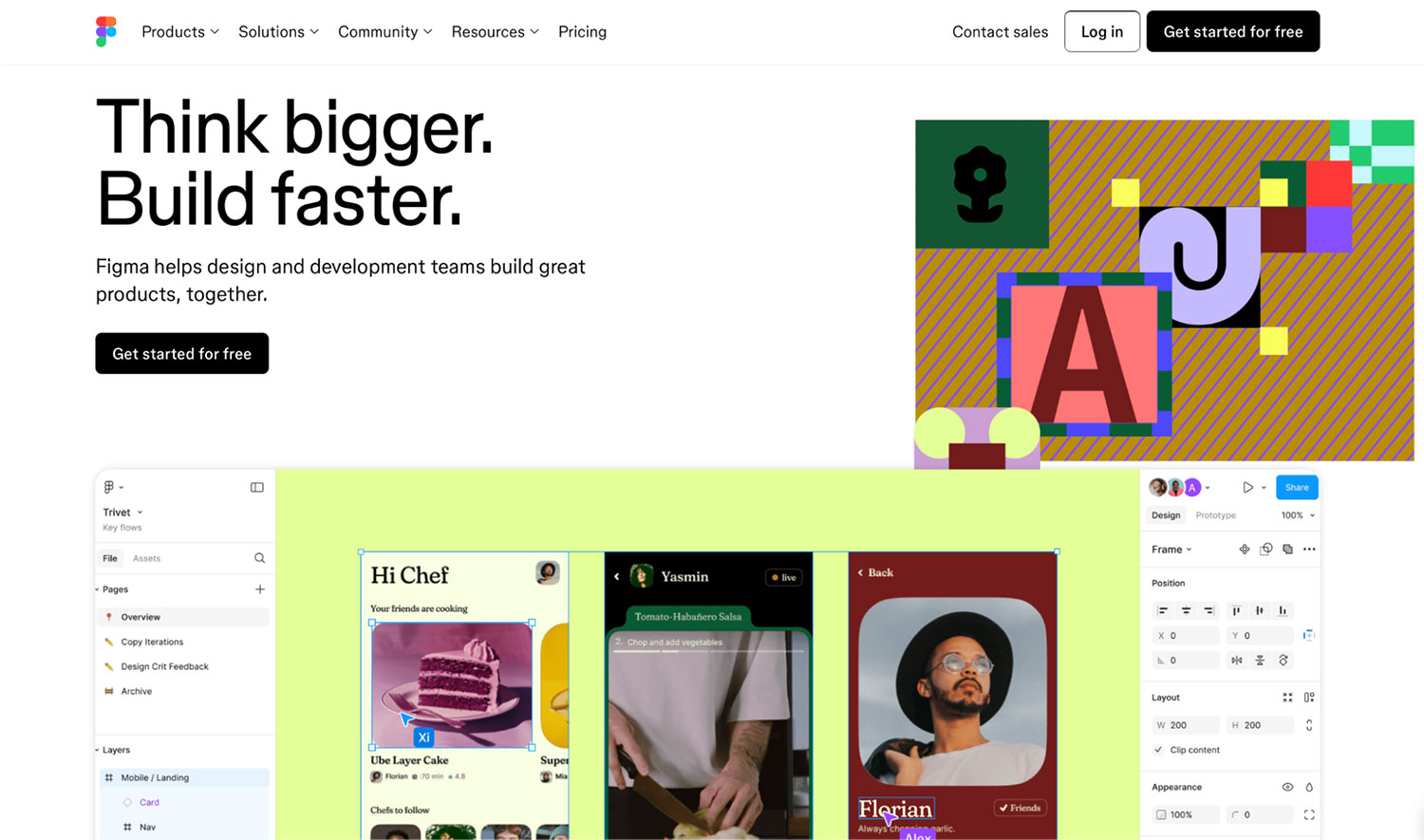
Figma describes itself as the platform where teams can “think bigger and build faster.” Popular among startups, established product teams, agencies, and enterprise teams alike, Figma is a cloud-based design tool used to create user interfaces, prototypes, and design systems—all in one place.
Figma runs from your web browser (with optional desktop apps), so there’s no need for local installs or file syncing. Teammates can co-edit files in real time, leave feedback right on the design, and track changes with version history.
Beyond collaboration, Figma offers a full suite of design tools: vector editing, layout grids, reusable components, interactive prototyping, and developer handoff features like code inspection and exports. It also supports design systems at scale through shared libraries and powerful team workflows.
Figma is best for:
- High-fidelity UI/UX design
- Collaborative prototyping
- Scaling design systems
- Developer handoff
Why people love Figma
For teams with dedicated designers—or any team working toward polished, high-fidelity work—it’s incredibly capable.
You can design together in real time, build out design systems, prototype user flows, and even speed things like image generation and editing with AI features. Developers can inspect and export what they need, without switching tools.
Why teams choose Figma:
- Real-time and async collaboration
- Advanced UI design and prototyping
- Scalable design systems
- AI-powered design assistance
- Streamlined developer handoff (Dev Mode)
In short, if you need to deliver polished, scalable interfaces, Figma is a great option!
Why people walk away from Figma
Figma isn’t always the most efficient or cost-effective choice for early-stage work.
If you’re in the ideation phase, working through early product thinking, or collecting feedback from multiple stakeholders (including those without a design background), Figma can feel overly complex.
If your goal is to align quickly, communicate concepts visually, validate ideas, and avoid rework after every round of feedback, you might need something more lightweight, intuitive, and easy to use right out of the gate.
Figma can support that kind of workflow, but its learning curve and layered interface can slow things down. On top of that, the per-seat pricing model can drive up costs fast, especially if not every collaborator needs full access.
Why teams look for Figma alternatives:
- Non-designers face a steep learning curve
- Costs increase as team size and usage grow
- Advanced features add friction to the initial phases of the product design process
- Performance can lag in large or complex files
- Some teams just need something simpler and faster
The best Figma alternatives at a glance
| Tool | Best for | Standout feature | Free trial/Freemium |
|---|---|---|---|
| Balsamiq | Low-fidelity wireframing and ideation phase | Low-fidelity wireframes that focus feedback on structure and flow | 14-day free trial |
| Miro | Collaborative whiteboarding and brainstorming | Real-time collaboration on an infinite canvas with templates | Freemium |
| Adobe XD | Teams in the Adobe ecosystem | Tight integration with Adobe Creative Cloud apps | 7-day free trial |
| Sketch | macOS design teams | Vector editing and design system support | 30-day free trial |
| Marvel | Simple prototyping and user testing | Quick prototyping with user testing integrations | Freemium + free trials available for team plans |
How to choose wireframing and UI design tools
The right tool depends on what you need to achieve, and how you like to work. Before you dive into comparisons, it’s worth understanding what to look for in wireframing and UI design tools. Here are the key factors to consider:
- Consider the tool’s primary focus. Some tools are built specifically for low-fidelity wireframing and early ideation. Others are designed for high-fidelity design and prototyping. Tools optimized for early-stage work often reduce complexity and speed up collaboration.
- Prioritize ease of use. Your tool should allow both designers and non-designers to contribute without friction. A steep learning curve can slow progress and discourage participation from product managers, engineers, or founders who don’t design every day.
- Evaluate the pricing model. Some tools offer flat rates or unlimited collaborators (ideal for lean teams). Others charge per seat or editor, which can quickly increase costs as your team grows.
👉 For a deeper breakdown of these points, check out our full guide to choosing wireframing software.
1. Balsamiq: Best Figma alternative for wireframing

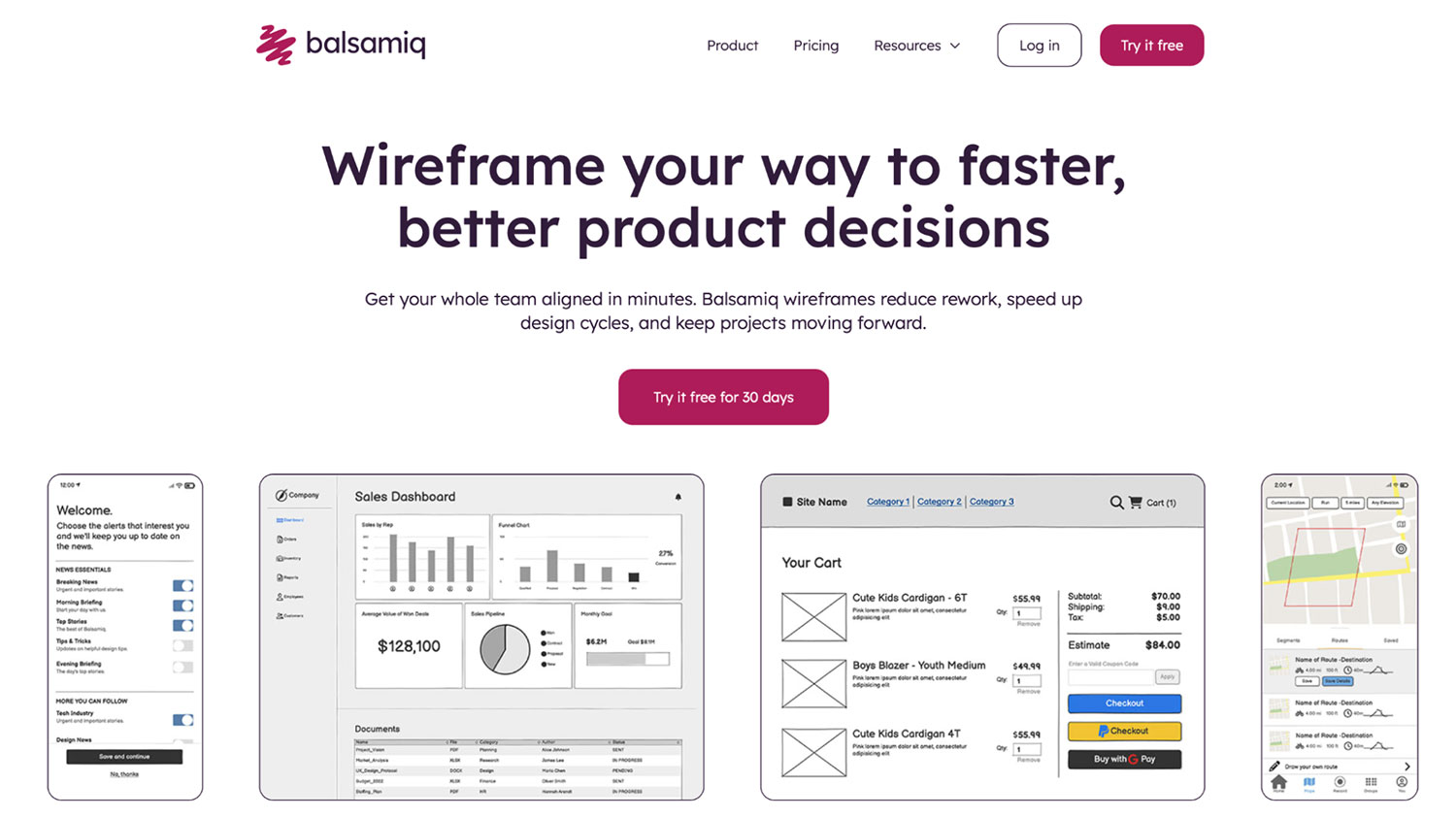
Best for quickly turning early product ideas into low-fidelity wireframes everyone can understand.
If you’re looking for the best Figma alternative for wireframing and early ideation, Balsamiq is worth a serious look.
Yes, we’re Balsamiq, and yes, we’re biased. We built this tool, and we stand by it.
But we’re also product people, designers, and collaborators like you, and we want to help you choose the tool that actually fits your workflow, even if that’s not us.
Balsamiq is a low-fidelity wireframing tool. We’re not trying to be Figma—we’re built for early ideation. But we work great together: sketch it in Balsamiq, then refine it in Figma.
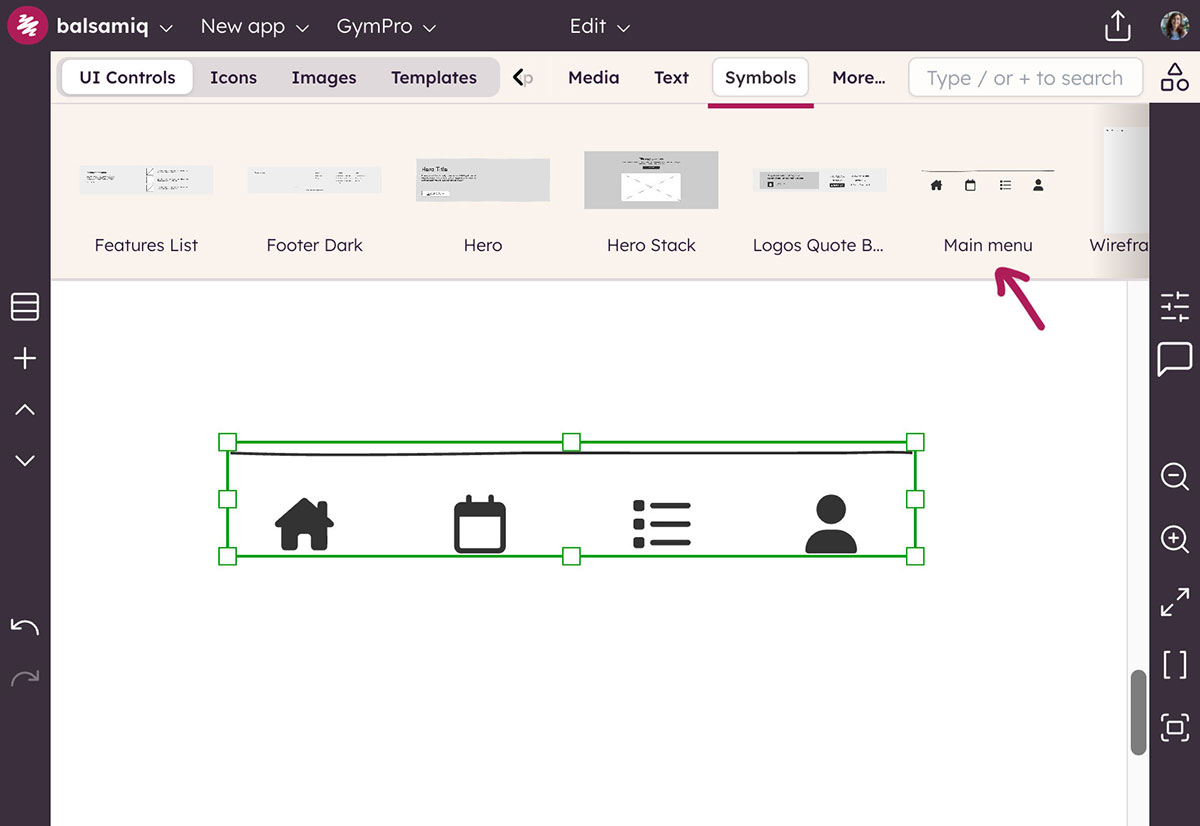
With Balsamiq, you can quickly map out ideas and user flows using a drag-and-drop interface. We help you figure out what you're building before you waste hours diving into pixels and polish on an idea that may not ever get built.

It’s ideal for gathering feedback early on in your product development cycle and making changes while things are still flexible, helping you avoid expensive rework later. Balsamiq’s fast to use and has a zero-to-low learning curve, meaning that whether you know something about design or not, every stakeholder can jump in and contribute.
"I use Balsamiq for ideation, discussion, collaboration, and proposals. It’s super fast and easy to just drag UI components onto the canvas and move things around or delete things as you need. Its alignment tools are basic and good enough to get the job done. I would use Figma when I get to the prototype stage where colors, precise layouts, and looks matter more."
Plus, unlike Figma, you can invite as many collaborators as you want on all plans at no extra cost.
Key features:
- Drag-and-drop interface with pre-built UI components and icons
- Sketch-style wireframes that keep the focus on structure and flow
- Reusable components and templates for faster iteration
- Low-fidelity prototyping that links wireframes to simulate user flows
- Real-time collaboration with commenting, reactions, and live co-editing
- Integrations with Confluence, Jira, Trello, and Slack.

Balsamiq vs. Figma: Side-by-side feature comparison
Balsamiq and Figma are built for very different design needs. Below is a quick comparison to help you see how they stack up on key features like wireframing, collaboration, and ease of use. For a closer look, check out our full Balsamiq vs. Figma breakdown.
| Feature | Balsamiq | Figma |
|---|---|---|
| Rapid low-fidelity wireframing | ✅ | ✅ (supports wireframing but not purpose-built for it) |
| Sketch-style mockups | ✅ (intentional focus on a sketching look to emphasize concepts over visuals) | ✅ (more focus on rich features for high-fidelity projects) |
| Ease of use for beginners or users without a technical background | ✅ | ❌ |
| Interactions and prototypes | ✅ (low fidelity) | ✅ |
| Team collaboration | ✅ (unlimited users on every plan) | ❌ (charges per editor; view-only for free users) |
| Starting price (billed annually) | $12/month for up to 2 projects, with unlimited users and wireframes | $16/month/full-seat (freemium version available) |
Balsamiq pricing
Starts at $12/month for teams working on up to 2 projects, with unlimited users and wireframes. Pricing scales based on how many projects your team works on. Enterprise plan starts at $18/month with SSO and advanced support.
Free plans are also available for education, as well as discounts for nonprofits.
2. Miro: Best free Figma alternative for team collaboration and brainstorming

Best for brainstorming, planning, and mapping product ideas.
Miro is a flexible, AI-powered whiteboard and collaboration tool designed to help teams brainstorm, map workflows, and plan projects together. While it’s not a full design tool like Figma, it’s often the go-to alternative to FigJam—Figma’s own tool for diagramming and planning.
Miro works especially well in cross-functional settings like workshops, retros, or strategy sessions, where PMs, engineers, and marketers need to align fast. Its open canvas is great for mind maps, journey mapping, affinity diagrams, and other collaborative formats.
That said, its flexibility can get in the way when you just need something simple. For lean teams, it’s easy to open a template that worked for another company and realize halfway through the session that it doesn’t fit your process at all, slowing down the very collaboration it’s meant to support.
Key features:
- Infinite canvas for brainstorming, mapping, and visual collaboration
- Miro AI to brainstorm ideas, generate comprehensive documents, diagrams, and images
- Voting, polls, Talktrack recordings (voice and screen recordings you can add directly to a board to explain your thinking), and live chat for async or live sessions
- 160+ Integrations (Jira, Asana, Microsoft 365, and more)
Miro vs. Figma: Side-by-side feature comparison
| Feature | Miro | Figma/FigJam |
|---|---|---|
| Diagramming tools | ✅ | ✅ |
| Real-time collaborators | ✅ (300+) | ✅ (up to 200) |
| Presentation tools | ✅ | ✅ |
| Custom & pre-made templates | ✅ | ✅ |
| Web SDKs | ✅ | ❌ |
| Starting price (billed annually) | $8/month (a limited freemium version available) | $16/month/full-seat |
Miro pricing
Miro’s free plan includes 3 editable boards. Paid plans start at $8/month per user (billed yearly) for unlimited boards and advanced collaboration. Their Business plan starts at $16/month per user. Enterprise pricing is available upon request.
3. Adobe XD: Best Figma alternative for teams in Adobe’s ecosystem

Best for teams already working in the Adobe ecosystem.
If your team already uses Adobe Creative Cloud, Adobe XD might be a natural alternative to Figma. Many teams have access to it through their existing Adobe plans, even if they haven’t explored it much yet.
At its core, Adobe XD offers similar features to Figma for prototyping and visual design. The main difference is its deep integration with other Adobe tools like Photoshop and Illustrator, which can be a big plus if you’re already working in that ecosystem.
As of 2024, Adobe XD is no longer sold as a standalone app, but it’s still available through the Adobe Creative Cloud All Apps subscription.
Key features:
- Artboard-based design for responsive layouts
- Auto-Animate for smooth transitions and micro-interactions
- Integration with Creative Cloud apps like Photoshop and Illustrator
- Plugin support for testing, automation of content generation and developer handoff, and asset management
Adobe XD vs. Figma: Side-by-side feature comparison
| Feature | Adobe XD | Figma |
|---|---|---|
| Real-time collaboration | ✅ (limited to co-editing) | ✅ |
| Prototyping | ✅ | ✅ |
| Design system support | ✅ | ✅ |
| Extensive integrations | ❌ (Adobe ecosystem focus) | ✅ |
| Performance with large files | ✅ | ❌ (can sometimes lag) |
| Starting price (billed annually) | $35.99/month | $16/month/full-seat |
Adobe XD pricing
Adobe XD comes as part of the Creative Cloud All Apps bundle, which starts at $35.99/month (first-year discount, annual plan). Regular pricing is $59.99/month (annual commitment, billed monthly) or $89.99/month (month-to-month).
4. Sketch: Best Figma alternative for Mac-based UI design

Best for fast, focused product design on macOS.
If you like Figma’s flexibility but prefer something faster and built for Mac, Sketch is worth a look. It’s a strong alternative for detailed design work like icons, apps, and websites, with solid tools for vector editing, prototyping, and building design systems.
Unlike Figma’s browser-based setup, Sketch is better suited for designers who like working solo or in small teams—and prefer saving files locally. It also offers a wide range of plugins to tailor your workflow. While it doesn’t match Figma’s real-time collaboration, Sketch is a great choice if speed, control, and offline access are high on your list.
Key features:
- Native Mac app with an offline-first workflow
- Powerful vector editing and animation tools for prototyping
- Shared component libraries and developer handoff included at no extra cost
Sketch vs. Figma: Side-by-side feature comparison
| Feature | Sketch | Figma |
|---|---|---|
| Works across all devices & OS | ❌ (only the browser-based web app works on all devices) | ✅ |
| Real-time collaboration | ✅ (Mac only) | ✅ |
| Full offline workflow support | ✅ | ❌ |
| Advanced prototyping tools | ✅ | ✅ |
| Design system management | ✅ | ✅ |
| Starting price (billed annually) | $10/month | $16/month/full-seat |
Sketch pricing
Entry-level price starts at $10/month (billed annually) for the Standard subscription with real-time collaboration and prototyping. Solo Mac-only licenses are available for $120/year. Business plans start at $22/month per editor (billed annually) with advanced admin and team features.
5. Marvel: Best Figma alternative for prototyping

Best for rapid product prototyping, user testing, and developer handoff.
Last but not least, we have Marvel—a platform built for teams that want to prototype and test ideas quickly. Where Figma delivers deep control over high-fidelity design and collaborative systems, Marvel emphasizes speed and simplicity. It combines wireframing, design, prototyping, and basic user testing into one tool.
Key features:
- Wireframing, design, and prototyping in one platform
- Built-in user testing with Ballpark
- Automatic design specs and developer handoff
- Integrations with popular workflow tools (Jira, Slack, and more)
Marvel vs. Figma: Side-by-side feature comparison
| Feature | Marvel | Figma |
|---|---|---|
| Wireframing | ✅ | ✅ |
| Prototyping | ✅ | ✅ |
| Built-in user testing | ✅ (Ballpark) | ❌ (requires integrations) |
| Real-time collaboration | ✅ (basic) | ✅ (advanced) |
| Starting price (billed annually) | $12/month (a limited freemium version) | $16/month/full-seat |
Marvel pricing
Marvel offers a free plan, which includes one project for a single user. Paid plans start at $12/month (billed annually). Team plans begin at $42/month for up to three users and include premium support. There’s also custom pricing for larger teams.
Take your pick
There are plenty of Figma alternatives out there to pick from. Some, like Miro, are great for brainstorming. Others, like Sketch or Adobe XD, focus more on polished UI design. But if you're still figuring out what you're building (and your biggest challenge is aligning stakeholders and avoiding expensive rework), Balsamiq might be the tool you’re looking for.
Try it free for 14 days and see how quickly your ideas take shape.
FAQs
Is Figma still the best?
Figma is still one of the top design tools available, especially for teams focused on high-fidelity UI work, collaboration, and design systems. But "best" depends on your needs. If you're doing early-stage wireframing, working with non-designers, or want to validate ideas fast, Balsamiq is a better option.
Is Adobe taking over Figma?
No. Adobe had planned to acquire Figma in a $20 billion deal, but the takeover was scrapped after facing strong regulatory opposition in the U.S. and Europe. As of April 2025, Figma has filed confidential IPO papers with the SEC and is moving forward as an independent company. Adobe and Figma continue to operate separately.
Why would someone switch from Figma to another tool?
Figma is powerful, but it's not for everyone. Some teams find it too complex for early-stage wireframing, others are looking for simpler workflows, offline access, or more budget-friendly pricing. It all depends on your team's needs and where you are in the design process.
What's the best Figma alternative for low-fidelity wireframes?
Balsamiq is a top pick here. It's intentionally low-fidelity, so you can focus on structure and flow without getting distracted by fonts or colors. It's especially great for non-designers or early-stage product teams.
Can I still collaborate with my team using Figma alternatives?
Definitely. Most modern design tools offer real-time collaboration, commenting, and easy sharing. Just check whether the tool supports the level of collaboration your team needs (like live editing vs. async feedback).
Are there Figma alternatives that work better offline?
Yes. Tools like Sketch (for Mac) and Balsamiq's desktop app offer offline functionality, which is helpful if you're working in low-connectivity environments or just prefer local files over cloud-based tools.
How do I choose the right Figma alternative for my workflow?
Start by identifying what matters most: wireframing speed, visual polish, collaboration, or integration with other tools. Then test a few options with a small project. The best tool is the one your team actually enjoys using.