Practical Tips for Creating Better Wireframes
6 min. readWireframes can clarify your thinking and set a clear direction for your design. Here are 12 practical tips to help you improve your wireframing skills.
Most product designers are familiar with the concept of wireframes — low-fidelity representations of a user interface, mainly used to demonstrate the product’s functionality. Wireframing is a necessary part of the design process. Acting like blueprints for web and mobile apps, they help you set a foundation for your product and discover early on what works and what doesn't.
Below you'll discover 12 ways to improve your wireframing skills. Illustrations for this article were created using Balsamiq, one of the most popular and classic wireframing tools.
Practical tips for creating better wireframes
- Be clear about your objective
- Sketch your ideas on paper first
- Use a properly-sized canvas
- Grid it out
- Strive for consistency
- Think in terms of flow, not individual screens
- Aim to have the content early in the process
- Use color intentionally
- Make it functional, not pretty
- Don't get too attached to your wires wireframes
- Add annotations
- Ask for feedback
1. Be clear about your objective
What do you want to achieve using wireframes? It is a fundamental question that you have to answer before creating wireframes. Without a clearly-stated goal, your wireframes won’t bring too much value.
2. Sketch your ideas on paper first
While it may seem like a good idea to jump right into your favorite design tool, sketching out your wireframes — with a pen and paper — can yield much better results. During the ideation phase, your goal is to bring up as many ideas as possible and weigh the pros and cons of each concept. The more options you have, the better. Drawing on paper or a whiteboard will allow you to explore multiple solutions and identify various opportunities. The focus should be to create as many versions as possible without deep-diving into any one of them too much.
3. Use a properly-sized canvas
Selecting the right size of a canvas is one of the essential rules of wireframing. If you choose a different size from what you design for, you will end up with a layout that will require correction when you switch to a medium or high-fidelity prototyping tool — the wrong density of elements will lead to incorrect visual hierarchy, and as a result, the need to rethink the organization of elements.

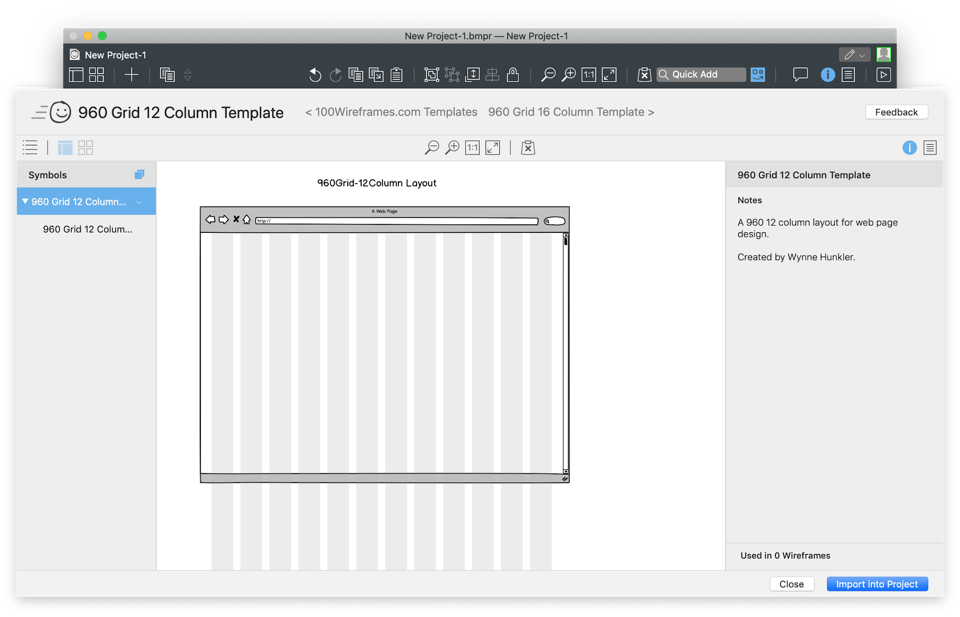
4. Grid it out
The elements placed on the layout have to be adjustable, interchangeable, and easily scalable. Using a grid is a perfect way to wireframe fast with a further smooth adaptation to the prototype. A grid system can help you lay out different elements.

5. Strive for consistency
Consistency is key. Ensure that the UI elements are consistent. The buttons, tabs and labels on each screen should have a consistent design. You can achieve consistency in design by creating reusable styles and symbols (a Symbol is a group of controls that represents a single piece of functionality).

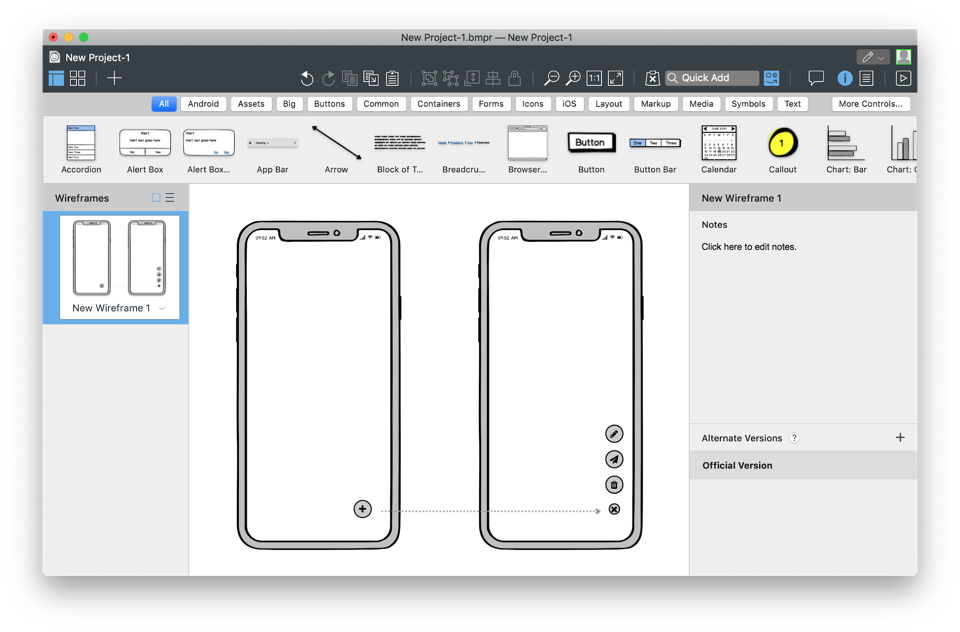
6. Think in terms of flow, not individual screens
User experience is a journey that the user goes through when working with your product. The goal of product design is to make this journey as seamless as possible. It’s possible to achieve this goal only when you think in terms of user interactions, not individual screens.
Wireframes should always be questioned in terms of the experience you want to create. When you design for flow, you always think about how a particular screen will work with other screens. You should ask questions like:
- What is the most important thing on this screen?
- How users are supposed to interact with it?
- What do they expect to see next?

7. Aim to have the content early in the process
Lorem Ipsum is a dummy text used by designers when the original copy is not available. It’s always better to use real content instead of dummy placeholders. There are two strong reasons:
- When you use real content you see whether or not it fits your layout. If real content does not fit your layout, you will be forced to adapt your layout to your content.
- Dummy content doesn’t generate valuable feedback during wireframe review sessions. It’s hard to get people’s opinions on something they don’t know. Relevant content encourages more thoughtful feedback.
If you don’t have content, write content that is similar to the one you will end up using in a working product — similar length and tone of voice.

8. Use color intentionally
Color is a multipurpose tool. It can be used to create proper aesthetics, or it can be used to direct the user's eye to essential elements. When it comes to wireframing, many designers recommend skipping using color. That’s because wireframes created with color can be distracting.
But it doesn’t mean that using colors is prohibited in wireframes. If you plan to use color, use it sparingly and consistently. For instance, it’s possible to use a selected color to highlight important objects (i.e. interactive UI elements).

9. Make it functional, not pretty
Many designers are perfectionists, and for any perfectionist, it might be tempting to spend extra time on polishing details. But it’s better to avoid that temptation. When you spend extra time on visual aspects of your design, you forget about the purpose of wireframing — to communicate and validate ideas. When you're too focused on perfecting details, you risk creating too polished but not solution-oriented wireframes.
Wireframing is about rapid ideation. Wireframing should be the fastest way to build something and validate it with other people.
But how to define the level of detail for a wireframe? It all depends on the stage of the design process. If you’re only at the early stages of the design process (ideation) and have to explore various concepts, you can create wireframes from boxes to provide a rough idea of the interface.

10. Don't get too attached to your wireframes
Don’t get too emotionally attached to your ideas. Remember that the goal of wireframing is rapid ideation, and we must be willing to entertain change and pivot often. Emotional attachment to your ideas can limit your creativity and become an obstacle for a whole product team.
11. Add annotations
At their core, wireframes are blueprints; they are the designer's and developer's guide to building the product. But not all blueprints are easy to read. Ideas don't speak for themselves. That’s why if you plan to show wireframes to other people, it’s always better to introduce brief annotations to screens. The purpose of the annotations is to create context and make it easier for other people to understand the meaning of your design.

12. Ask for feedback
Never wireframe alone! Create a space for collaborative conversations about design solutions. Share your ideas with other people, get their opinions on your work. Get feedback early and often. It is especially important when you’re at the beginning of the design process and have to explore various cases.
When considering feedback however, ensure that your discussion remains focused on the experience you are creating and not the visual design solutions to come.
Conclusion
When done well, wireframes can clarify your thinking and set a clear direction for your design. Similar to any other design skill, wireframing can be learned and perfected over time.
Webinar: UI Design with Wireframes
Watch the recording of our webinar about UI design using wireframes.










