The Balsamiq UI Library has a number of UI elements which are used as containers e.g. Browser Window, iPhone & iPad, Rectangle and Tabs. (Many user interface platforms and pattern libraries offer support for column layout e.g. Google Material Design)
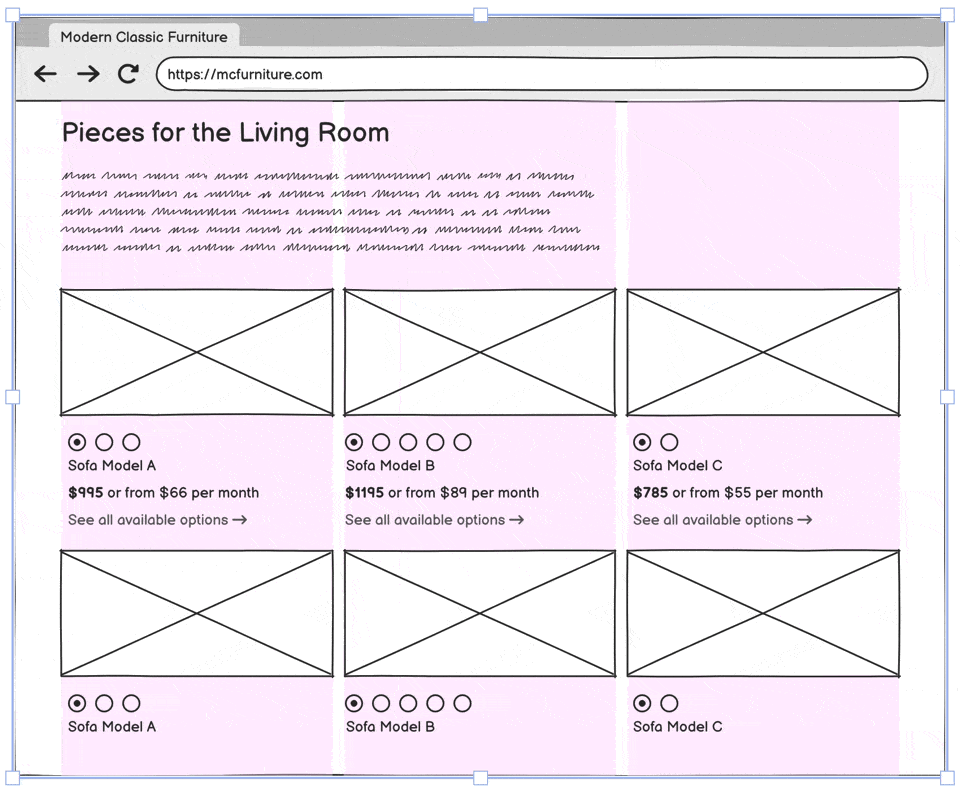
Containers allow you to snap other UI Elements to a grid of columns to help with alignment, and simplify the overall design process. Laying out webpages just got easier!

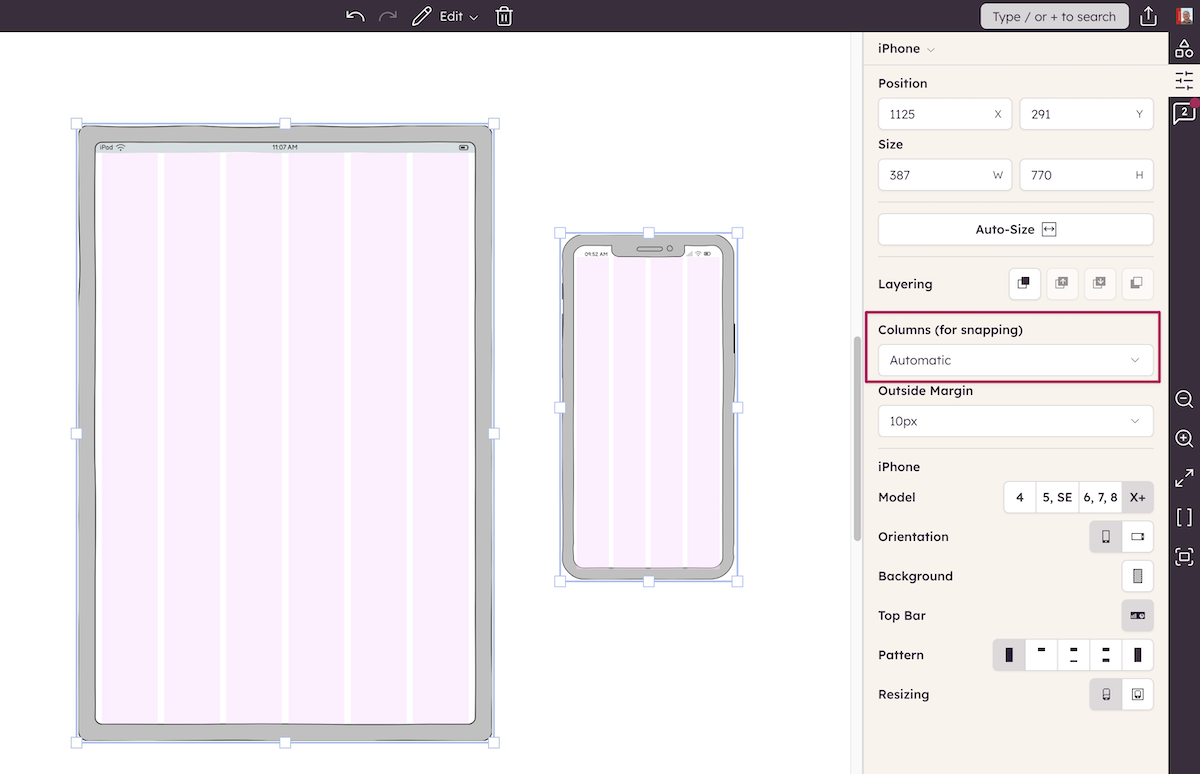
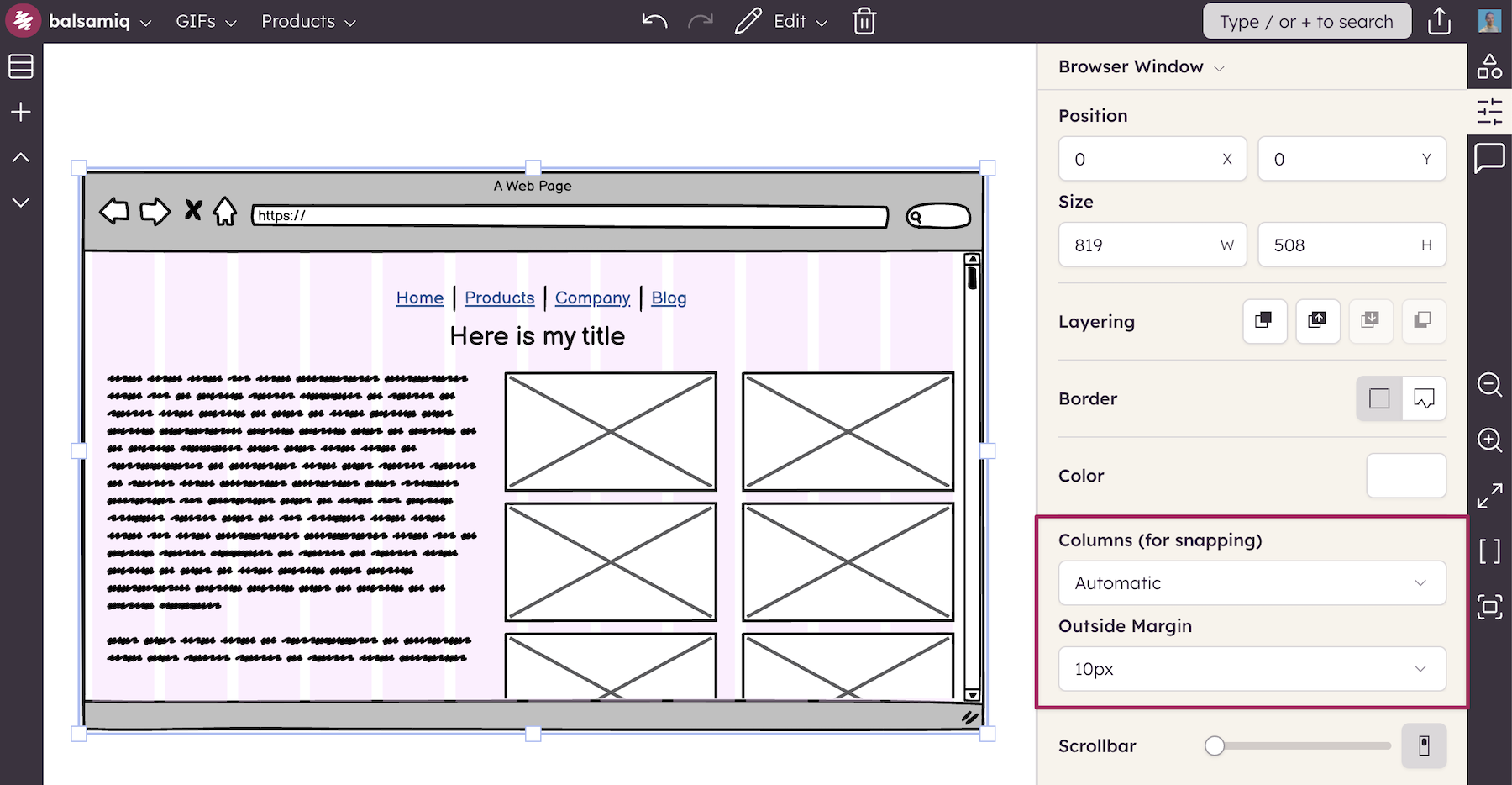
Select any container element on the Canvas and you'll see the column properties in the Property Inspector:

You can choose 1, 2, 3, 4, 6, 8, or 12 columns. If you select Automatic, we'll choose the appropriate number of columns based on the size of the UI element. You can also specify an Outside margin to center the columns inside the UI element.