A site map is a high-level overview of a product’s navigational structure, showing flow and hierarchy.
Applies to:

Style
There are 2 styles of site maps, one with a vertical hierarchy and another with a horizontal hierarchy.
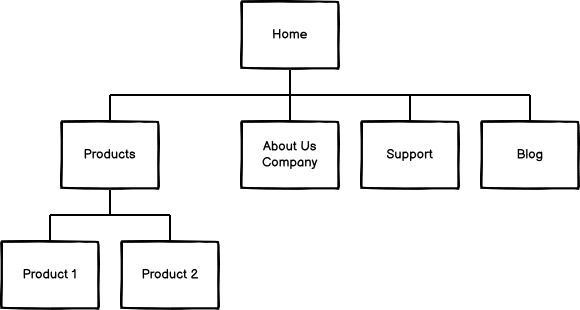
Vertical hierarchy
A vertically structured site map starts with the landing page (or pages) at the top, then has the next pages a user could click on at the next level. As you go further down the site map, you will be further into the user’s journey.

Horizontal flows
While horizontal and vertical site maps are similar, horizontal site maps are often used to map out a specific user’s journey, including edge cases or alternative routes.

Uses
The primary use of a site map is to see the navigational structure of a product or website.
Show product structure in a review
The most common use for a site map is to give reviewers and stakeholders a bird’s-eye view of the product or website’s navigation structure. These site maps are generally very high level, or they focus on a specific area of the platform.

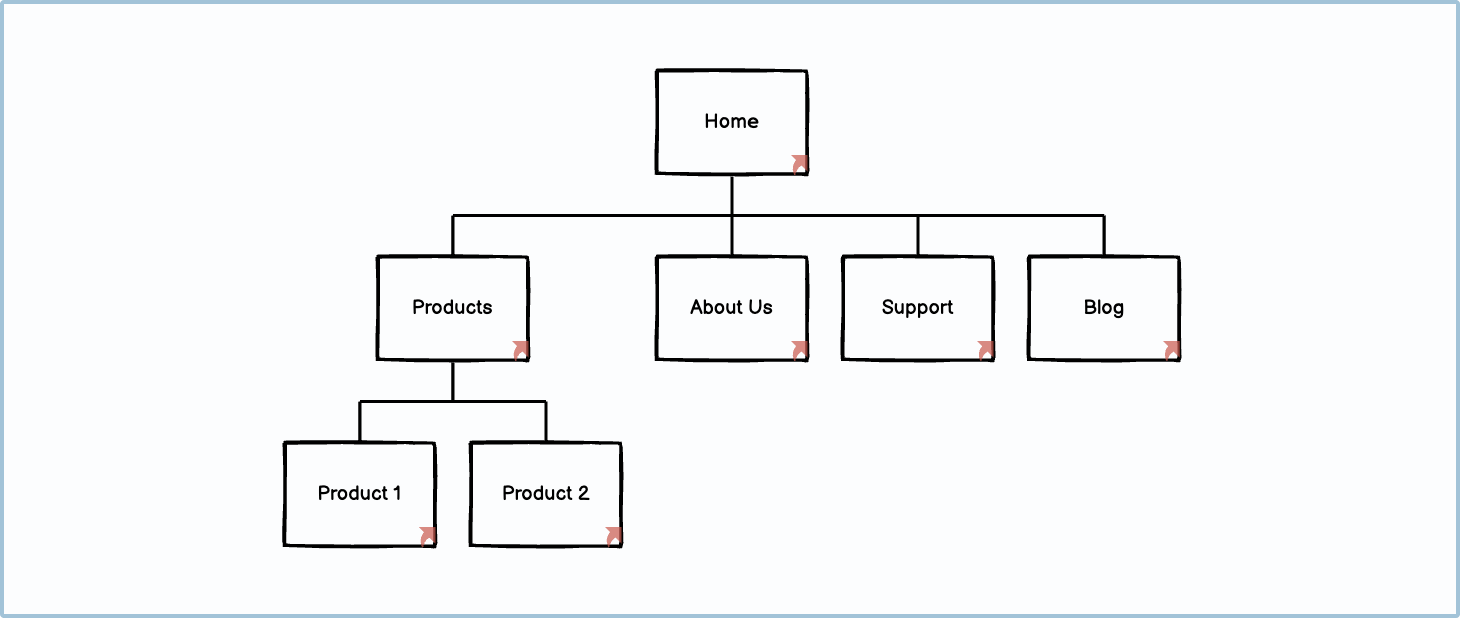
Index in a wireframe
For extensive wireframe documents, navigating through the user journey may be difficult for reviewers. Creating a linked site map at the beginning of the document allows reviewers and stakeholders to navigate to different parts of your wireframing file quickly.

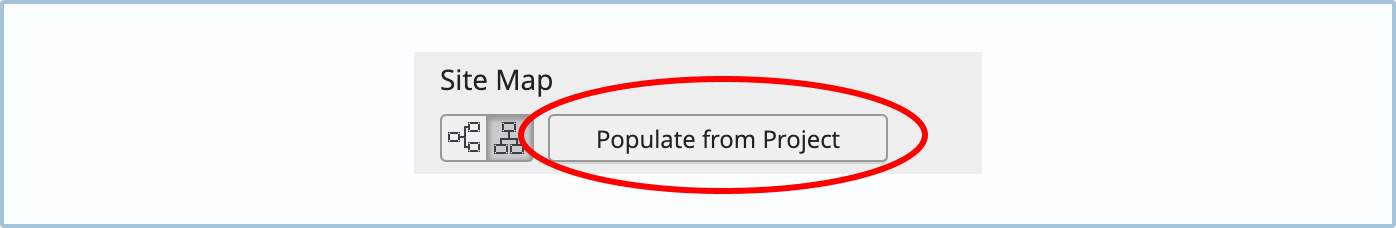
How to in Balsamiq If you click the ”Populate from Project” button in the property inspector, your site map element will automatically populate with links and pages names from your project.