Should PMs Wireframe? - The Ultimate Guide
6 min. readWe believe Product Managers can and should wireframe! All you need are some ground rules for doing it, and good communication with your teammates. Here's how.
A designer isn’t always available for your project. And, even when they are, there are dozens of ideas shared during the design process that get lost in requirements lists, wiki pages, and Slack messages. So, PMs inevitably find themselves wireframing. At many companies, this starts a heated debate: “Should PMs wireframe?”
Many non-professional designers, including founders, developers, marketers, and business analysts, face this debate too. So let’s settle it: We believe product managers can and should wireframe. These other roles should too!
We speak with thousands of non-professional designers about wireframing every year. We understand the importance of communicating your ideas visually, seeing firsthand how wireframing helps create better products, faster design processes, and stronger feedback loops.
By following some basic ground rules and communicating effectively with your team, you can create effective wireframes that help bring your product vision to life—without rubbing your design team the wrong way. In this article, we share the ultimate guide for when and how PMs should create wireframes—and when they shouldn't.
When there’s no product designer available
While it's true that professional designers bring a level of expertise and polish to the wireframing process, that doesn't mean it's not a task that PMs can handle. In fact, in many small companies, PMs often act as de facto product designers until the company can afford to hire one.
In larger companies, designers may not always be available for every new product, feature, or internal tool project. In these cases, it is absolutely a PM’s job to create wireframes.
As the PM, you have the clearest idea of what customers want. And depending on your situation, there might be someone in engineering, marketing, support, or leadership involved as a stakeholder in the project. In these moments, you have to create, clarify, and iterate on ideas with multiple people. Wireframes give you a fast, efficient way to communicate with your team, solicit ideas from stakeholders, and keep your project moving forward—with or without a designer.
When you do have product designers on staff
This is the more interesting case, which benefits from a more nuanced answer.
What to do depends on several factors:
Do you have Empowered Teams or Feature Teams?
Many of you probably already heard of these terms, coined by product management guru Marty Cagan.
In an empowered team, the product designer is the one responsible for solving the Usability risk for a certain new initiative. So in this case the PM would just state what problem the product needs to solve, and rely on the designer and broader UX team to fully come up with a design that solves it in a way that delights users while serving the needs of the business at the same time.
Alas, the vast majority of PMs don’t have access to what Marty calls a “true product designer”, let alone a whole UX group who can do user research, IA, wireframing, prototyping, user testing, and visual design. Not to mention the time pressure they’re put under by their executive teams. This is what Marty calls feature teams.
In these cases, the PM usually has to give a bit more detail to the designer, in one form or another. Often this is done via user stories. We argue that wireframes are a great part of user stories, because a picture is truly worth 1000 words.
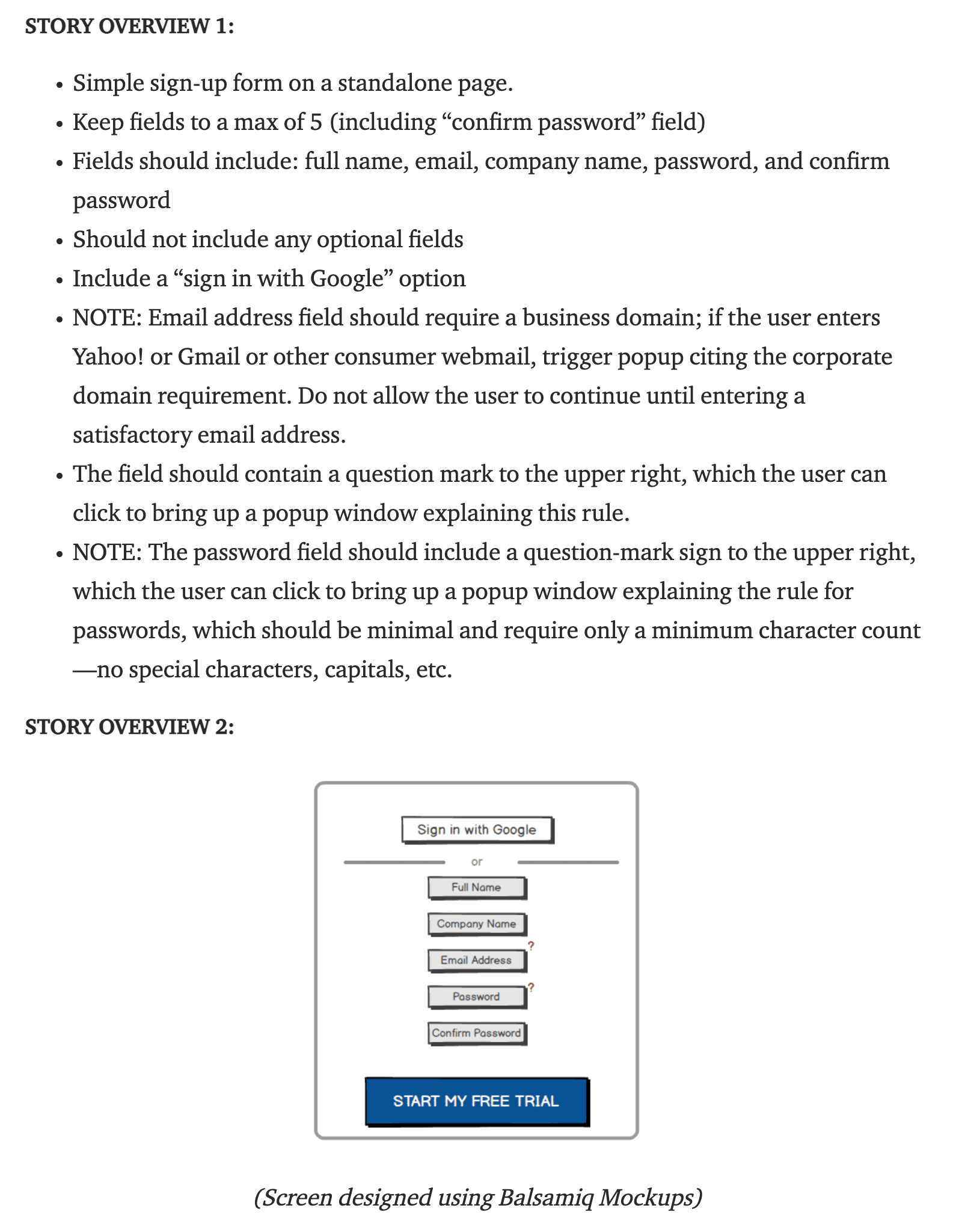
Look at this great example from the Product Plan blog:

A wireframe is much richer, clearer, and more efficient than a long list of bulleted text.
How senior are the PM and the designer?
Sometimes a designer just joined the team, and is not yet as knowledgeable of your product, market, and team processes.
In these cases, it might make sense for you as the PM to create the initial wireframes for a period, until the designer ramps up.
Just have a conversation about it between you two.
Is the designer co-located or remote? In the same time zone or not?
If you’re sitting right next to the designer, or are in the same timezone, that’s ideal! You’ve heard about Pair Programming, right? Well, Pair Designing is fantastic, too. It feels expensive to sit together for hours, but it saves time in the long run. In these cases the designer usually “drives”, but the PM can quickly jump in with suggestions. This is why we built Real-Time Collaboration and Alternates in Balsamiq Wireframes. If you have a chance to do one of those sessions, take it!
In other cases you don’t have the luxury of being in the same time zone, or simply prefer to work in a calmer, more asynchronous way. That's when written communication is much more important, and wireframes can be a rich way for you and the designer to collaborate. You’re both creating wireframes. Read on for good ground rules to make it work.
What kind of wireframes are you creating?
There are many types of wireframes. If you need to explain a complex user flow, you can create what we call a wireflow. That’s totally normal for a PM to create, as it’s just a rich way to explain the who, what, and why, without delving much into the how. Your designer will appreciate it.
In other cases, you might create a quick-and-dirty wireframe to show your executives to explain what a feature is roughly going to be about, in order to get approval to work on it. Or to talk to engineering, to see if it’s even doable.
Additionally, as our newsletter reader Martin L. says, "wireframes can help PMs explore the problem and play around with solutions. In this context, the goal is not so much to come up with the solution, but to better understand the problem and possible range of solutions."
In these cases everyone understands that your wireframes are just a starting point, so by all means go ahead and create them without disturbing your busy designer.
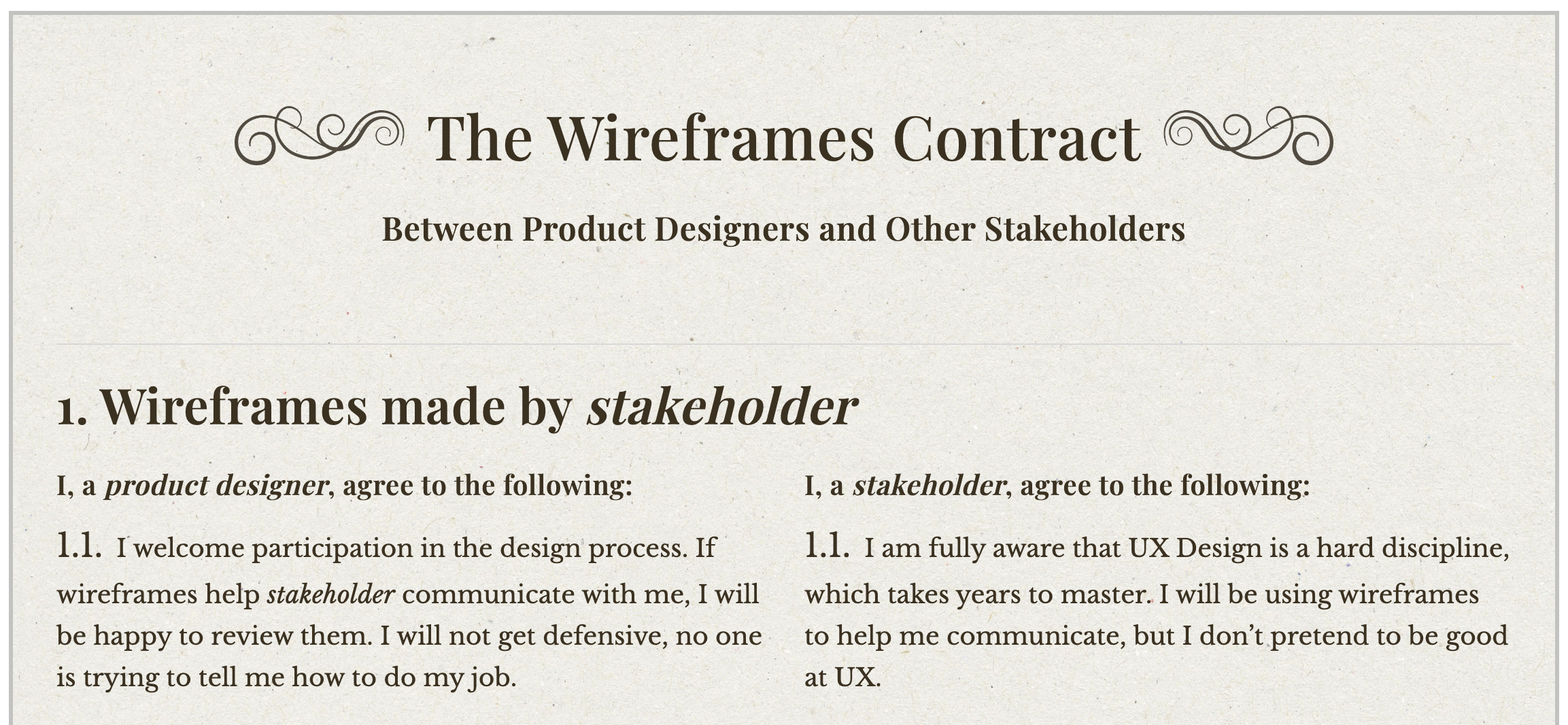
The Wireframes Contract
If instead you’re starting to think about the details of how a specific new feature will work, that’s when you need to tread carefully. Creating such wireframes might feel to the designer like you’re stepping on their toes, so a lot of PMs shy away from doing it.
We believe that’s a shame, since wireframes can be very useful in this phase of the design process as well.
Instead, we have come up with a set of ground rules that will turn this potentially frustrating interaction into a smooth, efficient, and collaborative relationship. We called it “The Wireframes Contract” and it applies to anyone with an idea.
To make it easier to share, we gave it its own page!
It’s just a set of simple rules, but it can really make a huge difference. It boils down to agreeing to have two sets of wireframes: one made by the PM, and one made by the product designer. Check it out!
Objections
This wouldn’t be an “ultimate guide” if it didn’t include a list of counterpoints we found in our research.
“Giving designers wireframes will restrict the designers' creativity”
Famous PM Steve Johnson is of this opinion. Frankly, we find it a little condescending. Are product designers really these fragile creatures that will be influenced by a bad wireframe? They’re designers, they’re creative, they know their stuff!
Instead, use your wireframes along with your text. It will fuel your designer’s creativity!
If you don’t give them a wireframe, and instead a long piece of overly prescriptive text, you’ll be micro-managing them even more!
“The designer will feel bad rejecting the PMs' wireframes”
Designers are nice people, and no one likes to say “thanks but no thanks”. But PMs can take rejection, they do it all the time! 😁
The solution is to state your intentions and limitations up-front, as described in The Wireframes Contract.
What else?
We’re sure some of you feel strongly about this, so please help us make this article better by sending us your counterpoints, and we’ll include them here! Just use the feedback button at the end of the article, thanks!
In conclusion
Knowing how to wireframe makes you a stronger PM — just like knowing a bit about coding, software engineering methodologies, or marketing. It helps you meet your teammates halfway, it helps you understand and speak their language, and drive the product forward.
Wireframes help you ideate quickly, gather feedback, show complex flows, and build alignment across teams. Having a basic knowledge of how to wireframe is a PM superpower!
As you saw, there are lots of arguments in favor of PMs (and other stakeholders) creating wireframes. Not always EVERY wireframe, mind you, but some anyways.
We built Balsamiq Wireframes specifically to allow PMs to better participate in the product development process. It’s the only UX design tool on the market built for non-designers. If you can use Powerpoint, you can learn Balsamiq.
Maybe you can agree with your designer that you’ll use Balsamiq while they use their professional tools. This will make it easier to differentiate your wireframes from “the official ones”!
We also have a large section of our website dedicated to teaching non-designers how to wireframe. It will take you “from zero to decent” in a very short time, check it out!