How to Use Wireframes for Content Modeling
5 min. readModeling your written content visually before you start wireframing the page is a little-known practice that will make you better at writing for the web.
As a writer (whose work impacts the UX, design, and strategy of the webpages you’re working on), we should always be asking ourselves, “How do I get from blank page to published design more efficiently and with less frustration?”
Content modeling is the answer you’ve been looking for.
It’s the little-known practice that will make you better at writing for the web. It improves the writing process and this article will walk you through it step-by-step.
What is content modeling?
Content modeling is a step that happens before starting the potentially expensive process of wireframing, design, UX, development and, yes, even before the copywriting. In a nutshell it’s a pulse check to say, “Are we all on the same page here?”
A content model uses blocks (think of these like sticky notes) to lay out the must-haves, priorities, and order of the page. It will help you to know what needs to be said and in what order, not actual final copy, but the high-level concepts, ideas, and purposes of each section.
Content modeling is most helpful when working on website pages or longer-form digital content (such as an ebook) that will require the combination of copy, content, design and development.
Why do it?
There are a few clear benefits to taking time to model your content before you start writing:
- It creates focus and unity early on in the project.
- It’s easy (and less expensive at this stage) to quickly iterate, make changes, adjust, and try new things.
- It gives a structure to the rest of the work.
How to use wireframes to do content modeling
1. Create a content model v1
There are probably many ways to start, but I recommend you pick one of the 2 options below:
- Begin with the content first
- Begin with the customer first
I’ll explain both of these below, but before I do, I want you to open up a blank wireframe document and get out your digital sticky notes. We’ll be answering our questions directly onto the wireframe and this will become your content model v1.
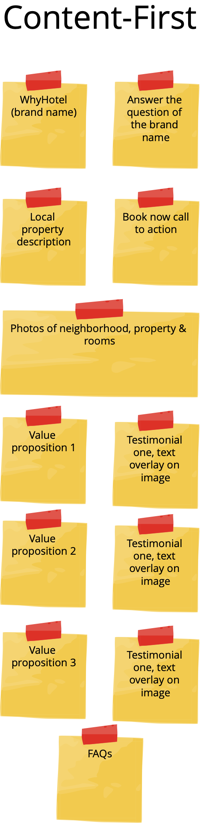
Content-first
When going content-first, you’ll be modeling around the answers to questions like these:
- What needs to be said?
- From an industry standpoint, what needs to be on the page?
- Functionally, what is required?
- How does this page fit into the customer journey and what step comes next?
Here’s an example:

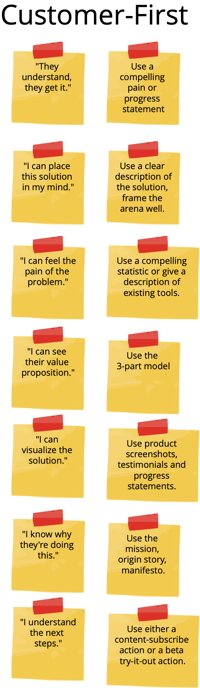
Customer-first
When beginning customer-first, you’ll be using thoughts, questions, or feelings of your potential customers to guide the content model.
One way to approach this is to ask, “What would it take for the customer to say…”:
- “This company understands, they get it.”
- “I can place this solution in my mind.”
- “I can feel the pain of the problem they’re describing.”
- “I can see their value proposition.”
- “I can visualize the solution.”
- “I know why they’re doing this.”
- “I understand the next steps.”
Here’s an example:

Don't spend a lot of time designing, writing, or wireframing at this stage. Instead, do just enough of a quick design or sketch (like the images above). And then use it to spark a lively internal debate over what HAS to be on the page.
Aligning at this stage on ideas more than specific words helps to focus the conversation on the right things.
Expect to present your content model v1 to the group and facilitate the session well to pull out feedback from each of the voices in order to come to an agreement before moving on.
Some potential questions to ask:
- What’s missing?
- What did you expect to be on here that isn’t here?
- Does this seem like it answers all the questions?
- Does it seem like the information is in the right order? What would you move up or down the page?
- What stands out to you most from this content model?
- Is there anything you think we could cut?
- Are there other variations you’d like me to play around with before we move on?
Have alignment? Awesome, it’s time to move on.
2. Create a content model v2
Open up your wireframe document again and draw a nice big line next to your stickies. This will become your content model v2.
For this version you’ll be making something that looks like a cross between sticky notes and a wireframe. Remember though the point of this exercise — it’s a pulse check to check for alignment.
To put it more bluntly, you, as the strategic writer, are using the content model to say to designers, developers, marketers, executives (whoever is on the project) — “Are we all on the same page here still?”
So, as you work towards writing actual copy, the content model v2 bridges the gap and you’ll want to use it to start to test out some of the v1 concepts and bring the ideas to life. As you do, it’s ok to start fitting in some early copy suggestions, basic site styles, and call-to-action blocks, but don’t spend too much time on fine-tuning details or wordsmithing (especially body copy).
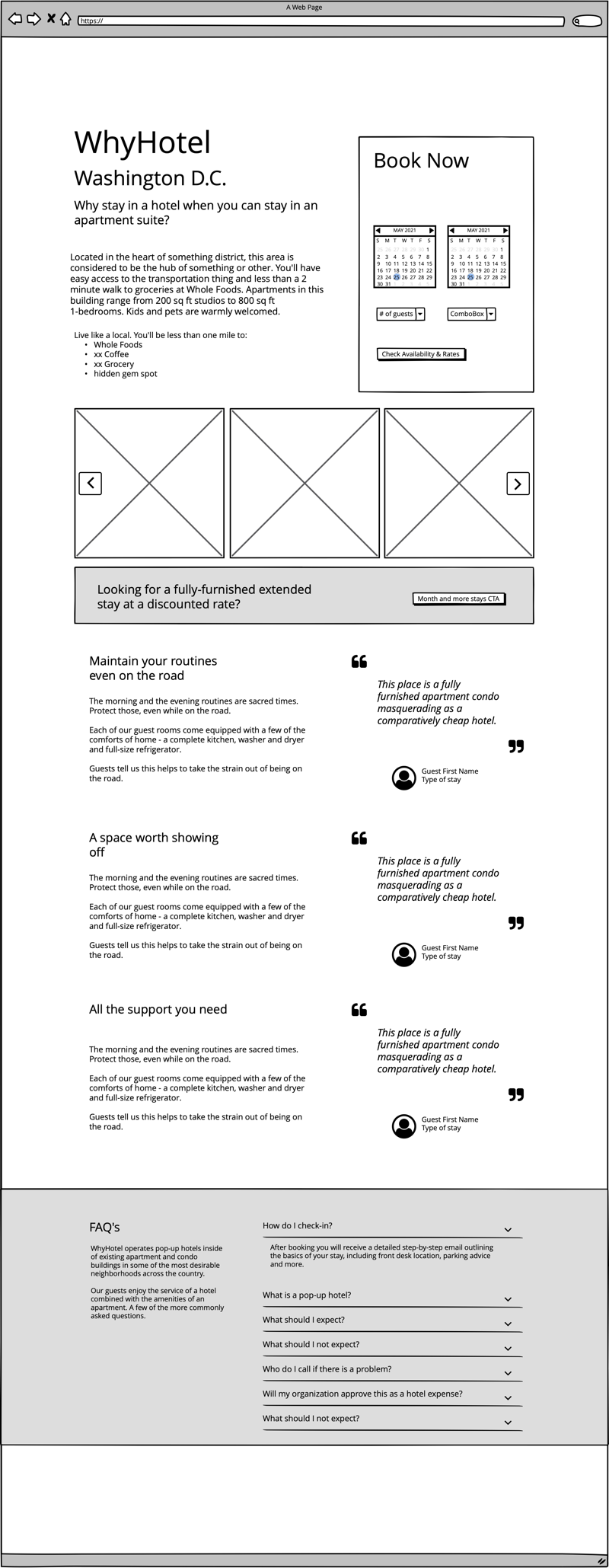
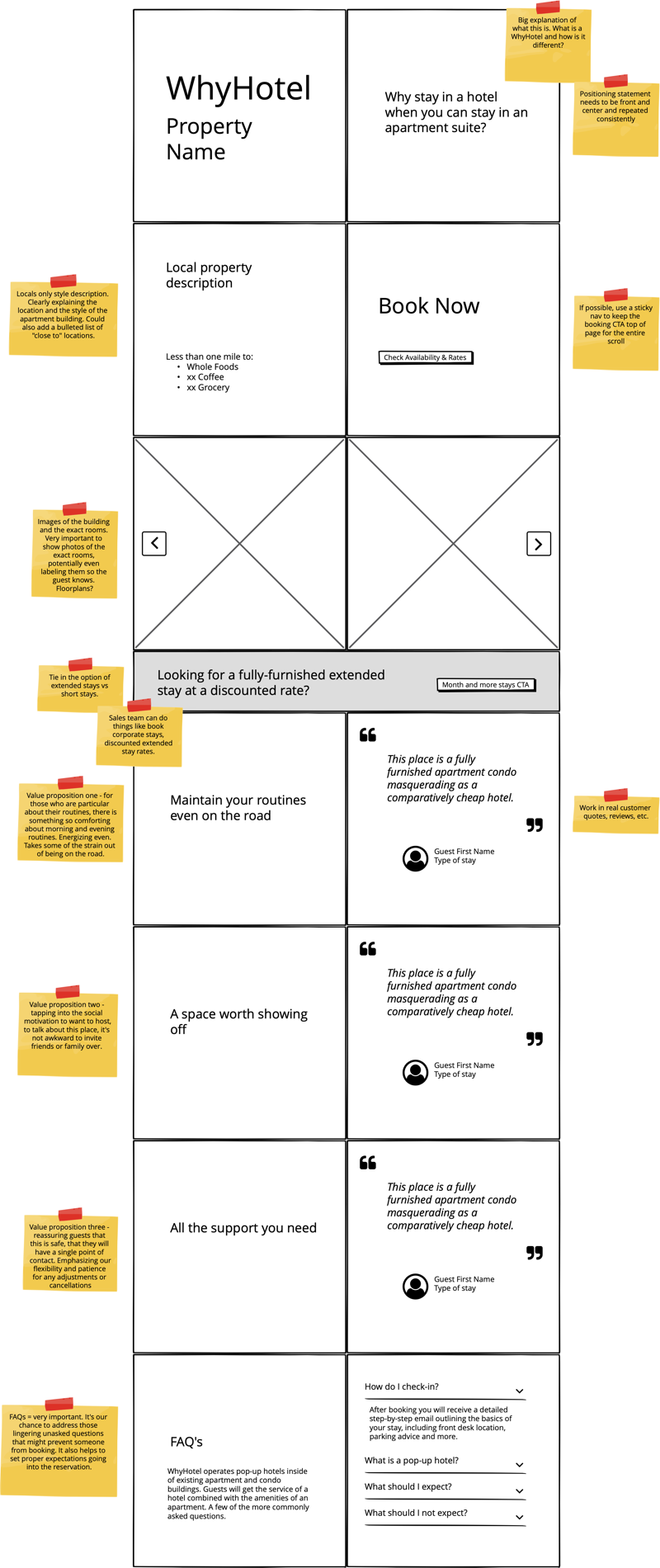
To show you what I mean, here’s content model v2 from our previous “content-first” example:

Circulate and present v2 just like you did for v1. You’ll probably find that this version generates a lot more opinions since it’s starting to look more like a website. Be encouraged by the participation and don’t let it make you defensive. You want to air all the potential disagreements now at this stage rather than having them come out during wireframing or design.
3. Design the user interface around your content
Ready to move on? Great — from here, it's pretty easy to make up a quick wireframe that starts to use some real copy with actual character counts.
There are other articles here that do a great job explaining user interface wireframing best practices, so I won't dive into the process we went through.
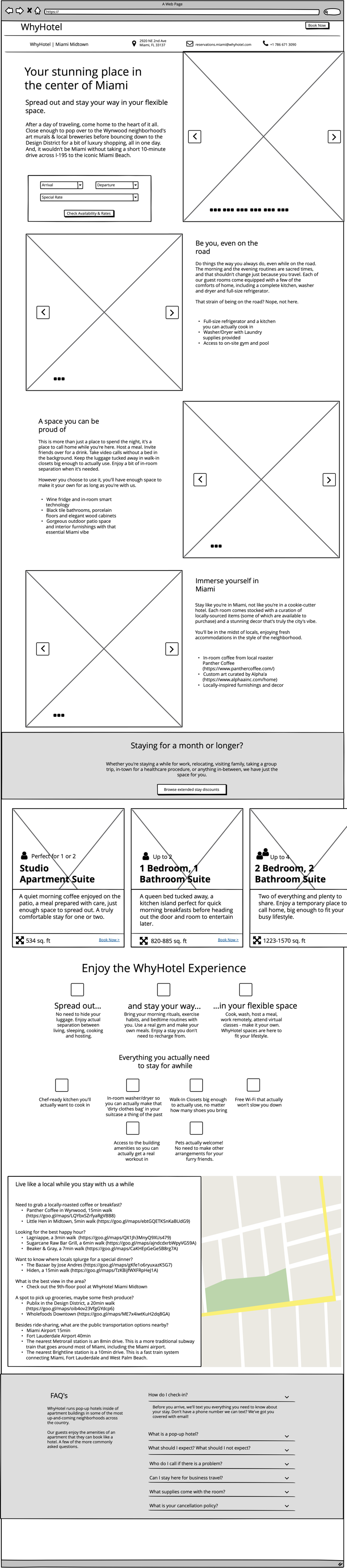
For our purposes, I’ll just leave you with 2 more images that show how our project turned out. Or, you can hop over to whyhotel.com and browse their property pages, knowing that all of this started with a simple content model done with digital sticky notes and wireframing software.
Ok — I've walked you step by step through from a content model to a basic wireframe. This process can be fast or slow, depending on the rounds of revision and internal conversations. But better to have them pre-copy and pre-design than after.
If you can master this process it will improve your writing, decrease your frustration, and make you an even more valuable resource for teams who want a little side of strategy with their copywriting.
Webinar: Content-first Design with Wireframes
Watch the recording of our webinar about starting content-first with wireframes.