Balsamiq is the industry-leading rapid wireframing software that combines the comfort and simplicity of paper sketching with the power of a digital tool.
We are proud to offer instructors a long-term, extended trial for Balsamiq for Desktop for the duration of your course, free of charge.
Balsamiq Cloud
- Compatible with most modern browsers
- Optimized for collaboration with team editing, sharing and reviewing features
- No user limit
- Perfect for use by groups of students or individual students
If you haven't done so already, first apply for a free, extended trial of Balsamiq Cloud.
Create your Balsamiq Cloud workspace
Once we review your application and you are approved we will extend the trial period on your Cloud space.
-
If you invite your students to join the Space as Staff, they will be able to create their own projects. As the Space Owner you can automatically access any project in the Space.
Alternately, add them as Guest and you'll have to create the projects for them and invite them to join the projects on a project-by-project basis.
If they are working in groups, you could designate one or two students on the team as Staff so they can create projects and invite the other students on the team to join the project(s) as Guests.
You're ready to wireframe!
Suggested lesson plan
Balsamiq overview
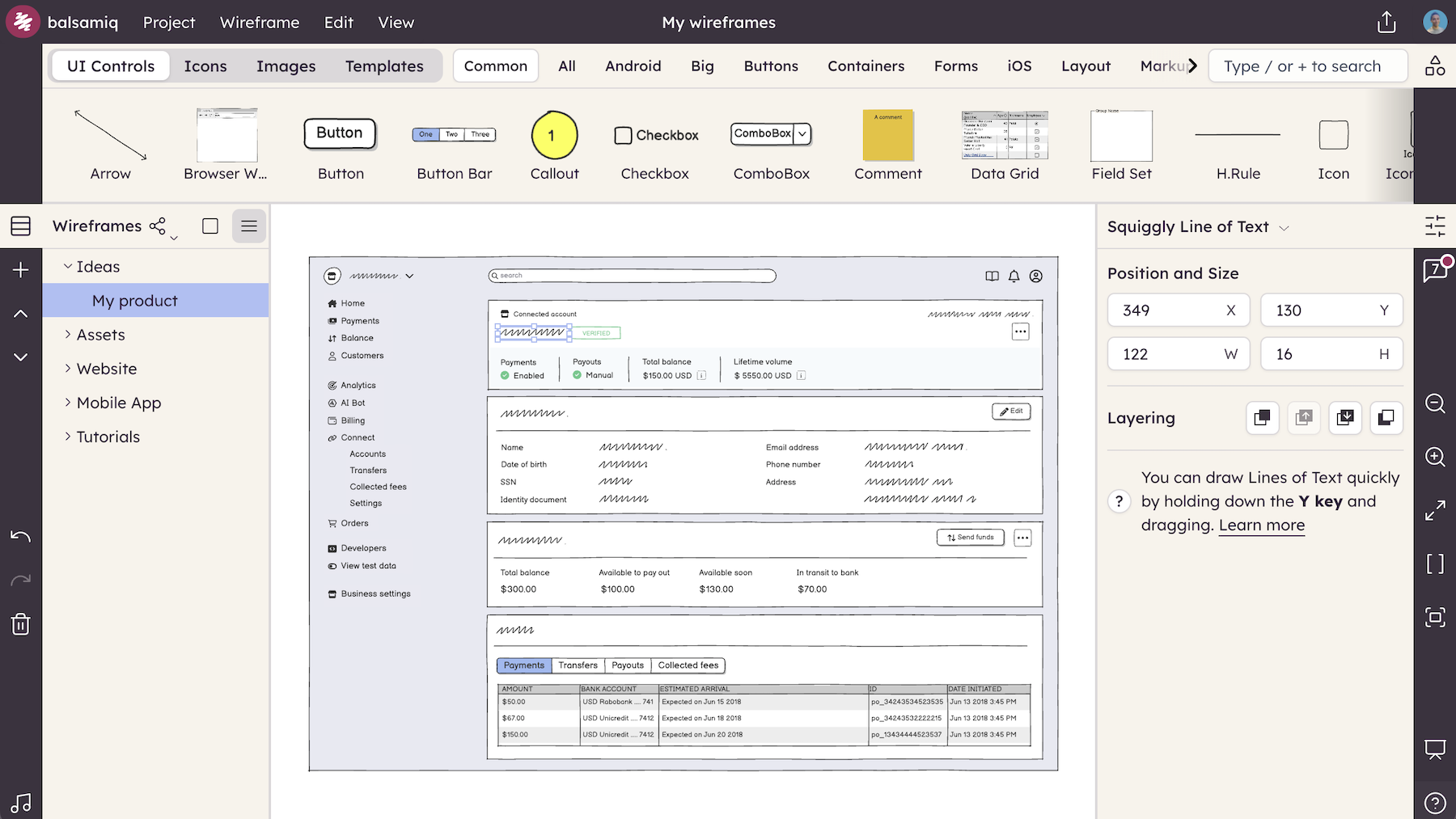
The core of Balsamiq is the editor, which is the same in all versions of our products. The editor interface is made up of five primary areas: the toolbar, the UI Library, the canvas, the navigator panel and the properties panel. Each is described below.

The toolbar
The toolbar contains a series of icons for performing actions on other areas of the user interface.
The UI library
Consists of premade UI Elements - that can be dragged onto the canvas - as well as links to additional components and templates via the UI Elements > More... and Templates buttons.
The canvas
The working area where UI elements are placed and arranged to create your wireframes.
The navigator panel
The navigator panel on the left shows the list of wireframes, assets or Components in your project. The currently selected object is highlighted.
The property inspector
A configuration panel that contains common actions (e.g. alignment, layering) and properties that are specific to each UI Element.
Additional resources
- Adding and arranging UI elements
- Editing UI elements
- Using images and icons
- Components
- Managing Balsamiq Cloud
- Tutorials
Introducing wireframing to your students
Learn what wireframes are and what’s their purpose by watching YouTube being built, taken apart, and built again in various versions… through wireframes!
You'll also learn why and how wireframes are used and which level of fidelity is right for different situations.
This video is part of a series of short videos that cover the basics of wireframing. Watch the other videos:
- The 3 Main Types of Wireframes
- The Benefits of Wireframing and Why You Should Do It
- How to Create Successful Wireframes That Solve Real Problems
There are many other articles, videos, courses, UI guidelines and other wireframing resources at Balsamiq Academy.
Some in-class activites to try!
- Creating your first wireframe
- Copying an existing UI to learn how it was designed (Download: .bmpr project file)
- Add a feature to an existing app (Download: .bmpr project file)
- How to import a .bmpr project file into a Cloud project: Importing a project to Balsamiq