Numeric steppers allow users to click through numbers with a small value.
Applies to:

States
Numeric steppers change their state or appearance so that users know what to do. These little visual cues nudge the user in the right direction.
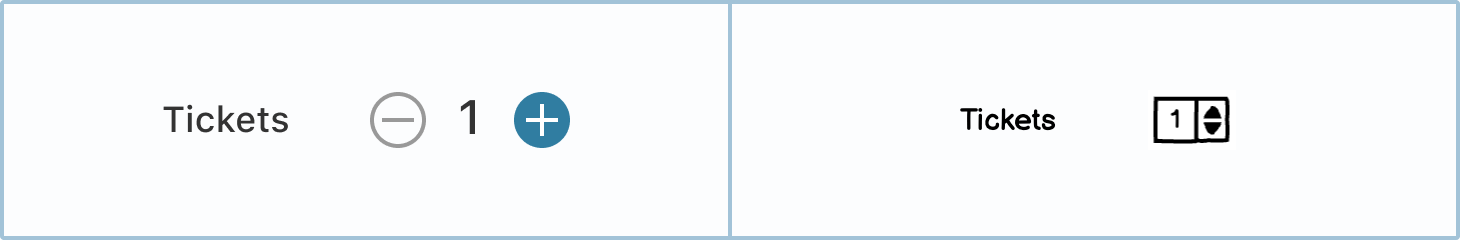
Normal
This is the default state for most numeric steppers, and it means that the user can change the number using the buttons.

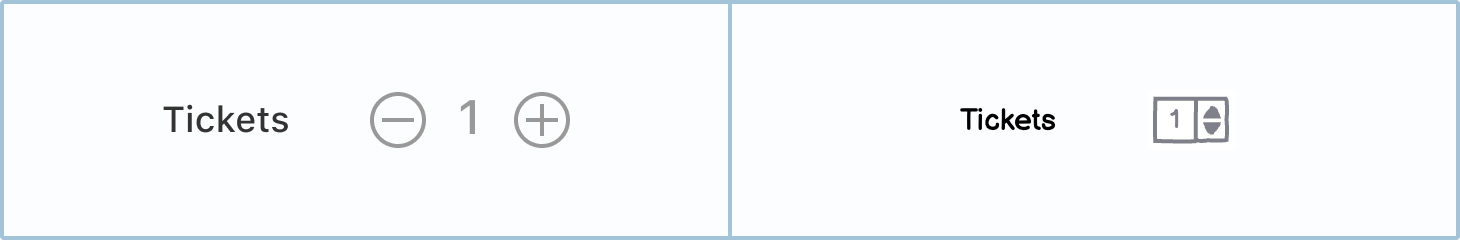
Disabled
This state means that the numeric stepper is disabled and that you can’t change its value. It may be disabled due to business rules or because the user needs to select something else first.

How to in Balsamiq You can change the state of a numeric stepper by using the State dropdown in the UI element panel.

Best practices
There are a few best practices when it comes to numeric steppers. Overall, you want to make the already laborious task of filling out forms as easy and intuitive as possible.
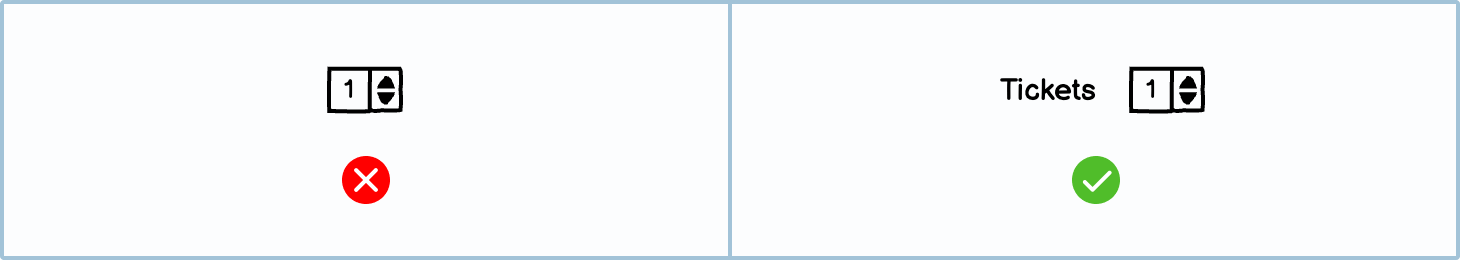
Always have a label
Your numeric indicator should always be paired with a label so that users know how to complete the field.

Only use numeric steppers for small values
Numeric steppers work best for numbers between 0 and ~10. More than that, and it can get very laborious for the user to click through, and it’s advised to use a different input.

Always set a default
Numeric steppers should always have a default. The default will usually be ‘1’. Sometimes, you will have steppers defaulted to ‘0’. For example, when booking a hotel room, it may set the default number of adults as ‘1’ and the default number of children as ‘0’.

Use it if the average user will not deviate from the default
Steppers can be painful to use if the user isn’t looking for an option similar in value to the default. If you expect the user to deviate substantially from the default, use a different input.

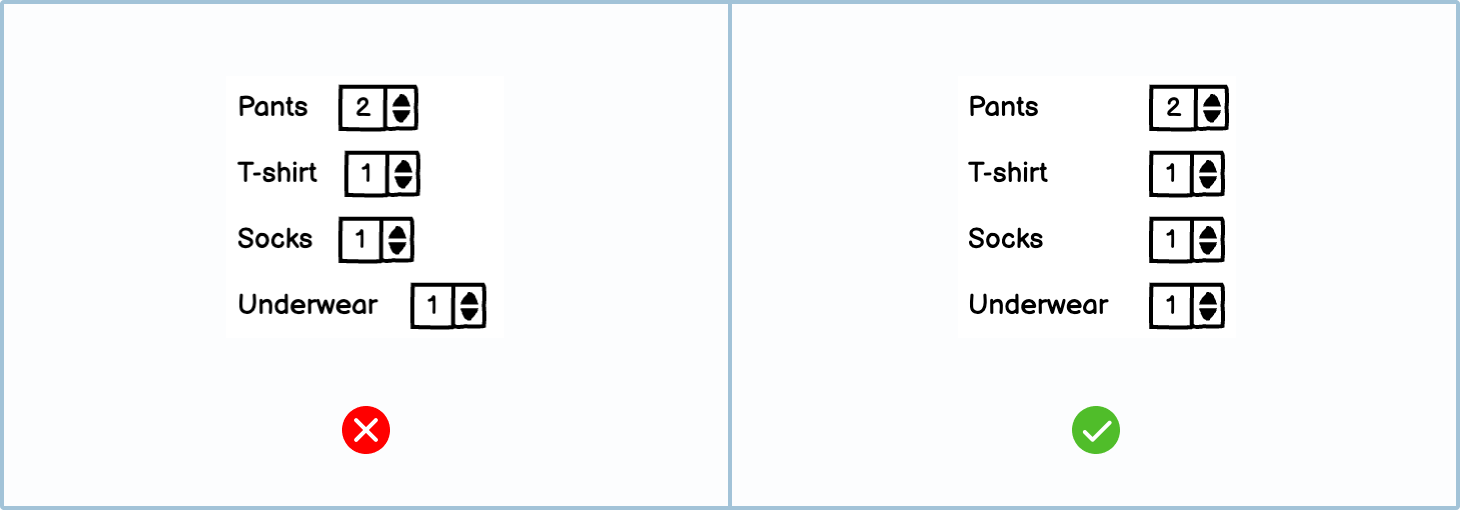
Consider having numeric steppers in a column
When reading out items in an online shopping cart, consider having the numeric steppers in a column. This makes it easier for the user to skim read and see where there are more or fewer items than they need.

When to use a numeric stepper
Numeric steppers are perfect in some instances but not in all.
When you should use a numeric stepper:
- If the values are small.
- If you expect that users will seldomly deviate from the default option.

Numeric steppers vs. numeric input fields
A numeric input field is like a regular text field, except you can only input numbers into it. In some instances, this might be better than using a numeric stepper.
When you should use a numeric input field:
- If it’s likely that the user will deviate from the default amount.
- If the user does not need to know what the limits are.

Numeric steppers vs. sliders
Sliders, like numeric steppers, are a numeric single selector. Sliders are better than numeric steppers in some cases.
When you should use a slider:
- If there is a wide range of numeric options.
- If the user needs to be able to see the minimum and the maximum numbers.
- If the numeric values aren’t small.

Variations
Using more specific input styles makes it more apparent to the user how they’re expected to complete the form.
DIY Components
Make your own custom numeric stepper Components in Balsamiq using other pre-made UI elements.
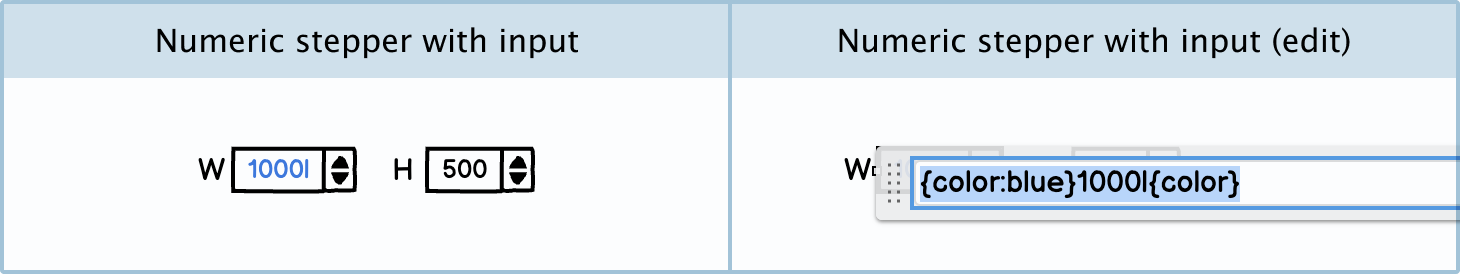
Stepper with input: For larger values, consider having a stepper with an input so that the user can choose to type or click to their desired number.