Lots to share, but here's the main announcement:
You can now link Mockups together!
Simple as that. 🙂
At the moment the feature only works in Mockups for Desktop, but with your help I plan on bringing it to the Confluence, JIRA and XWiki plugins versions as well in the near future (more on this later).
Feature Overview
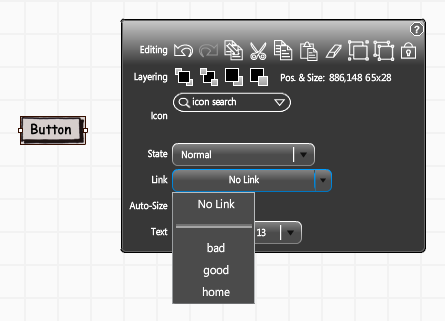
Linking two mockups together is now as easy as choosing a file name from a pull-down menu. Simply click on a control that supports linking (most do), and you'll see a new 'Link' pull-down in the floating property inspector
 The list is pre-populated with the names of all the BMML files found in the same folder as the file you're editing. As long as you keep all the related mockups in the same folder (I have one per project I'm working on, and I keep them in DropBox), this should be all you need. BTW, it's a best practice to also keep all images related to a project in an 'images' folder next to BMML files.
The list is pre-populated with the names of all the BMML files found in the same folder as the file you're editing. As long as you keep all the related mockups in the same folder (I have one per project I'm working on, and I keep them in DropBox), this should be all you need. BTW, it's a best practice to also keep all images related to a project in an 'images' folder next to BMML files.
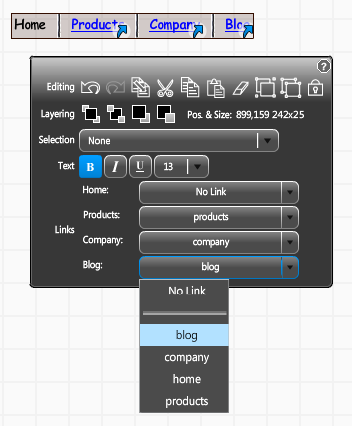
For controls that can have multiple targets, you'll see something like this instead:
 Once a control links to another other mockup it show a little arrow icon at their bottom-right corner, like this:
Once a control links to another other mockup it show a little arrow icon at their bottom-right corner, like this:
 To 'activate' the links you simply enter the newly renamed the 'Full Screen Presentation' mode (formerly 'Full Screen View', CTR+F).
To 'activate' the links you simply enter the newly renamed the 'Full Screen Presentation' mode (formerly 'Full Screen View', CTR+F).
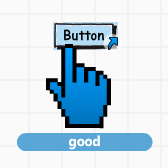
Controls with links will have a little blue overlay on them as well as the link icon and mousing over them will show a big hand pointer with the name of the target file for this link, like so:
 Simply click on a link to load up the referenced mockup file. Voila', there's all there is to it! 🙂
Simply click on a link to load up the referenced mockup file. Voila', there's all there is to it! 🙂
Actually, there's one more thing: you can use the left and right arrow keys to go back and forth between the mockups you have visited in your run-through.
Here's a quick screencast (38 seconds, no audio) of linking up three existing mockups and running through the resulting prototype:
bonus points if you recognize what this prototype is from
Also in this release
- Mockups for Confluence, JIRA and XWiki: New 'Save and Continue' feature. It creates a new minor version (no version comment and no email updates are sent out) and lets you continue editing.
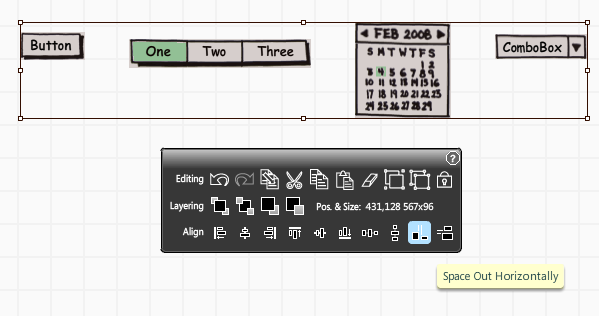
- Added Space Out Horizontally and Space Out Vertically alignment tools:

- Added some keyboard shortcuts for aligning elements, CTRL+ALT+1 for left, CTRL+ALT+SHIFT+2 for center, CTRL+ALT+3 for right, CTRL+ALT+4 for top, CTRL+ALT+5 for middle, CTRL+ALT+6 for bottom. Why the SHIFT in the center align? Because CTRL+ALT+2 is already 'Unlock all' - thanks Yittesen and Jason Smith for the request!
- Changed the file type description for BMML to 'Balsamiq Mockups Markup Language', shorter and more to the point. Thanks to Kanwal Kipple for pointing this out.
- Added the ability to color the scratch-out control, so that you can create beautiful art like this one: 😉

- Made a BIG optimization in the code that runs when you switch from one mockup to another, and when moving objects around the screen. It should be noticeably faster. Also, we will continue to make these performance optimizations in the future, so stick with us!
- Added back the 10-pixel padding at the bottom and right edges of the mockup so that you can grab the edges easily. This was an injection from when I removed the border around the exported images, my apologies.
- In Mockups for XWiki, I changed a few strings and improved the installation experience overall - it now tells you when you need to create the BalsamiqMockupsEditors group etc.
- Fixed a bug with the property inspector showing up above the selection at the right side of the screen.
- Fixed a bug with 'True' and 'False' strings not keeping capitalization when the mockup was saved.
- The Text Input control now properly gets smaller if you select a font size smaller than 13.
- Made the iPhone menu resize horizontally so that you can use it in landscape mode as well.
How do I update?
As usual, this is a free update. Here are the links:
- Mockups for Desktop: here (you might hit this one-time error if you haven't updated in a while)
- Mockups for Confluence: here
- Mockups for JIRA: here
- Mockups for XWiki: here
What's next on the TODO list?
Our main focus continues to be the Mockups web application, which is coming along REALLY nicely (tell us a little bit about yourself if you'd like to be on the private beta).
Other than that, we want to take care of the 'Failed to Save' dialog box and of the 'Check for updates' features soon. We also have a couple of surprise announcements coming up, so stay tuned here or on Twitter.
Side Note about the Linking Feature: What took So Long?
You may be wondering why it took us so long to develop this feature. The first requests for it date as far back as 9 months ago...which is an enormity considering Mockups is only 10 months old and that I take pride in quick turnaround...and that the actual coding of the feature took less than 8 hours.
There are a couple of reasons why I have waited this long. First of all, I wanted the app to be in 'good shape' before adding a big feature like this one, so adding essential features like the Image Import and others came first.
Second of all, look at this image:
 It's a picture of a page from Bill Buxton's Sketching User Experiences book that a customer emailed me months ago. I have it hanging in our office and I 100% agree with its spirit.
It's a picture of a page from Bill Buxton's Sketching User Experiences book that a customer emailed me months ago. I have it hanging in our office and I 100% agree with its spirit.
Until today Mockups was designed to only do sketches. Linking mockups together allows you to move from sketches to prototypes (albeit rudimentary ones), and in my opinion has the potential to change the nature of the application completely, so I want to thread very carefully...it's a slippery slope. Now that you have linking I have no doubt that you will be asking for a host of other features that a good prototyping application should have, like the ability to bundle mockups into projects, the ability to export all the linked mockups into an HTML / PDF 'runnable' prototype, better templating/master pages support, the ability to create sitemaps...I'm not against any of this, but I don't want to forget that Mockups is a simple little application and I want it to stay that way. It should get the job done (FAST), stay out of your way, be inexpensive and fun to use.
So forgive us if those other features don't come right away...it's not easy to design them in a way that doesn't compromise the overall usability and 'feel' of the application. I will start some GetSatisfaction topics about them so that we can design them together.
Also, prototyping tools usually cost in the $400/user range, which IMHO is a fair price for what you get. So I might consider releasing some of these features in a 'Pro' version of Mockups, keeping the current version as easy and inexpensive as it is today. Again, it's a slippery slope...a different market segment means different competitors...I need to think about it carefully.
The last and most recent reason for delaying the release of this feature is that there is a chance it might unleash some significant growth in customers. Since being able to provide legendary customer service is my #1 priority, I wanted to make sure we as a company are set up to provide it. For a while I was all alone, but now there are 3 of us who can answer email, tweets, etc. Still...Mariah, Marco and myself can only answer so many questions each day while moving the product forward at the same time. We are pretty happy with how we are doing right now, but realize we could do better and will need to be able to scale our efforts more once this feature is released. I'm working on it and hope to be able to share some exciting news on this topic soon.
Thank Yous
This feature wouldn't be possible without the extensive help (and nudging) of all the people who contributed to the 'Help me design the linking feature' and related threads: darchik, Adam B., Adam Wride, Akimbo, arv43, Benned Frazier, Bhavin Turakhia, Brian Gilbert, Clyde C. Logue, Derek, Eugene Mirotin, frankodwyer, Henry Olson, Jason Smith, Jennifer Hudson, Jim Jarret, Johan, johnaustin, Jonathan Strauss, Jorge, kdhoffman, kvb, László Bővíz, Leon Barnard, LockSmithDon, Michael Bourque, Michael Hackney, modius, MrLucky, Nic, Nigel Pegg, Noel Gomez, Patrick Angeles, Pete, PeteM, pswulius, Rahndir, ramses, Riel Roussopoulos, Robert Dempsey, Robert Myers, Rory Clarke, ryanbetts, sfmatthews, Shailesh, smoyer, Stephen Scaringi, thinkdata, Thom, Todd Anglin, Travis Jensen, turnkey...this feature is for you.
I know I did not implement every one of your ideas, but be sure that they all influenced the current design and please consider today's release as a step forward, it's definitely not an end. We'll get to it all, we just have to be careful! 🙂 I hope you'll continue to share your great ideas going forward.
I'll update this post with links to a few GS threads about the next steps soon.
Onward! Happy prototyping! 🙂
Peldi