Designing for Action: Best Practices for Effective Buttons
6 min. readButtons are designed for users to take action on a page or a screen. Follow these 13 tips about styles, placement, and wording to create better user interfaces.
Buttons should be the first choice when designing for action, because that is what buttons are intended for and what users expect. Following user expectations and established UI design patterns is the best way to create effective user-centered products.
In this article we’ll explore those best practices across 4 categories and 13 tips that are important to successful and easy-to-use interfaces.
Appearance
Users need to know instantly what is clickable and what’s not. A user will almost subconsciously scan the screen to make sense of what they're looking at. Through your design choices, they should know which clickable items cause action and which don’t. While this sounds challenging, this information can be easily conveyed using basic design principles such as hierarchy, color and shape. Your users have used many sites and applications before yours and know what they are looking for.
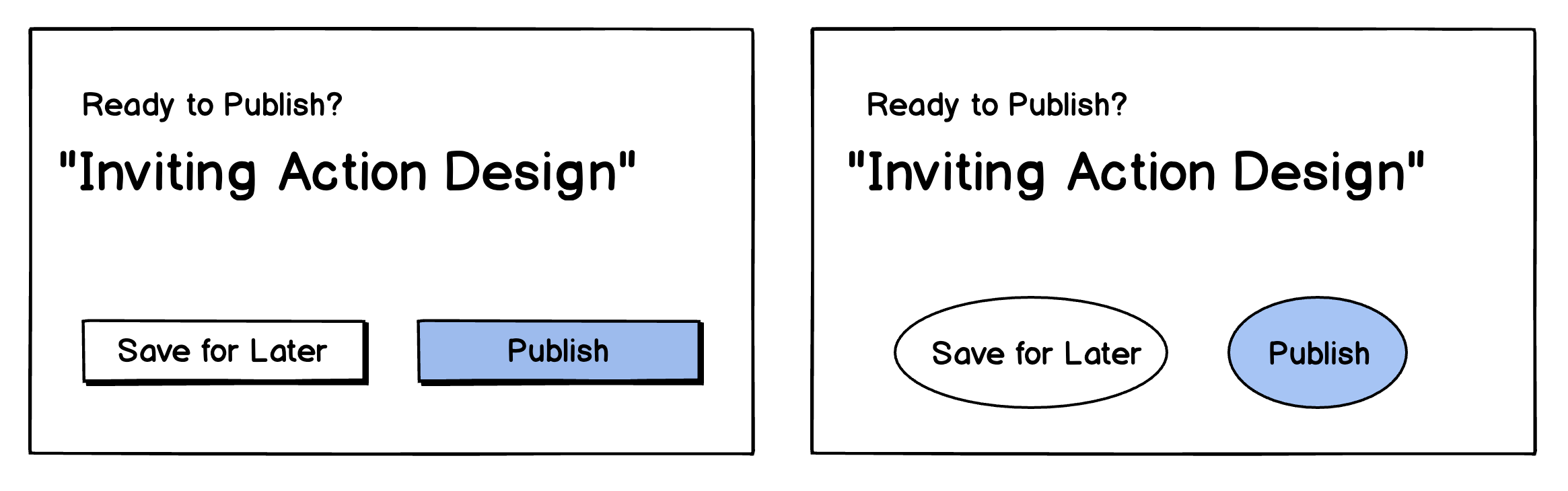
1. Make buttons look like buttons
Users know what a button is and looks like. Don’t get “creative” and style a button into something that doesn’t look actionable to users. Also, links are not buttons (we'll get to that a little later).

2. Visually differentiate Primary and Secondary actions
The primary action is an action that allows the user to accomplish their most common or most important goal. Secondary actions are any actions that are less important. When in doubt, the default action is the primary one. Be sure to give prominence to the primary action button by making the secondary action appear secondary, visually.

You'll notice on many Sign Up / Log In designs, the Sign-Up button is always primary. The reason is that if you've already signed up for an account, there is a good chance you'll be automatically signed in. If not, you're familiar with the site and will know where to go to log in. That primary Sign Up button is there to direct all the new visitors to the site.
3. Buttons are not links
Links do not invite the user to take action, rather, they take the user somewhere. Links are frequently used as in-site navigation between the pages of the site and outside. One of the most common issues we see is a site where a button is styled as a link or vice-versa.

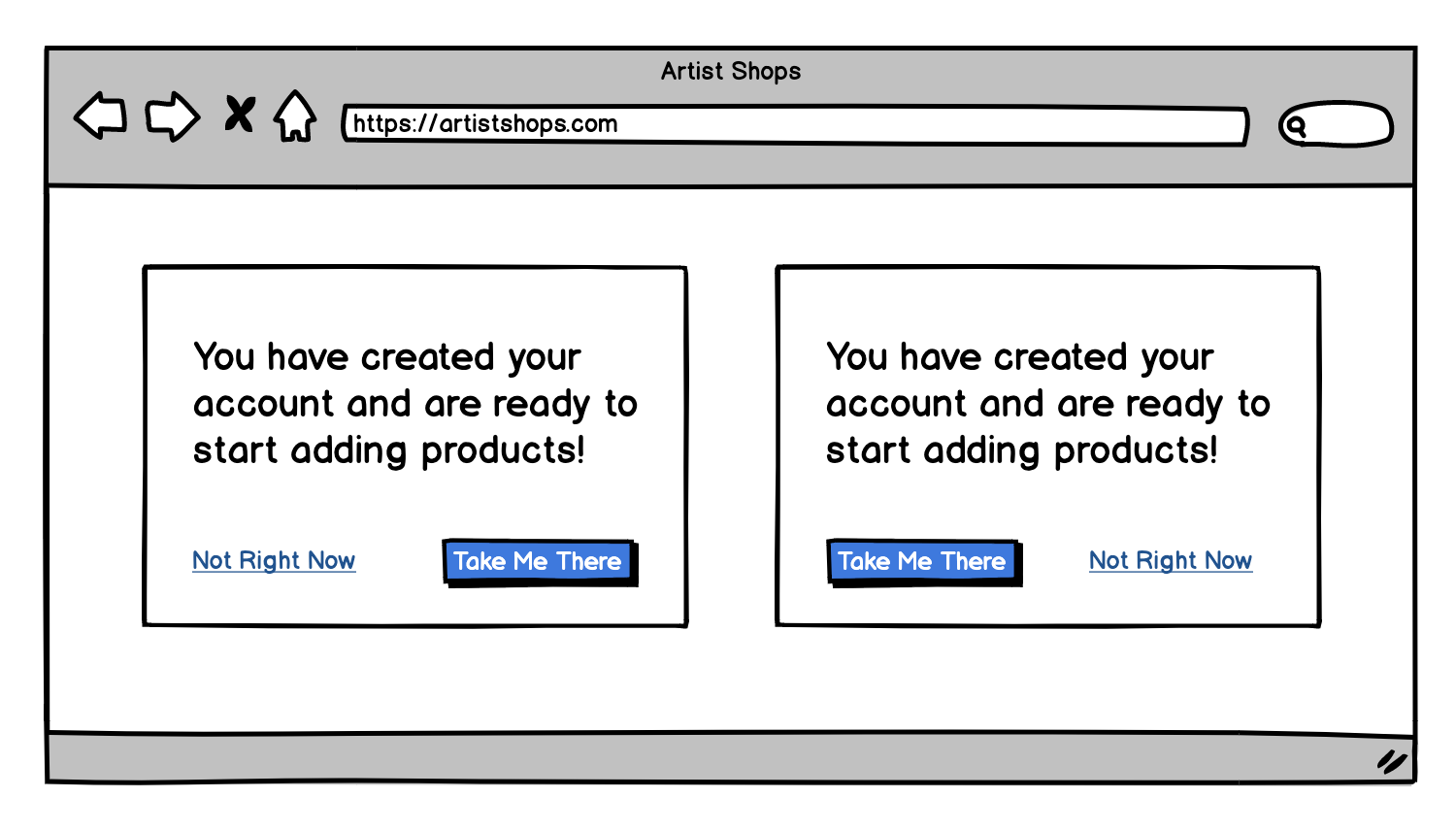
4. Don’t have more than one primary action button on the screen at a time
Let users focus on the task at hand. You can have more actions on the page, but make sure there is only one primary. Users have expectations of what a single button on a page will do, based on the page they are on. If I am creating an account and I fill out the form, I assume the most prominent button on the page will be used to execute the Create Account command.

Some sites exploit this assumption on purpose. This is a common dark pattern used when sites don't want you to take action at all (e.g., to cancel your membership). The example below uses all primary action buttons and the result is the user must study each section and read the button text to ensure they take the action they want.

Placement
The placement of your buttons matters. Users have an idea of where your buttons will be. Again, they have used many sites and applications before yours and gotten used to certain button placement patterns.
5. In small windows, the primary action button should be placed at the bottom right
Our brains always scan the content on the screen in front of us, before we even realize it. On smaller windows it’s best practice to have the most important action at the end. Hence, bottom, right.


6. Full-page designs should have the primary button on the left side of the page
If the browser window is large, or you have to scroll down to fill out a form, it’s best to have the primary button right below the last bit of content on the page. The reason is that this is where your users' attention has been focused, while either reading or adding information to a form.

Wording
The words you use matter. Words in buttons are meant to be clicked or tapped to execute an action. Make sure to clearly explain what your button will do, once clicked.
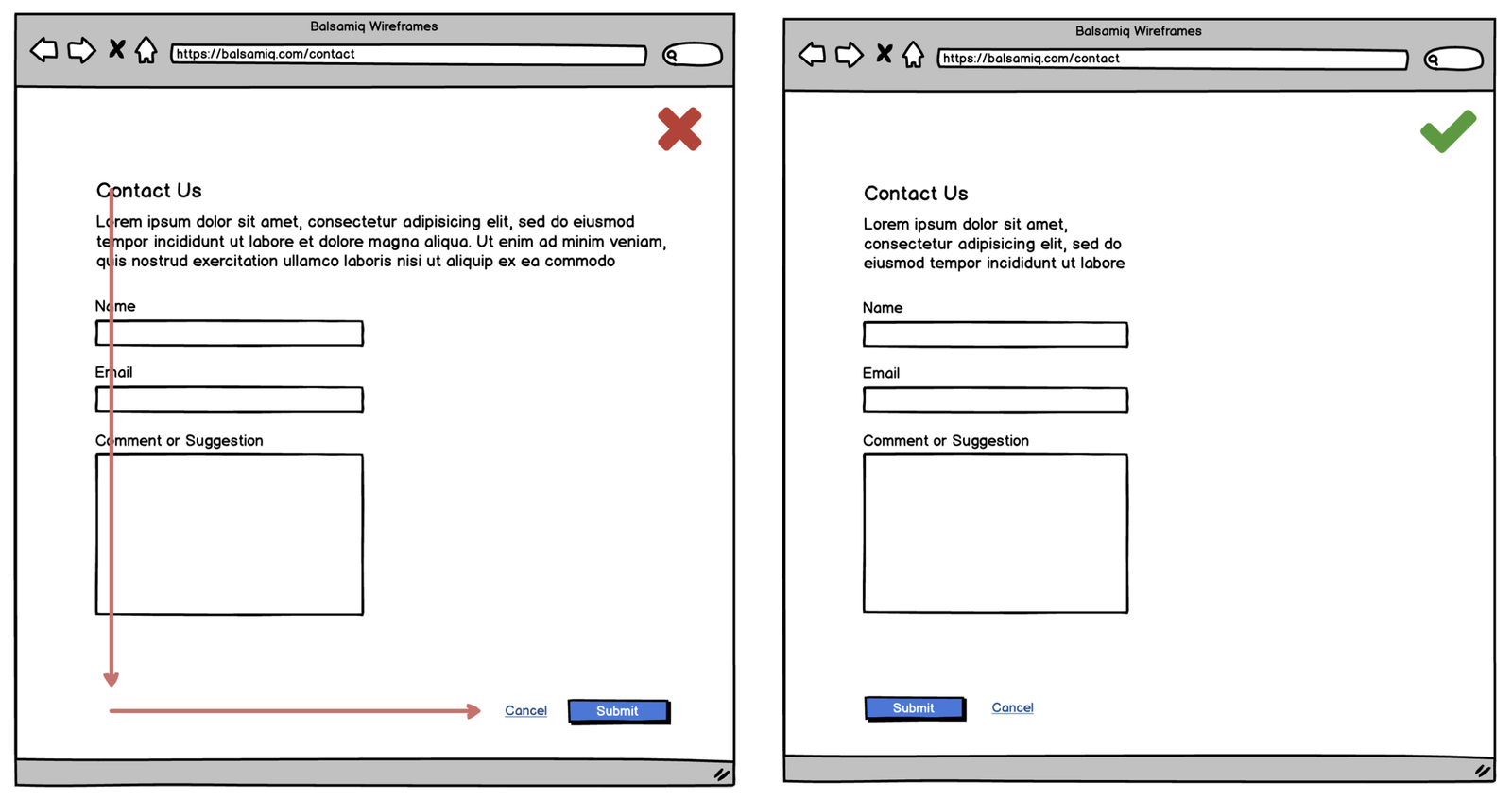
7. Words should be simple and to the point
Be concise.

I think it’s pretty clear that the dialog box on the right is better. Too much information can be detrimental to your users and cause mistakes or inaction.
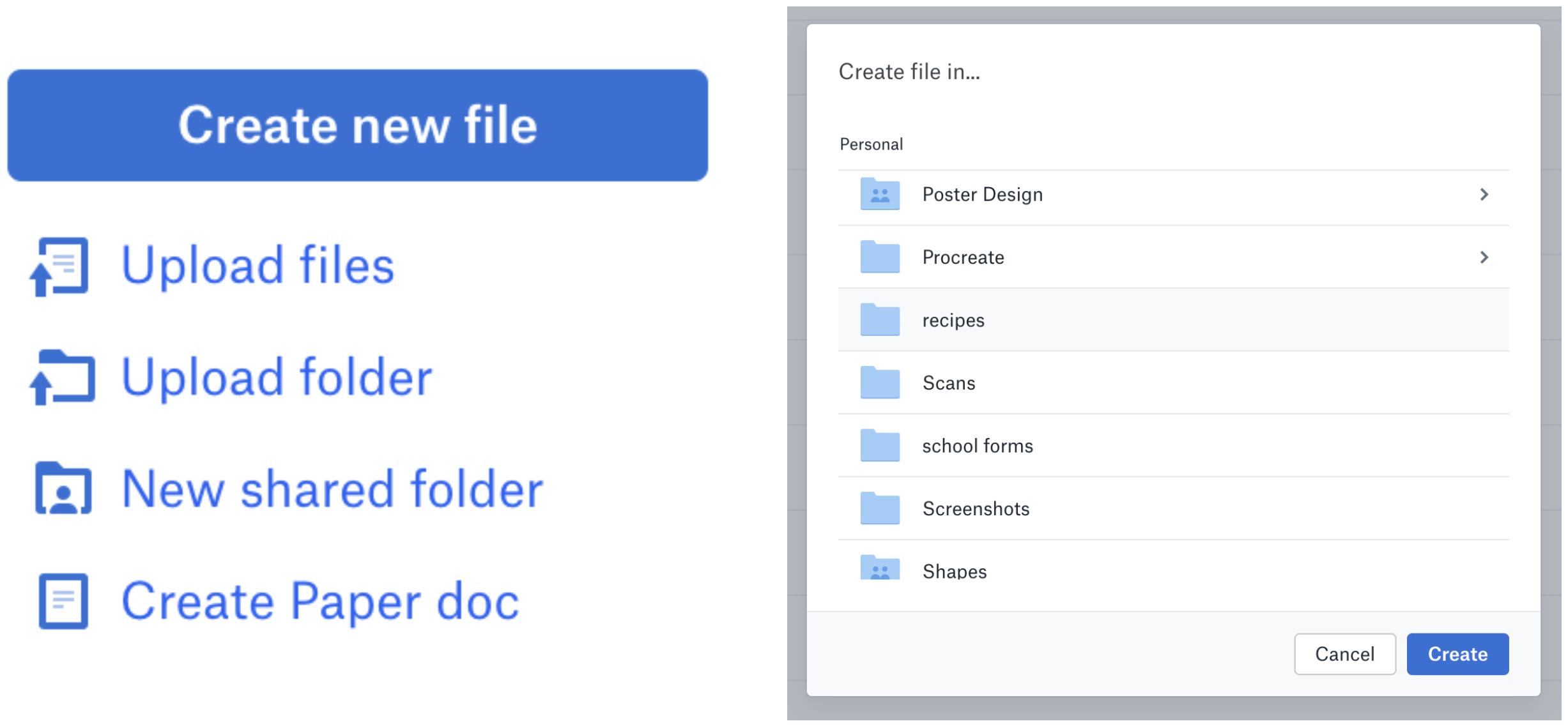
8. Avoid generic commands such as "OK" in a dialog box
You can easily avoid this by simply repeating the verb that was used on the button you clicked in the first place. Take Dropbox for example. To create a new file, you click on the Create New File button. The next step is to choose where the file will be saved. Once you select a folder, you click on the “Create” button. It’s very clear what actions you are taking based on the text used.

9. Use task-specific words
The context of the action is always important. If the user is adding an item to a cart, write "Add to Cart". If you’re about to publish a blog post, “Publish” should be the action word within the button.
10. Avoid words that can potentially cause confusion
Delete is an overused action word when removing a piece of content from a list. “Delete” can imply that by removing an item from a list (such as a music playlist), it will be deleted forever, but using the word “Remove” implies that it’s removed from the list, but not gone.
11. Be clear about what will happen next
Here is an example of confusing words placed in a button. I am not a frequent Medium poster, so I wanted to check out the UX from starting an article through publishing it. Their call-to-action button while writing a blog post scared me! I am not certain what is going to happen when I click, “Ready to publish?” 😰

For the sake of this article I clicked it anyway. It sent me to a page that asked for more information before actually publishing the article. What if the button said, "Are You Finished"? Or simply “Save and Continue”? That would have been more helpful. Using conversational language is fine for frequent users, but to newbies like me, it was not clear and I hesitated to click it.
Destructive actions
Destructive actions deserve their own category in button design because their actions are so consequential. Rather than reducing friction and making it easy for the user to execute the action, destructive actions should introduce friction to make the user pause before continuing.
12. If the user is seeking to execute a critical operation, focus their attention on it
Use a smaller-sized window or dialog box and write clear text within the primary action button to avoid any confusion as to what the user will be doing when they click.

At Balsamiq, deleting one of your projects is a huge deal. We make users take the extra step of writing the word DELETE to ensure they really want to delete a project. This allows users extra time to think through their actions and avoid mistakes.

13. Allow users to recover from accidents
If you can’t go the extra step of having a user write the word DELETE, adding a simple Undo command after the deletion will go a long way in helping avoid paying for a hasty mistake.

Conclusion
Designing for action is a critical part of creating user interfaces and websites. It's how you help users take the steps to accomplish their goals. Poor button design can result in users taking the wrong action, taking no action (very undesirable for an e-commerce site), or being uncertain about what to do next. Paying attention to how you design your buttons will streamline any user workflow and help users feel more certainty before they click.
To learn more about how buttons can lead (or mislead) users into taking action, see our course on The Psychology of UI Design.









